Foxtrot NEO UI-Kit (Foxtrot NEO UI-Kit)


-中文-
详细介绍
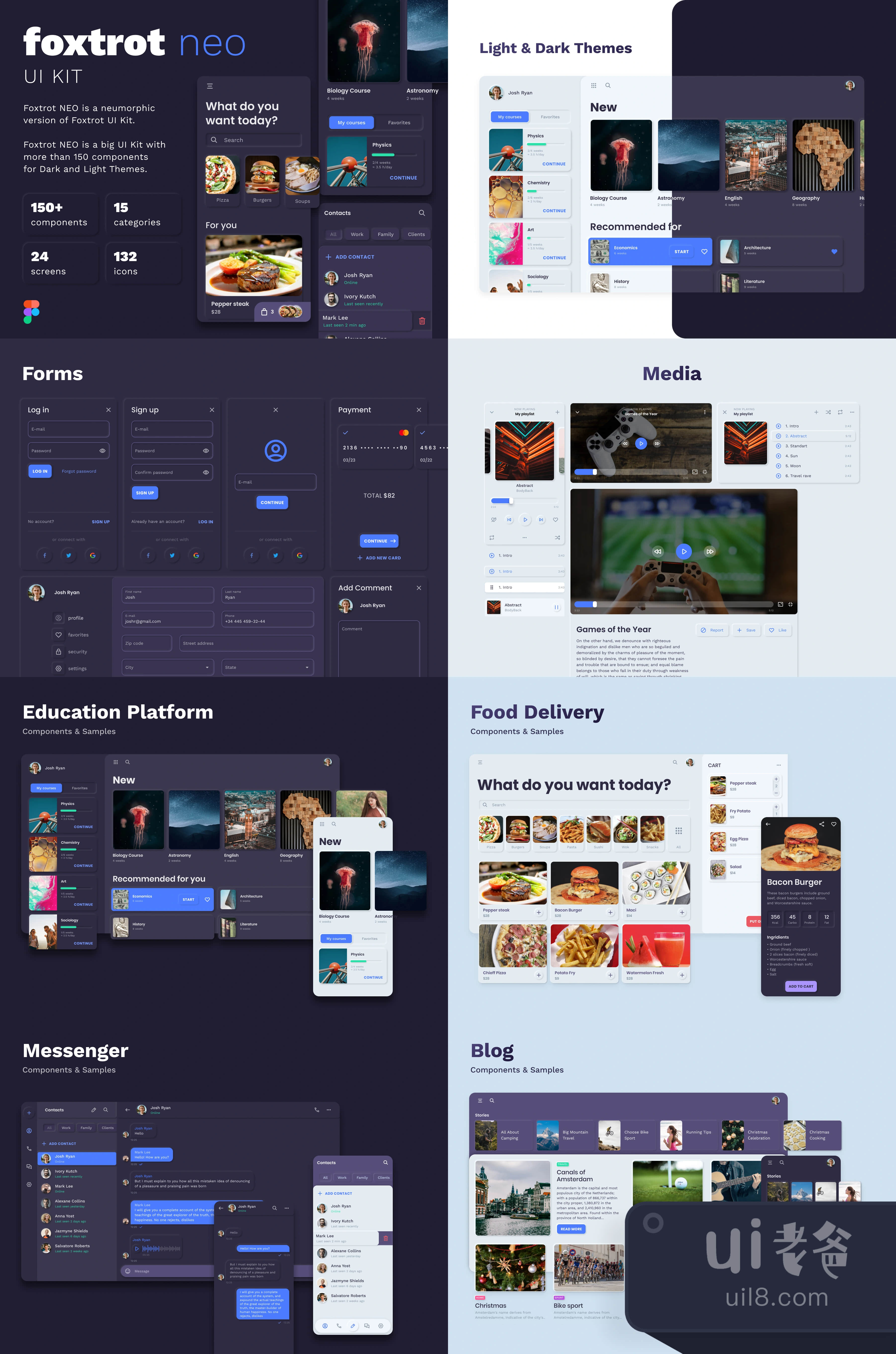
Foxtrot NEO是Foxtrot UI Kit的一个新版本。
Foxtrot NEO是一个大型的UI Kit,有超过150个用于黑暗和光明主题的组件。
这个UI工具包包括27个桌面和移动样本页面,用于Messenger应用程序、博客、食品配送服务和教育服务。
UI Kit是用Figma设计的,符合材料设计准则,并使用自动布局功能。
特点
- 150多个组件
- 15个类别
- 24个小屏幕和大屏幕的样本页面
- 132个图标
- 浅色和深色版本
- 组织良好
- 免费的谷歌字体
- 自动排版组件
- 与Figma兼容
包含的内容
- 8 px网格系统
- 文本样式
- 颜色样式
- 图层样式
- 按钮
- 标签
- 导航
- 文本字段和下拉菜单
- 上下文菜单
- 列表
- 标签
- 滑块
- 表格
- 分割器、开关、条形图
- 表格
- 媒体组件
- 卡片
- 阴影样式
- 教育平台的样本页
- 食品配送服务的样本页面
- 信使系统样本页
- 博客样板页
免费样品: https://www.figma.com/file/htcD0vzofVfPfK89bpR5kQ/Foxtrot-NEO-UI-Kit-Free-Sample?node-id=1%3A1758
原始Foxtrot UI-Kit: https://ui8.net/products/foxtrot-ui-kit
__
使用的谷歌字体。Work sans, Poppins 使用的免费照片。Pexels.com
-英文-
DETAILS
Foxtrot NEO is a neumorphic version of Foxtrot UI Kit.
Foxtrot NEO is a big UI Kit with more than 150 components for Dark and Light Themes.
This UI Kit includes 27 desktop and mobile sample pages for Messenger app, Blog, Food delivery service and Education service.
UI Kit has been designed in Figma with material design guidelines and using Auto-Layout function.
FEATURES
• 150+ components
• 15 categories
• 24 sample pages for small and big screens
• 132 icons
• Light and Dark versions
• Well organized
• Free Google Fonts
• Auto-Layout components
• Compatible with Figma
INCLUDED
• 8 px grid system
• Text styles
• Color styles
• Layer styles
• Buttons
• Tabs
• Navigation
• Text fields and Dropdown
• Context menus
• Lists
• Tags
• Sliders
• Forms
• Dividers, switches, bars
• Forms
• Media components
• Cards
• Shadow styles
• Sample pages for Education platform
• Sample pages for Food Delivery service
• Sample pages for Messenger
• Sample pages for Blog
Free sample: https://www.figma.com/file/htcD0vzofVfPfK89bpR5kQ/Foxtrot-NEO-UI-Kit-Free-Sample?node-id=1%3A1758
Original Foxtrot UI-Kit: https://ui8.net/products/foxtrot-ui-kit
__
Google font used: Work sans, Poppins Free photo used: Pexels.com