ALF - 流程图线框构造器 (ALF - Flowchart Wireframe Constructor)






-中文-
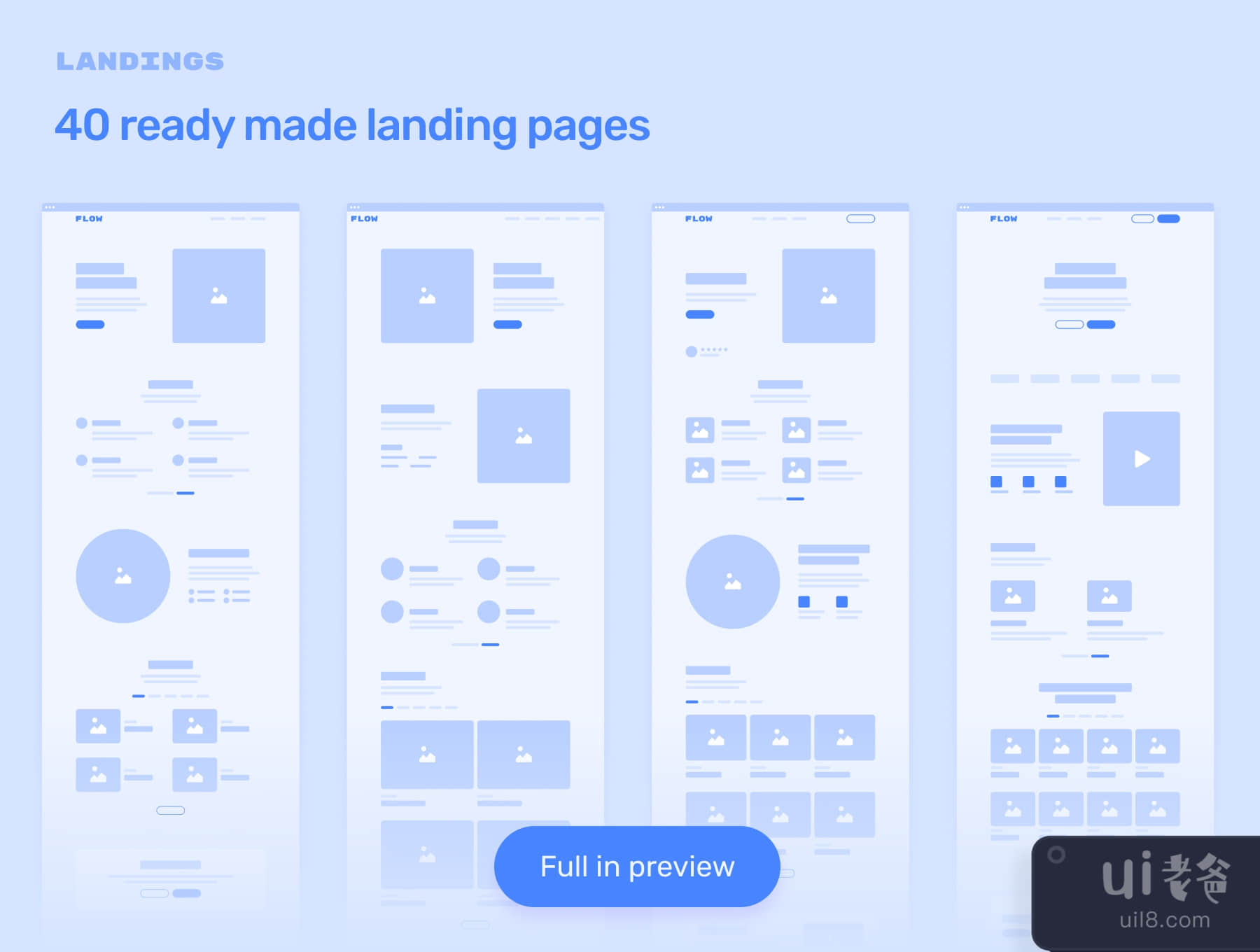
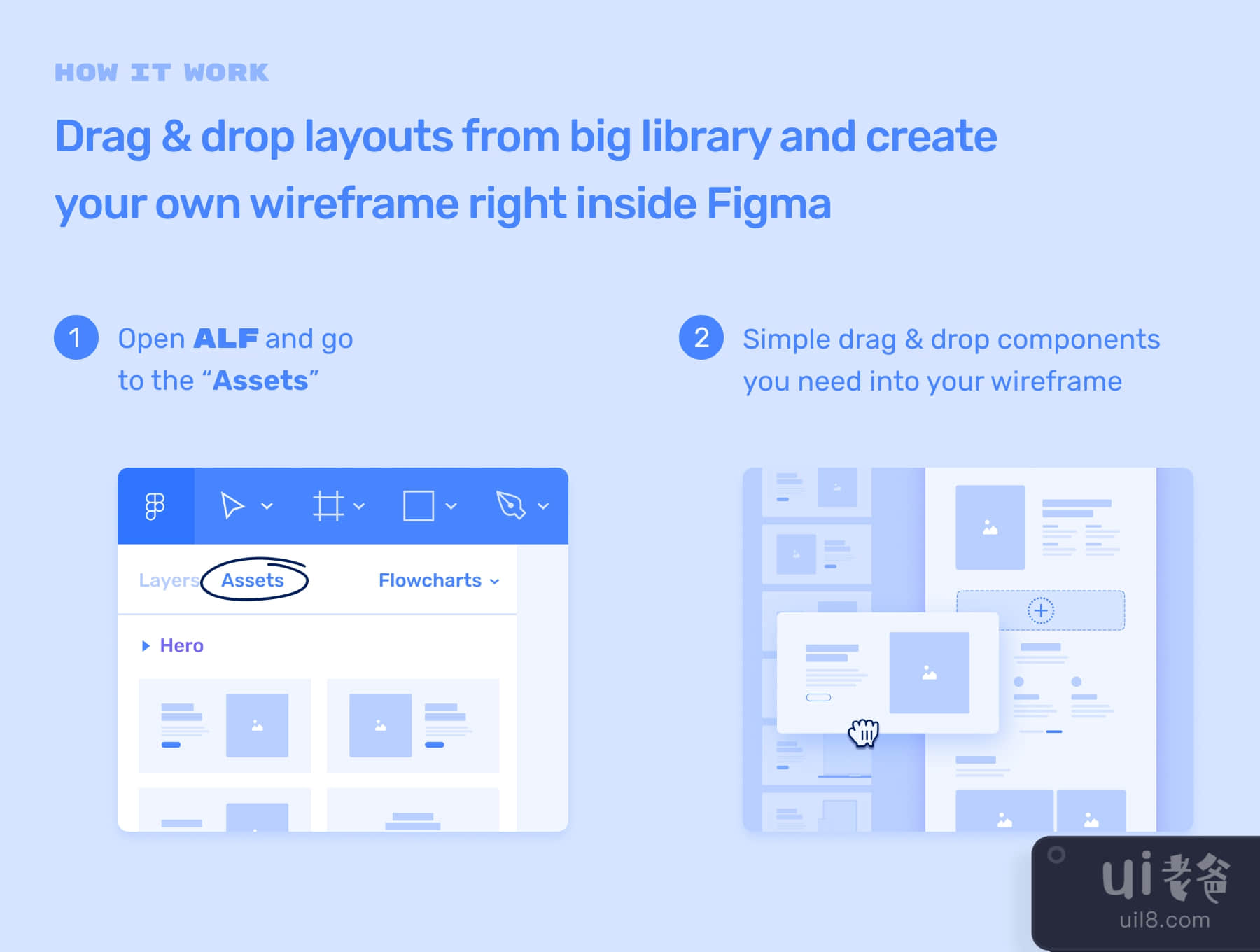
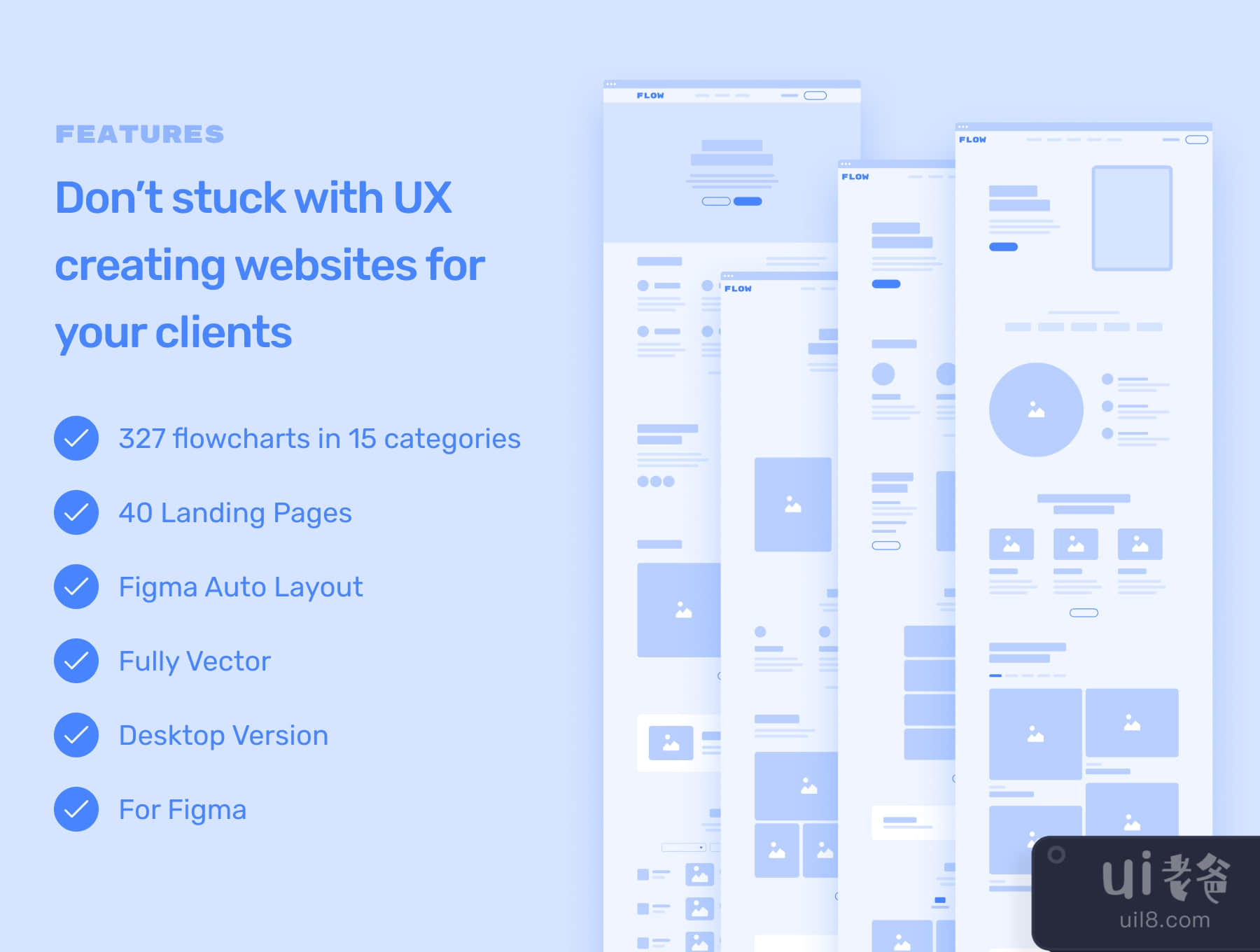
不要拘泥于为你的客户创建网站的用户体验。满足ALF - 自动布局流程图线框构造器。庞大的 UI 流程图元素库和现成的登陆页面包。从预制资产中简单地拖放布局,并在Figma中创建您自己的线框。
