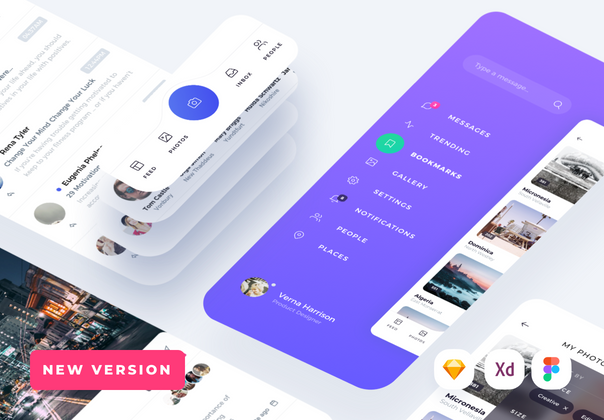
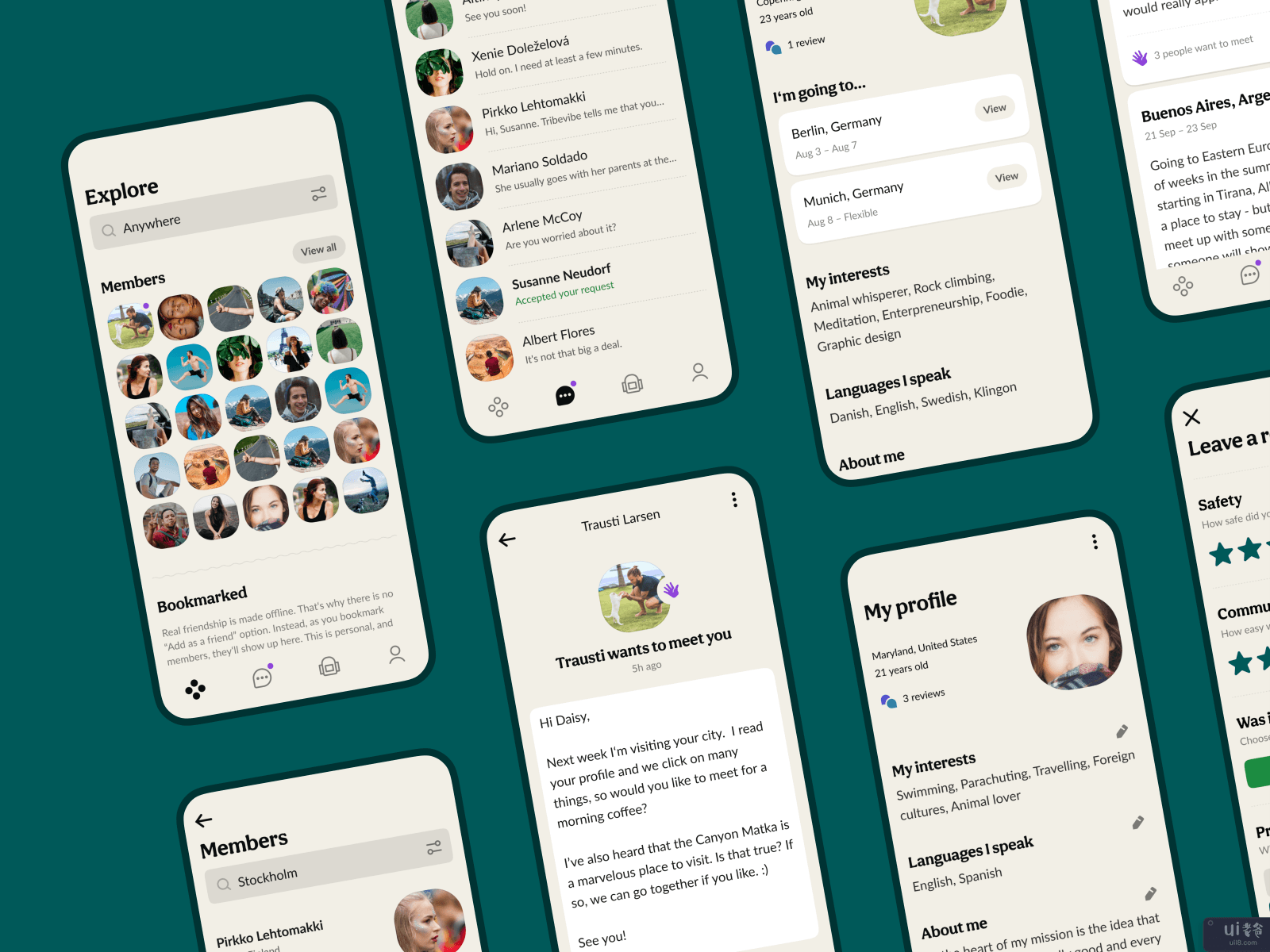
Tribevibe移动应用程序屏幕(Tribevibe mobile app screens)


-中文-
设计一个网站在很大程度上是为了以正确的声音和语调来呈现正确的信息--这是大多数客户事后才想到的事情。
考虑到这一点,在打开设计工具之前,我分析了各种能够引发积极情感反应的关键词,并创造了一种深刻的归属感,从而使受众感到安全,并成为拥有相同价值观和愿望的社区的一部分。
该网站不是以转换为导向的,这就是为什么你不会在折叠上方找到任何呼吁行动。你甚至找不到人们期待的主导航。这是否损害了可用性?我不这么认为。
幸运的是--这是我的项目--我可以采取非正统的方法,把所有东西都删除,以至于没有其他东西可以被删除。为了增加一点趣味性,我设计了一些视觉效果,应该会让你微笑,让你更接近网站上的移动应用程序的体验。
你们觉得怎么样?我很想听到你的反馈。
-✦✤✦-
团队
❋ Zlatko Najdenovski - 设计和内容策略
❋ Todor Dimov - Webflow开发
-✦✤✦-
不确定您的网站是否需要一些设计和开发的爱?还是给我们写信吧。
与?从ensage.co
创建。
-英文-
Designing a website is so much about presenting the right message in the correct voice and tone—something that most clients do as an afterthought. Content should dictate design, not otherwise.
With that in mind, before opening the design tool, I analysed various keywords that trigger a positive emotional response, and create a deep sense of belonging, so that the audience feels safe and as part of a community that shares the same values and aspirations.
The website is not conversion-oriented, which is why you won‘t find any call-to-actions above the fold. You won‘t even find the much expected main navigation for that matter. Does that damage usability? I don‘t think so. Because the website aims to tell a story, one paragraph at a time, without distractions of click here, click there.
Luckily—this being my project—I could afford to take an unorthodox approach, and remove everything to the point where nothing else can be removed. To add a bit of playfulness I designed a few visuals that should make you smile and put you closer to the experience of the mobile app that is featured on the website.
What do you people think? I‘d love to hear your feedback.
—✦✤✦—
Team
❋ Zlatko Najdenovski - Design and content strategy
❋ Todor Dimov - Webflow development
☞ Visit www.tribevibe.earth
—✦✤✦—
Unsure whether your want some design and dev love for your website? Write to us anyway. We'll review your ideas and reply to you with some bits of advice.
Created with ? from ensage.co