Shuffle为Tailwind CSS设计的Flex UI库(Figma文件)(Flex UI library for Tailwind CSS by Shuffle (Figma file))

-中文-
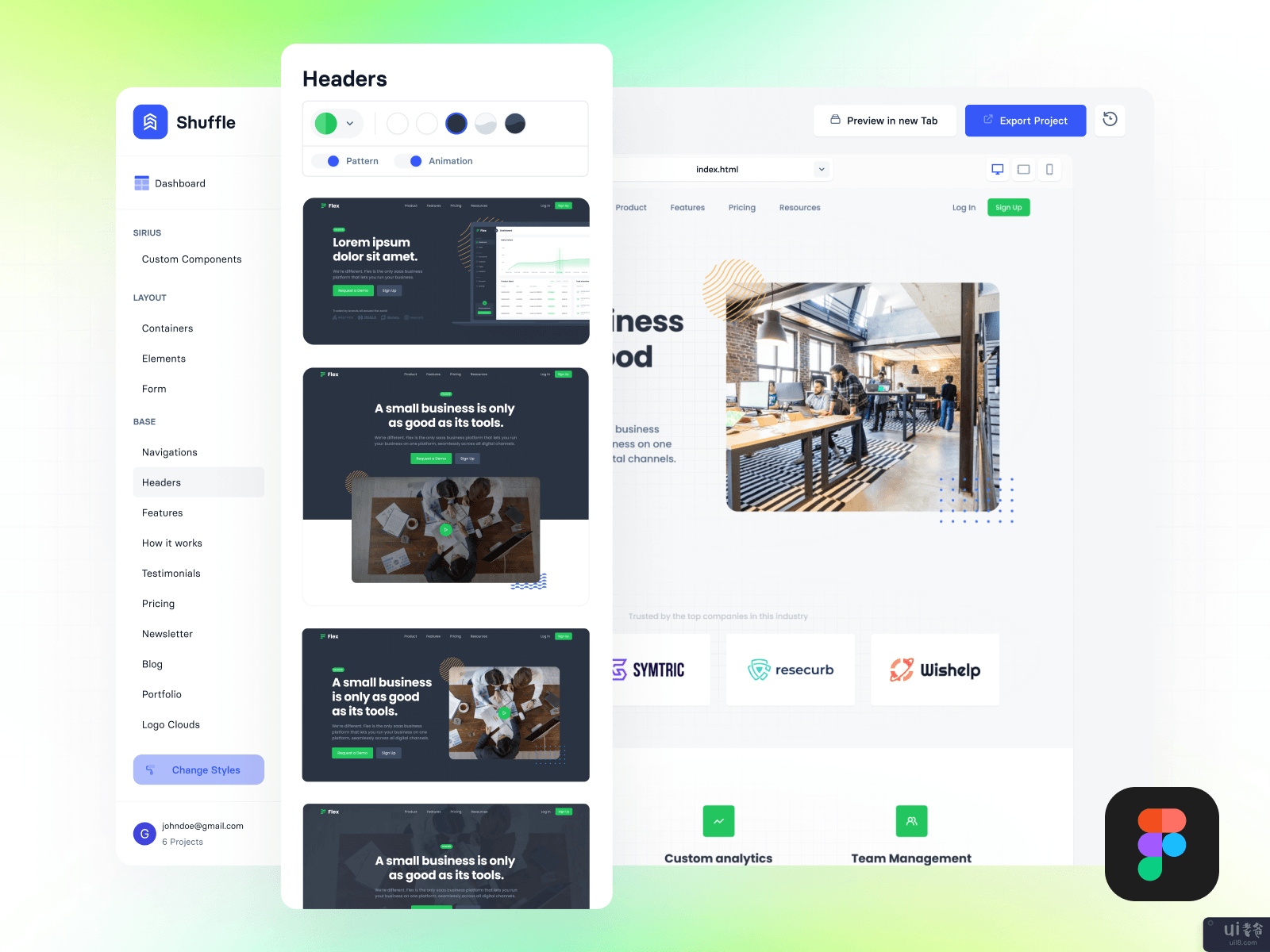
用于Tailwind CSS的Flex UI库Shuffle。
Flex是一套章节和UI元素,用于加速网页的创建。
你在这里找到的每个组件都反映在Shuffle编辑器中,在这里你可以用低代码工具轻松愉快地组装整个网站模板。
? 783+ 现成部分和数百个其他元素
现成部分允许您立即安排一个模板进行进一步编辑。此外,Figma 还增加了一组小型元素。
? Tailwind CSS ready
使用 Shuffle Editor 在几分钟内完成一个网站布局。在工作结束时,您将导出源文件以及Tailwind CSS中的代码。然后,您可以在Figma中设计更多的部分,从而将项目提供给开发人员进行进一步的工作,大大加快了项目的进度!
?众多现成的UI库中的一个可供选择
Flex只是您订阅Shuffle Editor所提供的30多个UI库之一。每一个都可以在我们的拖放编辑器中使用。
为特定的部分寻找灵感!您可以查看我们的设计和单个组件以及代码:
a href="https://shuffle.dev/components/bootstrap" rel="nofollow noreferrer">Bootstrap 组件
a href="https://shuffle.dev/components/tailwind" rel="nofollow noreferrer">Tailwind 组件
a href="https://shuffle.dev/components/bulma" rel="nofollow noreferrer">Bulma 组件
a href="https://shuffle.dev/components/material-ui" rel="nofollow noreferrer">Material-UI Components
?️元素的完整列表
精华。
颜色
类型
阴影
网格
图标
徽章
按钮
分页
检查框
输入
标志占位符
块
英雄部分
导航
CTA
功能
页脚
价格
团队
推荐
丰富文本
标志云
FAQ
数字
联系
如何运作
博客
博客内容
职业
应用
HTTP代码
Cookies
Modals
Newsletter
Sing up/Sign IN
App页面设计
Screens
-英文-
Flex UI library for Tailwind CSS by Shuffle
Flex is a set of sections and UI elements to speed up the creation of web pages.
Each of the components you find here is mirrored in Shuffle Editor, where you can easily and pleasantly assemble an entire website template with low-code tools.
—> Go to Tailwind Editor to start
? 783+ ready-made sections and hundreds of other elements
Ready-made sections allow you to instantly arrange a template for further editing. Additionally, Figma has added a set of small elements. They will help you create additional sections while working on your website project.
? Tailwind CSS ready
Use the Shuffle Editor to put together a website layout in minutes. At the end of the work you will export the source files along with the code in Tailwind CSS. You can then design additional sections in Figma and thus provide the project to the developer for further work, speeding up the project significantly!
? One of many ready-made UI libraries to choose from
Flex is just one of over 30 UI libraries available with your Shuffle Editor subscription. Each is available in our drag and drop editor.
Find inspiration for a specific section! You can view our designs and individual components along with the code:
?️ Full list of elements
Essentials:
Colors
Typography
Shadows
Grid
Icons
Badges
Buttons
Pagination
Checkbox
Inputs
Logo Placeholders
Blocks
Hero Sections
Navigations
CTA
Features
Footers
Pricing
Team
Testimonials
Rich Text
Logo Clouds
FAQ
Numbers
Contact
How it works
Blog
Blog Content
Careers
Applications
HTTP Codes
Cookies
Modals
Newsletter
Sing up/Sign IN
App Page Designs
Screens