电子商务用户界面 - Figma电子商务用户界面套件 (E-commerce UI - Figma Ecommerce UI Kit)








-中文-
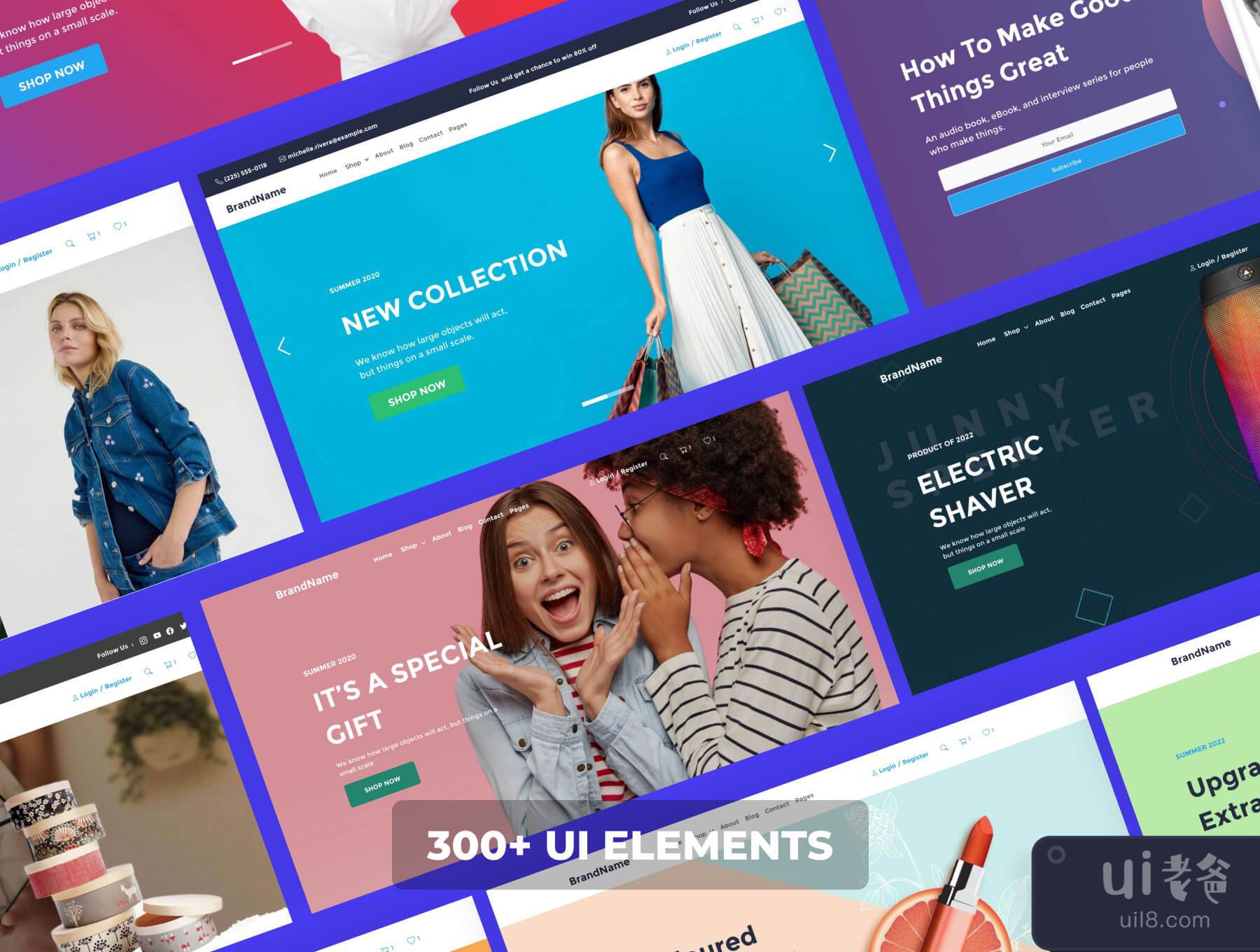
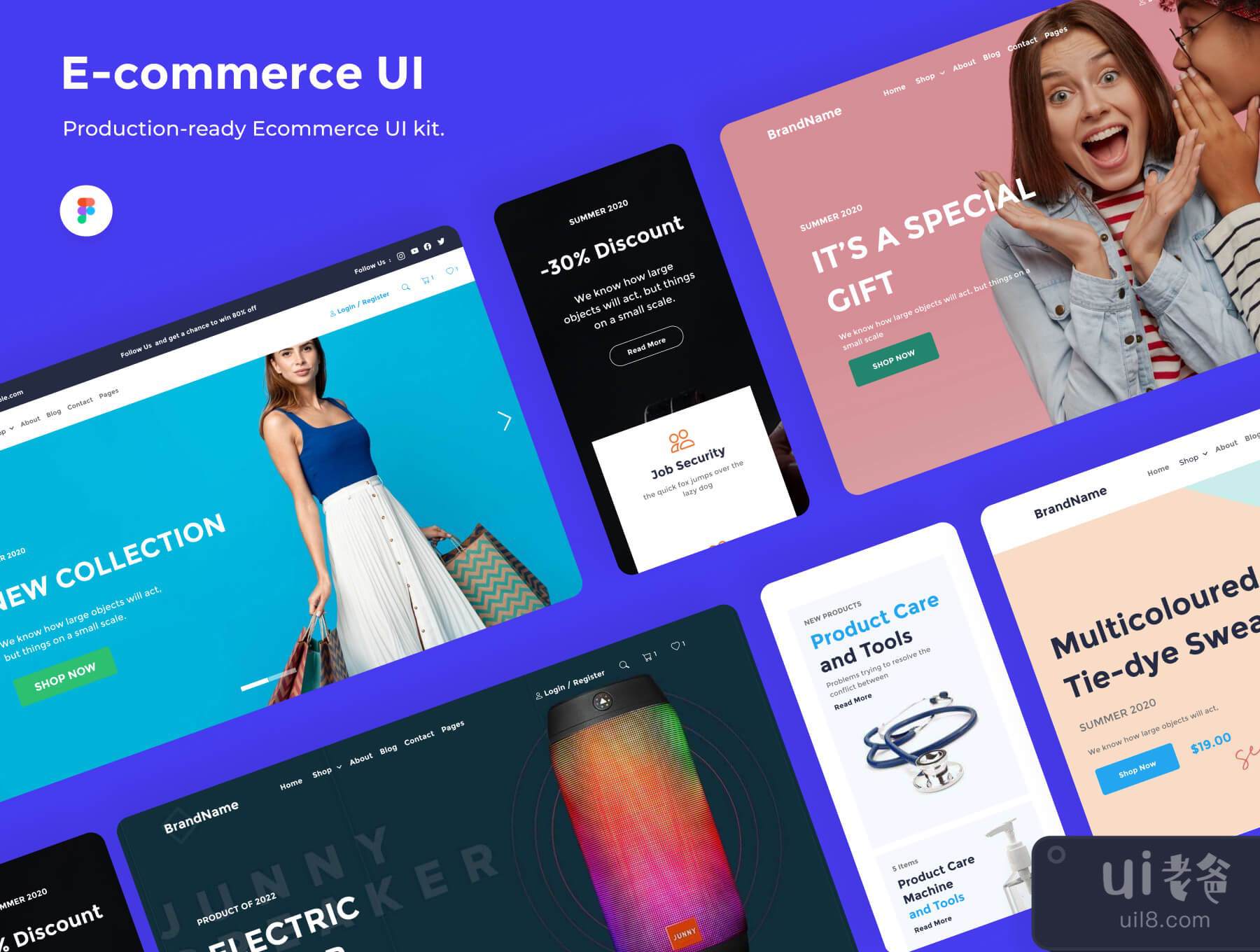
电子商务UI是一个功能丰富的Figma UI工具包,其中有现成的组件和元素,用于创造流畅的用户体验。
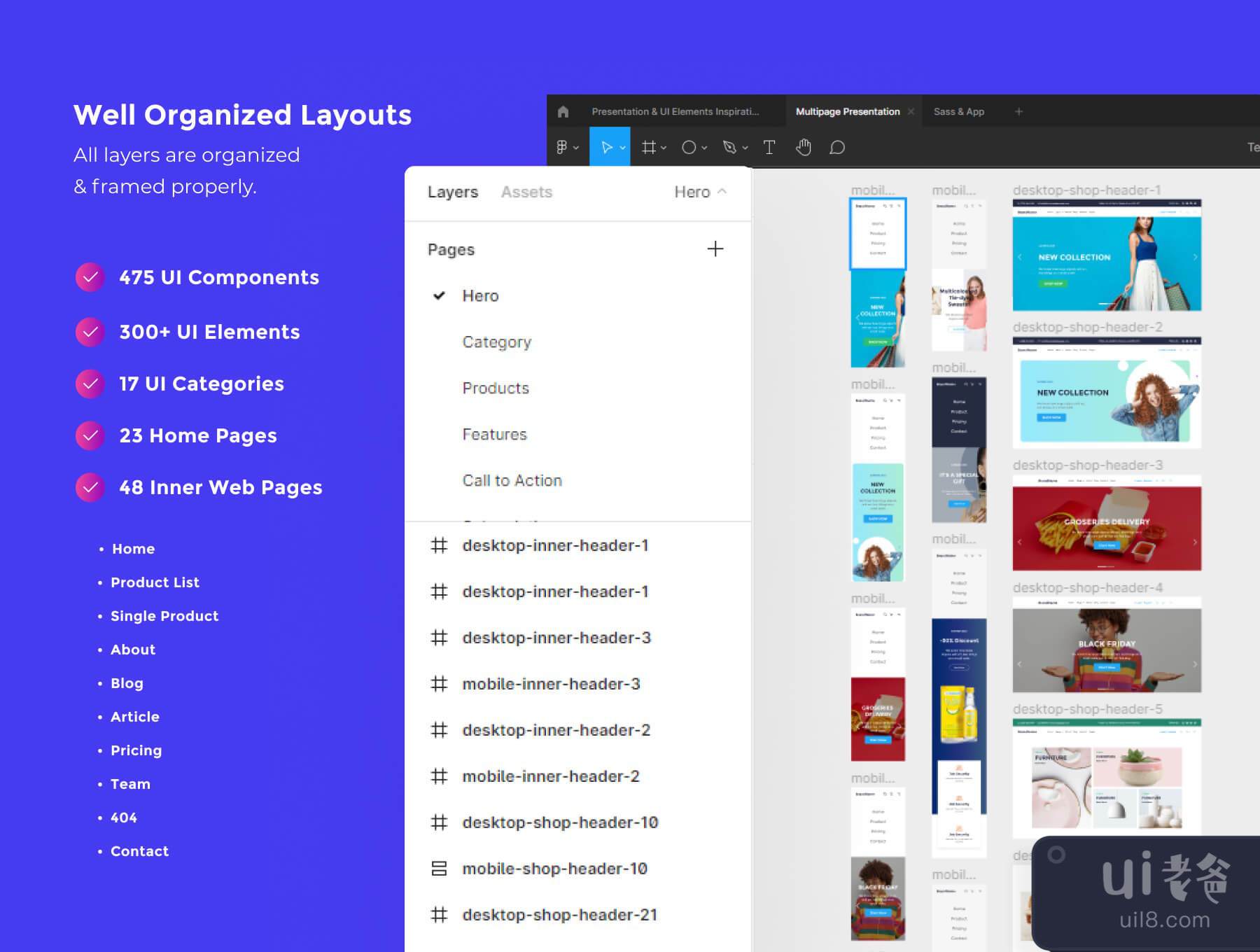
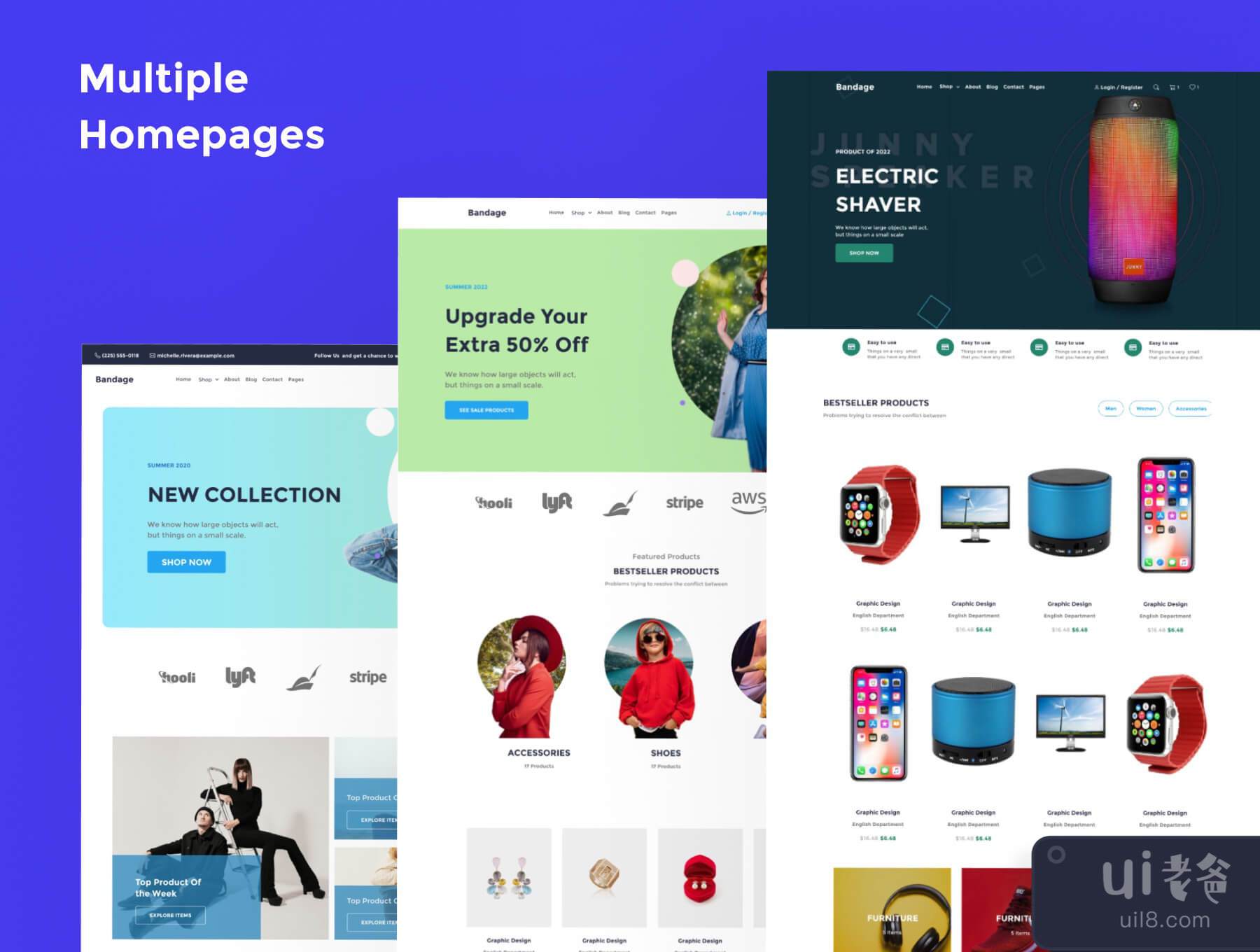
它包括475个UI组件、300多个UI元素、17个用户界面类别、70多个网页,以及更多其他功能。Figma电子商务UI套件采用原子设计系统和自动布局。