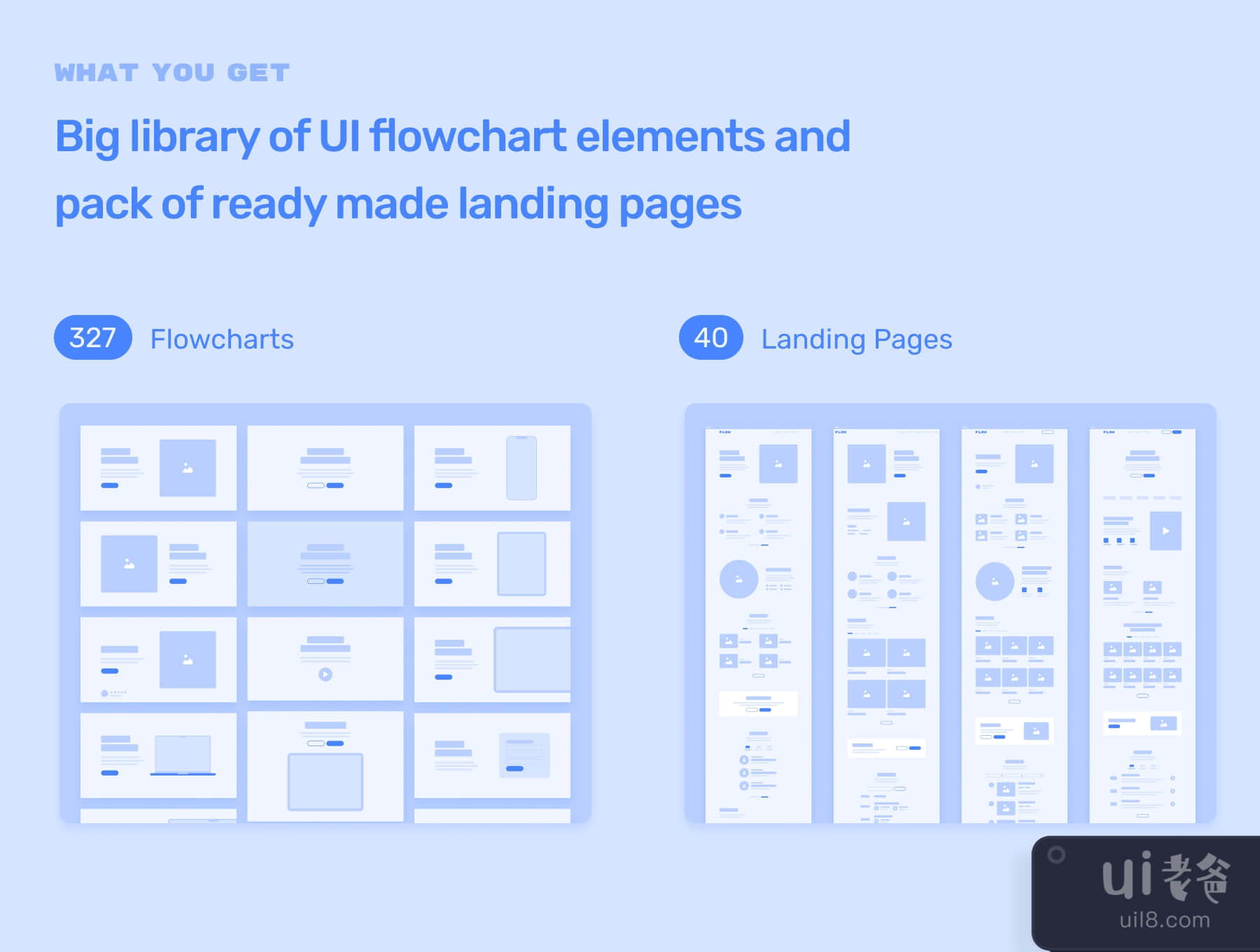
你得到什么
- 327 流程图
- 40个着陆页
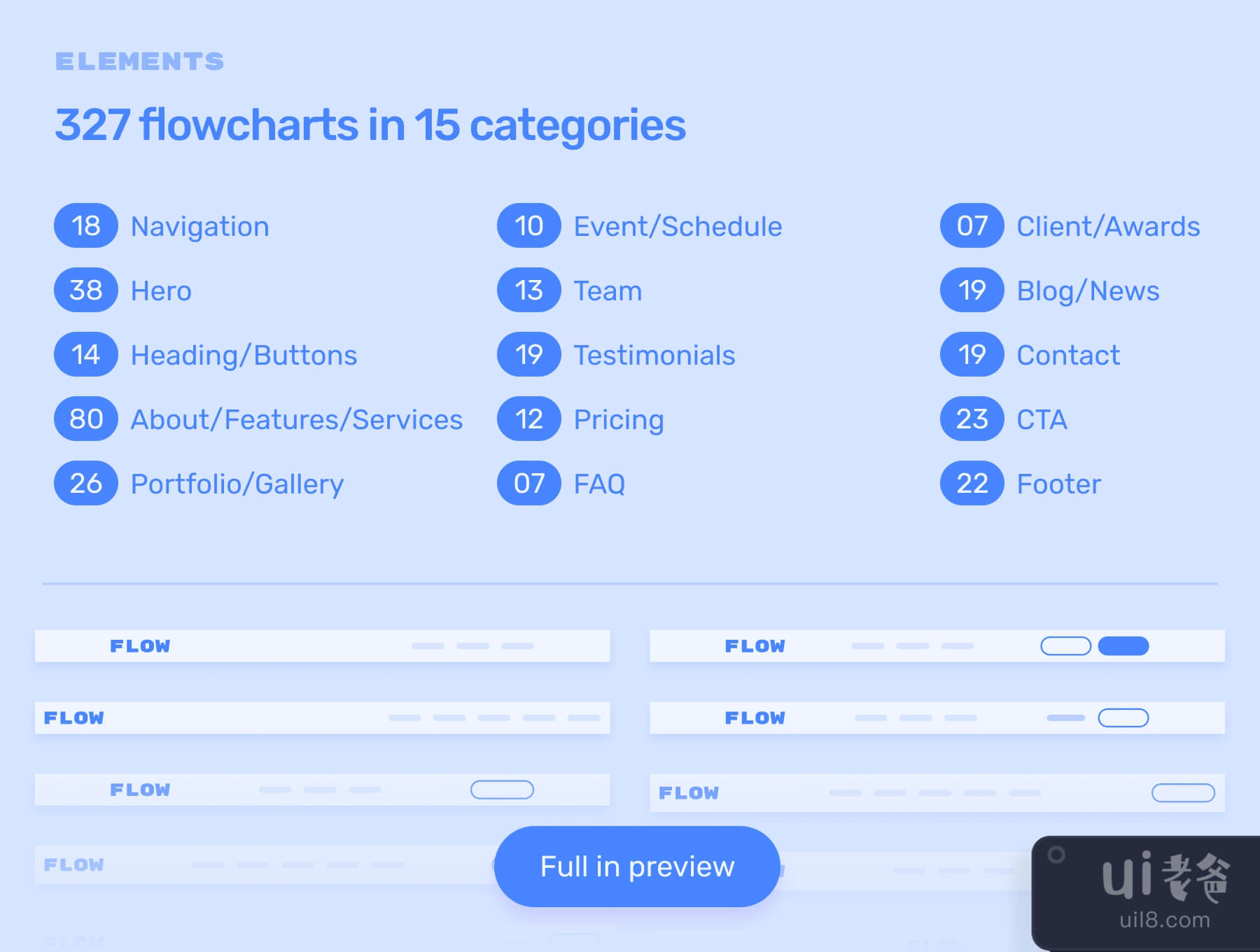
类别
- 导航 (18)
- 英雄 (38)
- 标题/按钮 (14)
- 关于 / 特点 / 服务 (80)
- 作品集/画廊 (26)
- 活动/日程表 (10)
- 团队 (13)
- 证明书 (19)
- 定价 (12)
- 常见问题 (7)
- 客户/奖项 (7)
- 博客/新闻 (19)
- 联系 (19)
- CTA (23)
- 页脚 (22)
联系我们
laaqiq@gmail.com
instagram.com/laaqiq.design
-英文-
Don’t stuck with UX creating websites for your clients. Meet ALF - Auto Layout Flowchart Wireframe Constructor. Big library of UI flowchart elements and pack of ready made landing pages. Simple drag and drop layouts from pre-made assets and create your own wireframe right inside Figma.
What You Get
- 327 Flowcharts
- 40 Landing Pages
Categories
- Navigation (18)
- Hero (38)
- Heading / Buttons (14)
- About / Features / Services (80)
- Portfolio / Gallery (26)
- Event / Schedule (10)
- Team (13)
- Testimonials (19)
- Pricing (12)
- FAQ (7)
- Client / Awards (7)
- Blog / News (19)
- Contact (19)
- CTA (23)
- Footer (22)
Contact
laaqiq@gmail.com
instagram.com/laaqiq.design