高层元素网页(Elevated Elements Webpage)

-中文-
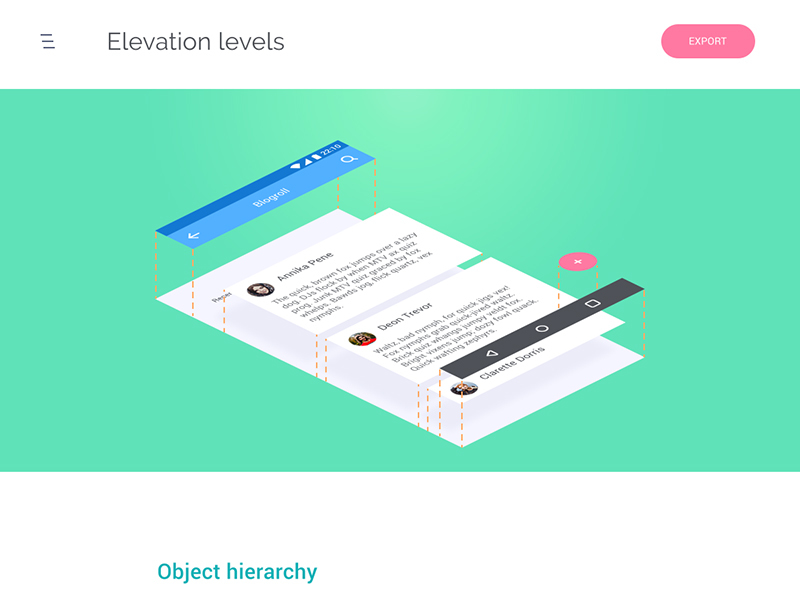
在设计你的项目时遇到问题,因为你不确定其组件/元素的阴影的正确位置和大小?这里有一个免费的简单应用,你可以用它来解释这个棘手的设计方法。这个应用程序提供了一个简单的网页视觉效果,通过高程分解其元素,作为你将使用多小或多大阴影的指导,以及它的正确位置。
你可以将这个应用程序用于你的个人甚至是商业需求。它还可以用于演示和教授基本的图形和网页设计。那么你还在等什么呢?现在就下载它,改善你的项目设计吧
在下载之前,你可能想检查套件中的所有文件。
您的反馈和意见对我们来说非常重要如果您有任何问题、担忧或建议--请不要犹豫,在我们的社交媒体页面上联系我们,我们会尽快回答。
谢谢你,祝你设计愉快!
-英文-
Having problems with the designing your projects because you are not sure the proper placing and size of shadow for its components/elements? Here is a free simple app that you can use to explain this tricky designing method. This app comes with a simple visual of a web page deconstructed its elements via elevation as it serve as a guideline on how small or large that shadow you will use and where is it proper placing.
You can use this app for your personal or even commercial needs. It can also be use for demonstration and teaching basic graphic and web designing. So what are you waiting for? Download it now and improve your project's design!
You may want to check all the files in the kit before you download it.
Your feedback and opinions are very important to us! Should you have a question, concern or suggestion - don't hesitate to reach us out on our social media pages and we'll answer as soon as we can.
Thank you and enjoy designing!