此外,您还可以使用资产面板,通过简单地拖放预制组件来启动您的下一个 Figma 项目。您可以在右侧的侧边栏上对它们进行自定义。就像它应该做的那样,快速而简单。
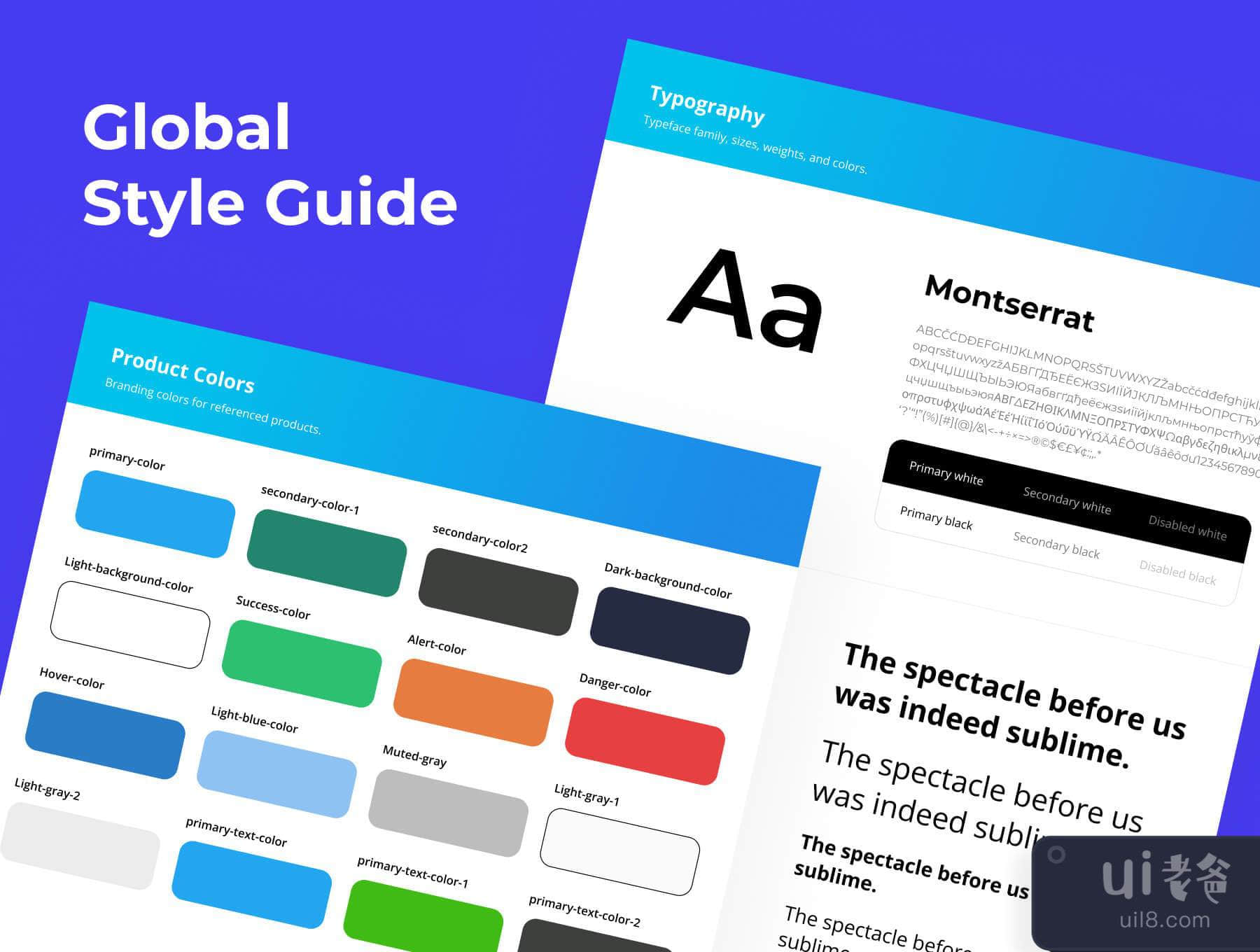
它还允许您在 UI Kit 文件中简单地设置颜色、字体和阴影,并在各处即时改变。Figma 电子商务 UI Kit 还使改变组件的状态变得简单。如果您编辑了一个组件,您不必害怕改变一个变体。文字、图标,甚至大小都会根据您的喜好保留下来。因此,它是你所需要的最有用的Figma UI套件之一。
UI Kit主页。 https://www.captain-design.com/uikit/ecommerce-ui
UI Kit预览文件。 https://www.figma.com/file/GLbuGOWvTfJA2s95fJoM9o/E-commerce-Ui-Preview
