响应线图标(Responsive Line Icons)

-中文-
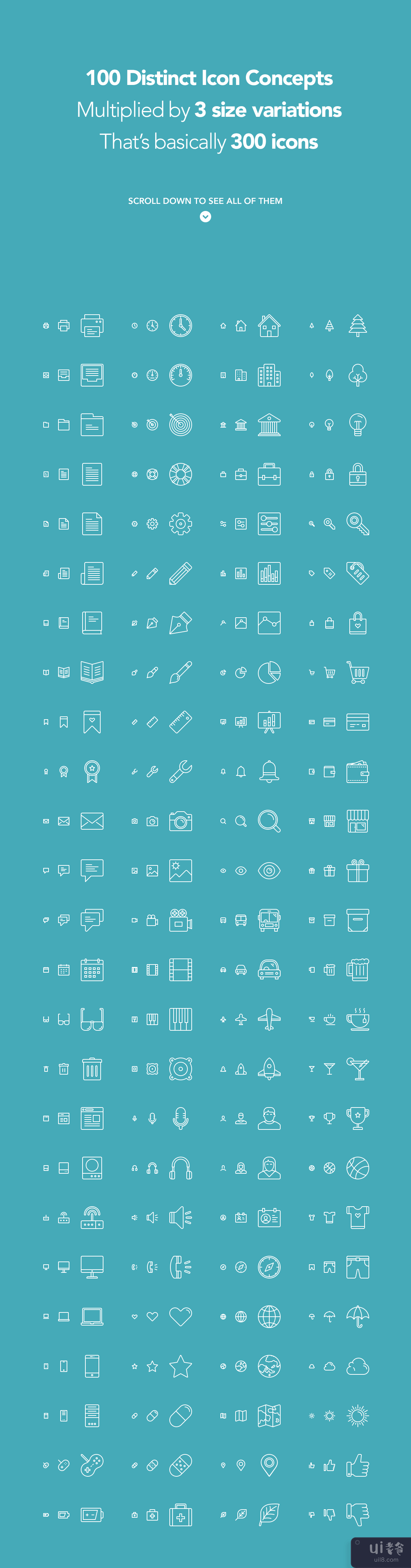
虽然它最初只是一个尝试使用每个图标的各种大小和细节数量的实验,但它发展成为一套完整的图标,可能适合您的下一个 Web 项目,特别是如果它涉及到响应性。您将获得 100 个不同的图标概念,具有 3 个不同大小和样式的版本,每个版本都包含不同数量的细节。这是 300 个符号!
图标基于 3 种不同的网格尺寸:16x16、32x32 和 64x64。线宽始终保持不变,2px,这使它们具有超级一致的外观。当然,由于它们被制作成矢量形状,大小不是限制因素。我想到了广告牌。
该系列的其他样式版本是:
– 响应式实体图标
– 响应式平面图标
规格
— 数量:100 个图标 * 每个图标 3 个版本 = 300 个图标。 — 格式:AI、EPS、SVG、PSD — 尺寸:16×16px、32×32px、64×64px
对于那些想要拥有 3 种样式(线、实线和平面)的完整包的人我'为此创建了一个折扣产品:响应式图标 - 完整包
-英文-
While it started as an experiment playing with various sizes and amount of details per icon, it grew into a full-blown set of icons which could be suitable for your next web project, especially if it involves responsiveness in mind. What you'll get are 100 distinct icon concepts with 3 different size and style versions, each of them containing various amount of details. That's 300 symbols!
The icons are based on 3 different grid sizes: 16x16, 32x32 and 64x64. The line weight always stays the same, 2px, which gives them a super-consistent look. Of course, since they are crafted as vector shapes, size is not a limiting factor. Billboard is what comes to my mind.
The other style version of the series are:
– Responsive Solid Icons
– Responsive Flat Icons
SPECIFICATIONS
— Quantity: 100 icons * 3 versions per icons = 300 icons. — Formats: AI, EPS, SVG, PSD — Sizes: 16×16px, 32×32px, 64×64px
For those who want to own the complete pack of 3 styles (Line, Solid and Flat) I've created a discounted product just for that: Responsive Icons – The Complete Pack