博物馆+:互动第一部分(Museum Plus: Interactions Part 1)


-中文-
大家好,
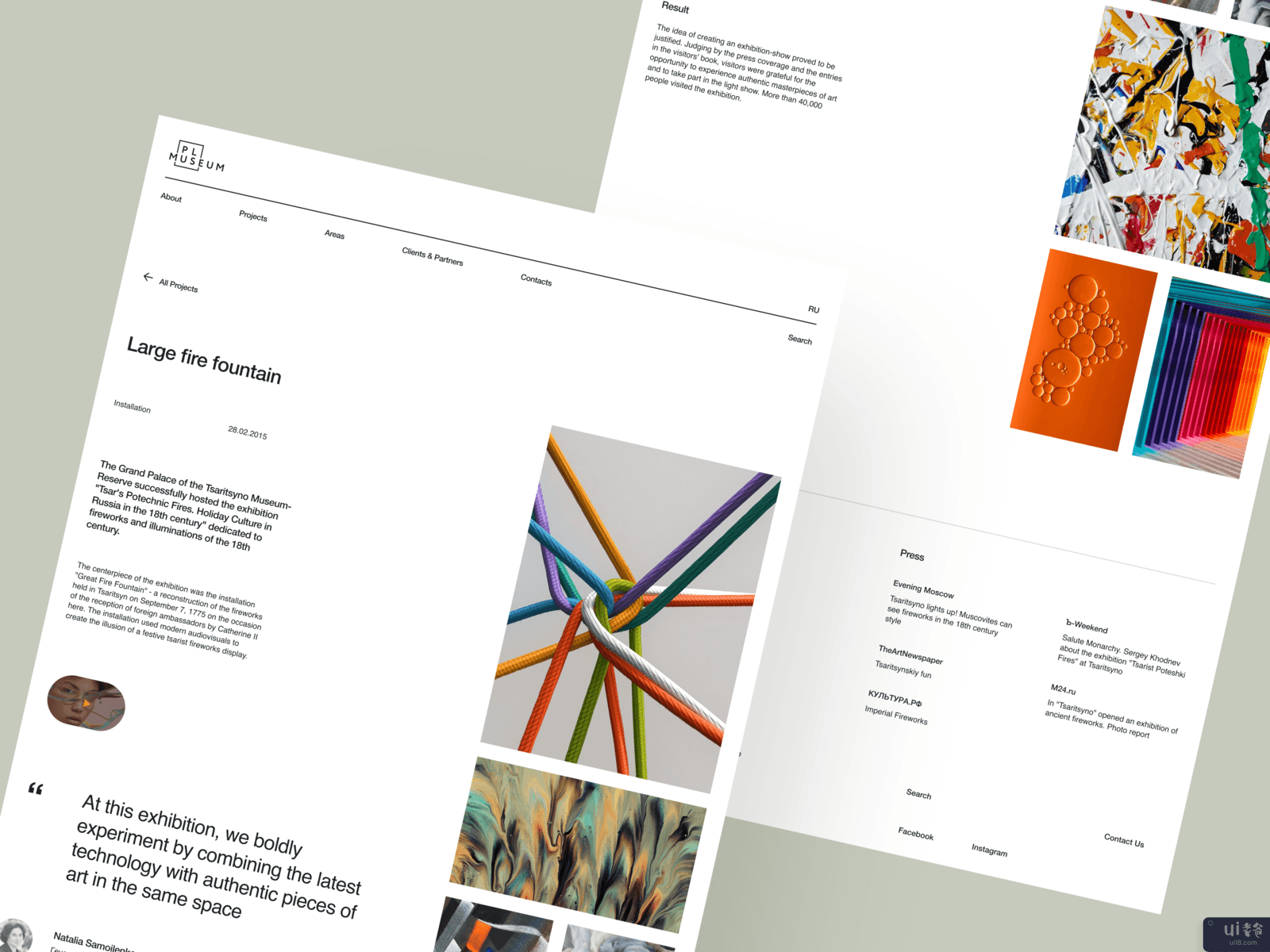
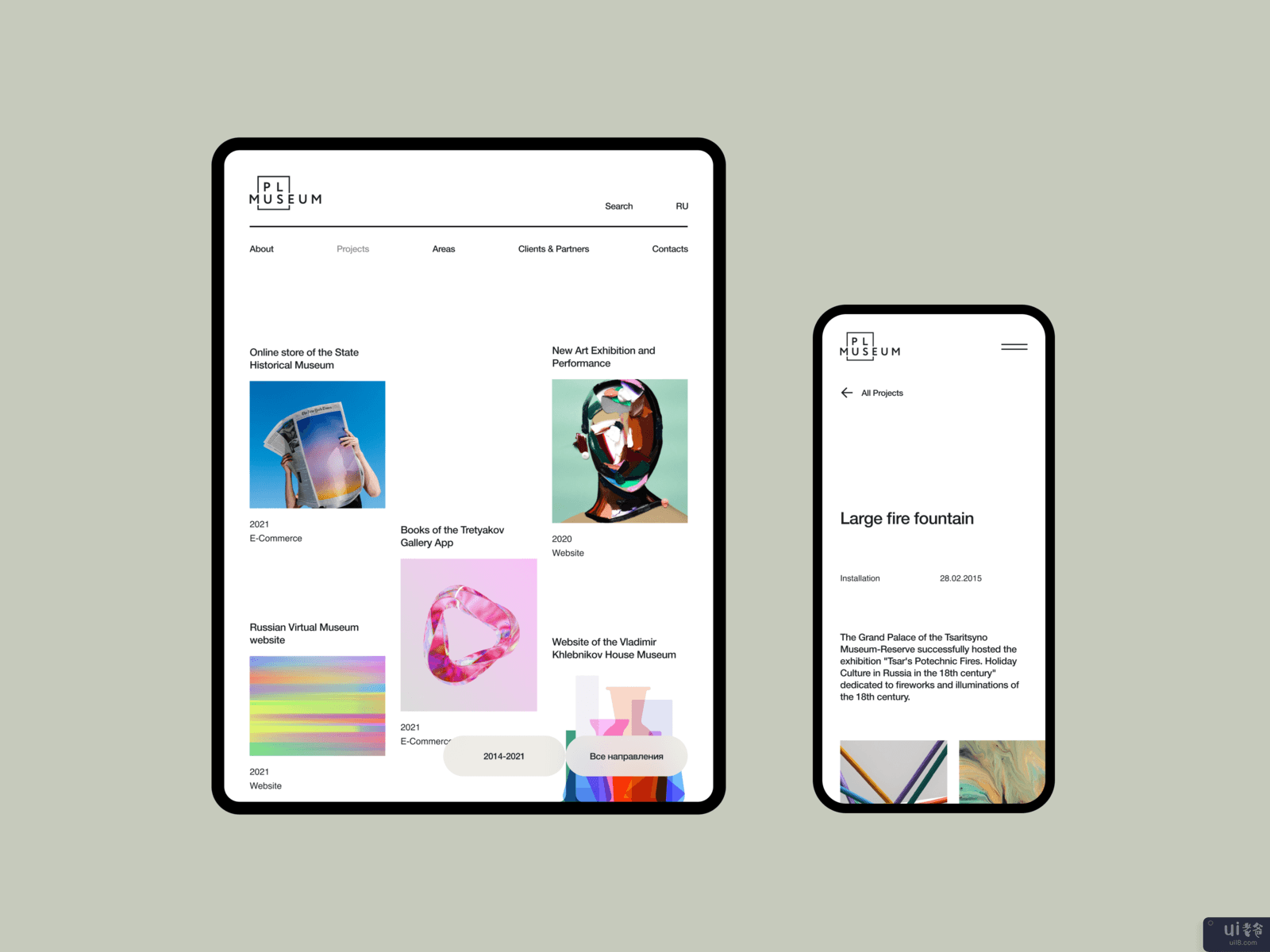
正如一周前所承诺的,向你们展示我们的Museum Plus案例的一些交互。这个演示包括主页面、过渡到内页、关于页面的交互以及加载动画。
在我们寻找视觉代码的过程中,我们受到了当代艺术博物馆氛围的启发:它们的宁静、克制和极简主义。我们试图将这些特征也转化为设计。
我们希望你喜欢它!如果你喜欢,请在评论中告诉我们。如果你喜欢,请在评论中告诉我们?
更多好消息:这还不是全部。在最近的将来会有更多关于这个案例的出版物。所以请关注我们,并首先获得病态的设计:)
在病态.
制作。
-英文-
Hi guys,
As promised week ago, showing you some interactions from our Museum Plus case. This demo includes the main page, transition to inner page, about page interactions, and the loading animation.
In our searching for a visual code, we were inspired by the atmosphere of contemporary art museums: their tranquility, restraint, and minimalism. We tried to translate these features into the design as well.
We hope you like it! Let us know in the comments if you do ?
And more good news: it's not all. There are more publications about this case in nearest future. So follow us and get the sick design first :)
Made in Sick.