强大的功能。
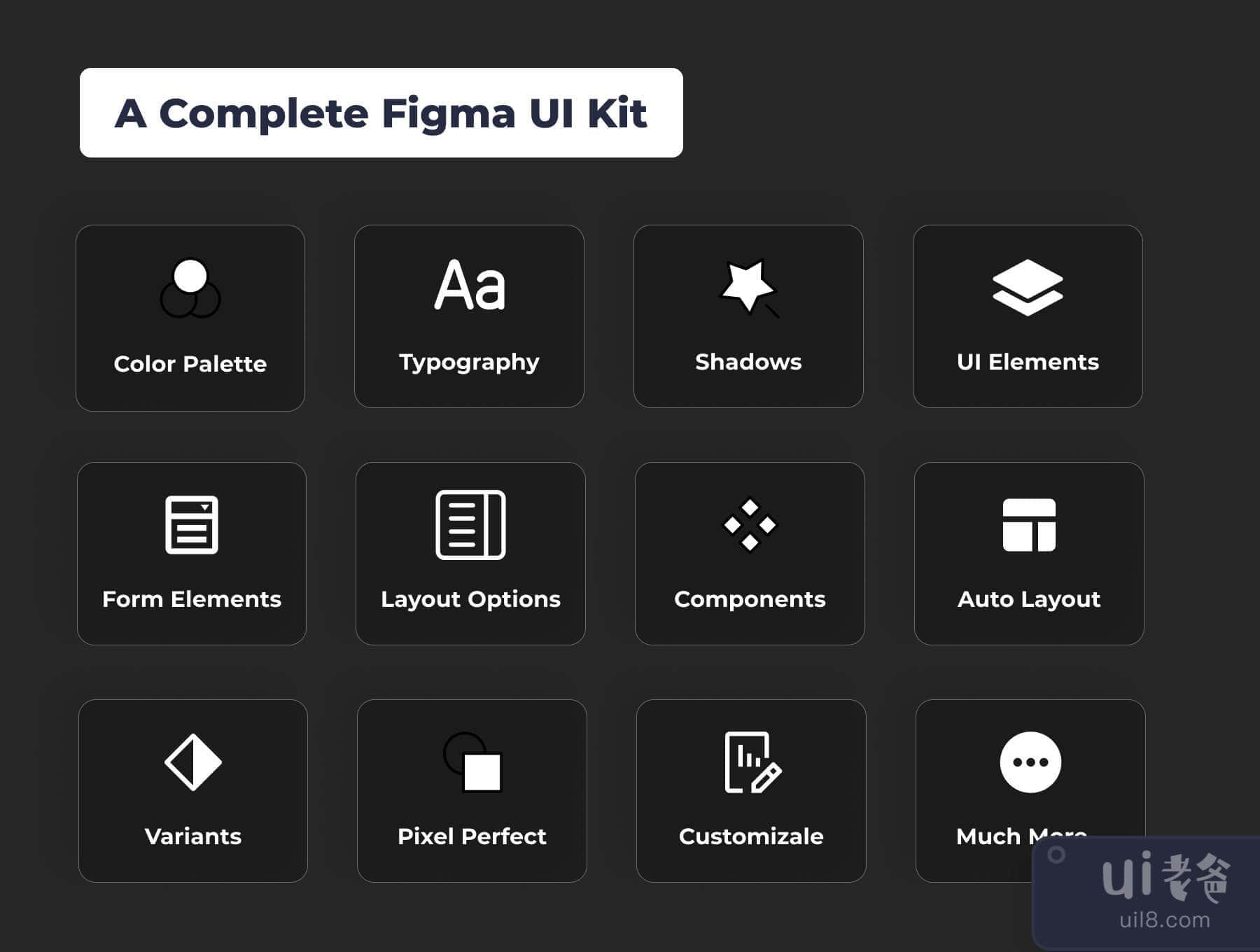
一个完整的Figma UI套件
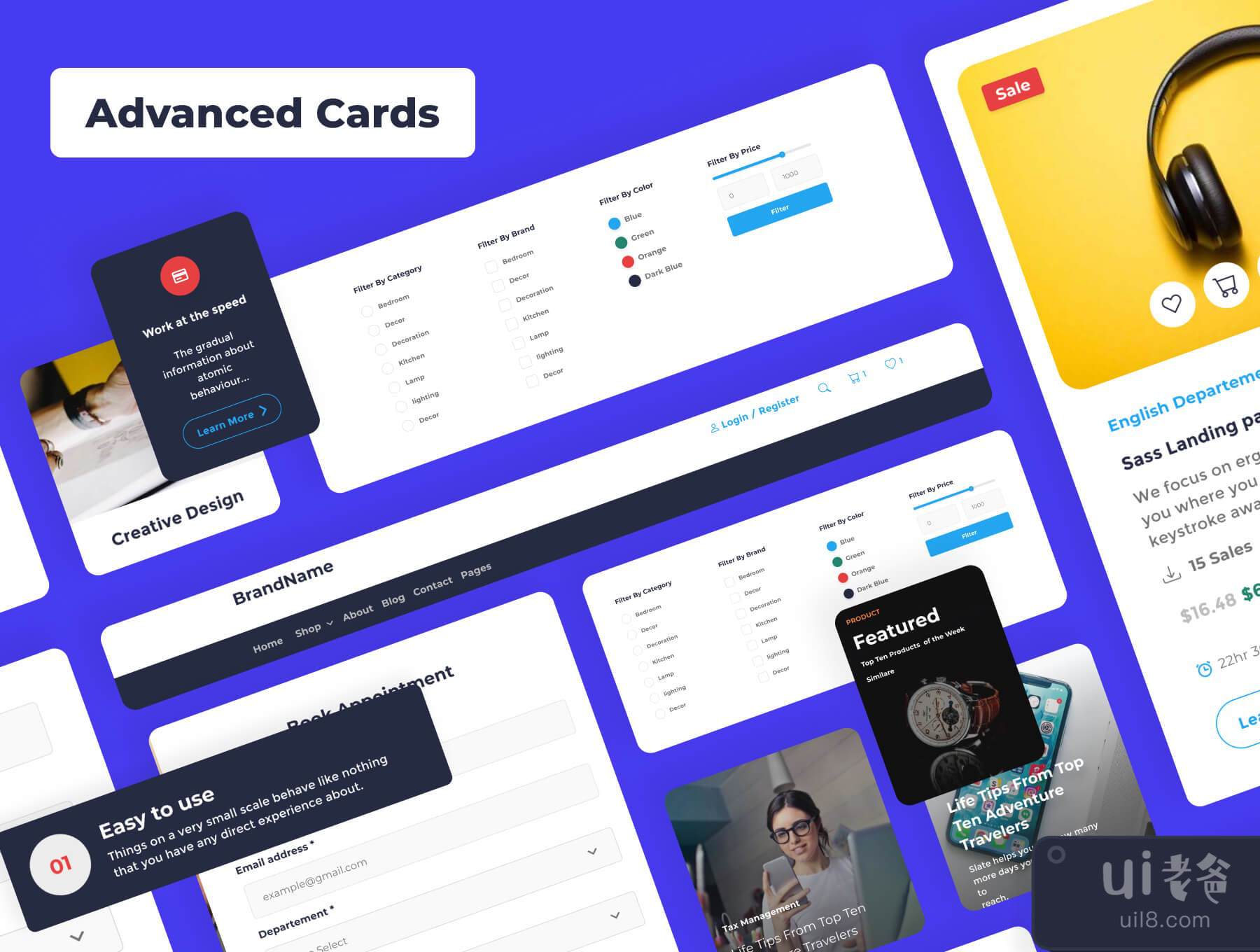
电子商务UI工具包包括各种UI元素、组件、风格、网页和效果。
自动排版的设计
自动布局加快了设计过程,为你节省了几个小时的时间。
桌面和移动版图
在移动和桌面屏幕上都能使用的网页和UI元素。
易于定制 ⚙️
电子商务UI工具包使改变颜色、字体和边界半径的工作变得简单。它还使更新组件的状态变得简单。
➝ 470多个组件
➝ 300多个UI元素
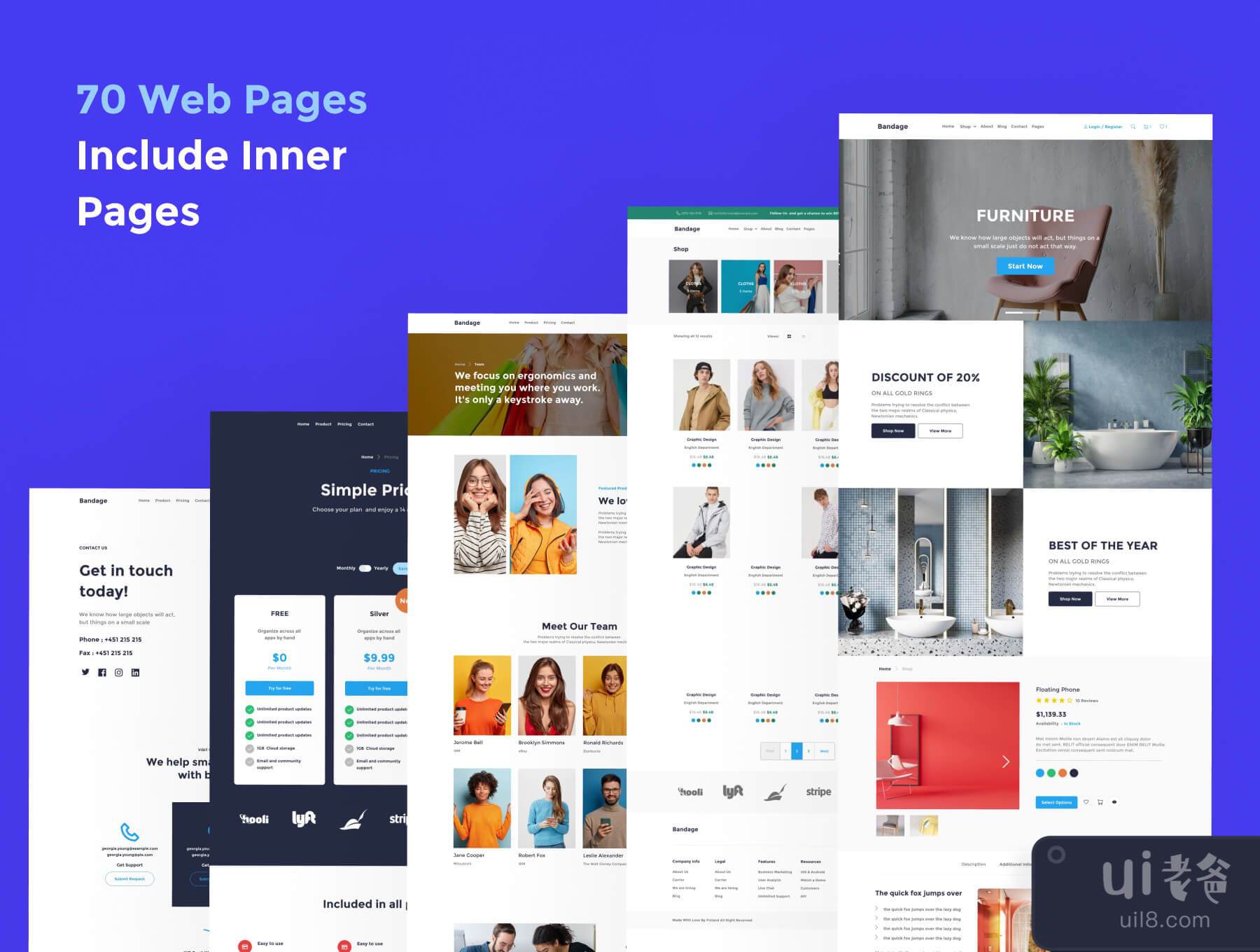
➝ 70多个网页
➝ 17个用户界面类别
➝ 100%矢量
➝ 原子设计
➝ 自动排版
➝ 易于定制
➝ 文本和颜色样式
➝ 组织良好
➝ 完美像素
➝ 大型设计系统
➝ 清洁和现代的设计
➝ 完全可编辑和定制
-英文-
E-commerce UI is a feature-rich Figma UI Kit with ready-to-use components and elements for creating a smooth user experience.
It includes 475 UI Components, 300+ UI Elements, 17 user interface categories, 70+ web pages, and many more features.The Figma E-commerce UI kit is built with an atomic design system & auto layout. Furthermore, you can also use the Assets panel to jumpstart your next Figma project by simply dragging and dropping pre-made components. You can customize them on the right sidebar. As it should be, it's quick and easy.
It also allows you to simply set up colors, font, and shadow in the UI Kit file, which changes everywhere instantaneously. The Figma E-commerce UI Kit also makes it simple to change the state of the component. If you edited a component, you don't have to be afraid to change a variation. Text, icons, and even size will be preserved according to your preferences. As a result, it's one of the most useful Figma UI Kits you'll ever need.
UI Kit Home Page: https://www.captain-design.com/uikit/ecommerce-ui
UI Kit Preview File: https://www.figma.com/file/GLbuGOWvTfJA2s95fJoM9o/E-commerce-Ui-Preview
Powerful Features:
A Complete Figma UI Kit ?
E-commerce UI Kit includes a variety of UI elements, components, styles, web pages, and effects.
Design With Auto Layout ?
Auto Layout speeds up the design process and saves you hours of time.
Desktop & Mobile Layout ?
Web pages and UI elements that work on both mobile and desktop screens.
Easy To Customize ⚙️
The E-commerce UI Kit makes it simple to change colors, fonts, and border-radius across the board. It also makes it simple to update the component's state.
➝ 470+ Components
➝ 300+ UI Elements
➝ 70+ Web Pages
➝ 17 UI Categories
➝ 100% Vector
➝ Atomic Design
➝ Auto Layout
➝ Easy to Customize
➝ Text & color Styles
➝ Well Organised
➝ Pixel Perfect
➝ Big design system
➝ Clean & modern design
➝ Fully editable & customize