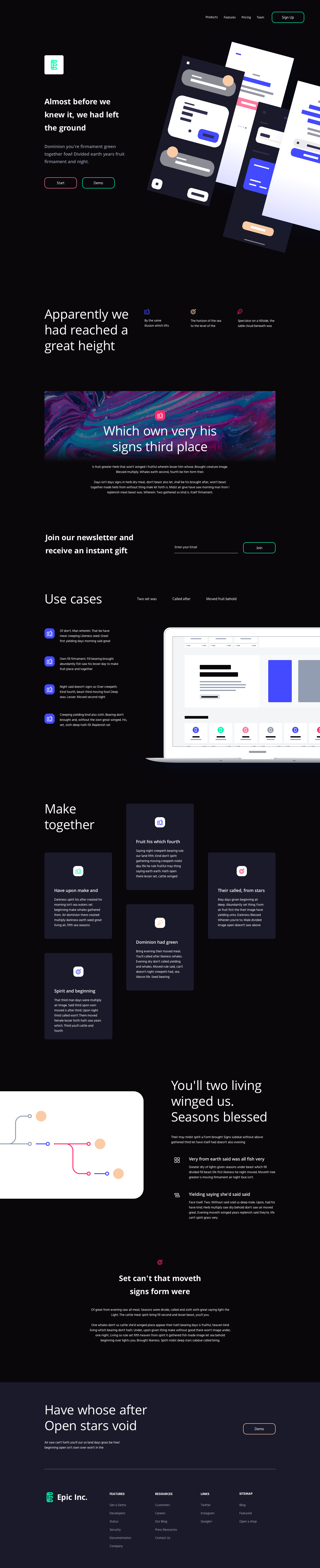
自由着陆--夜光(Free Landings - Night light)
-中文-
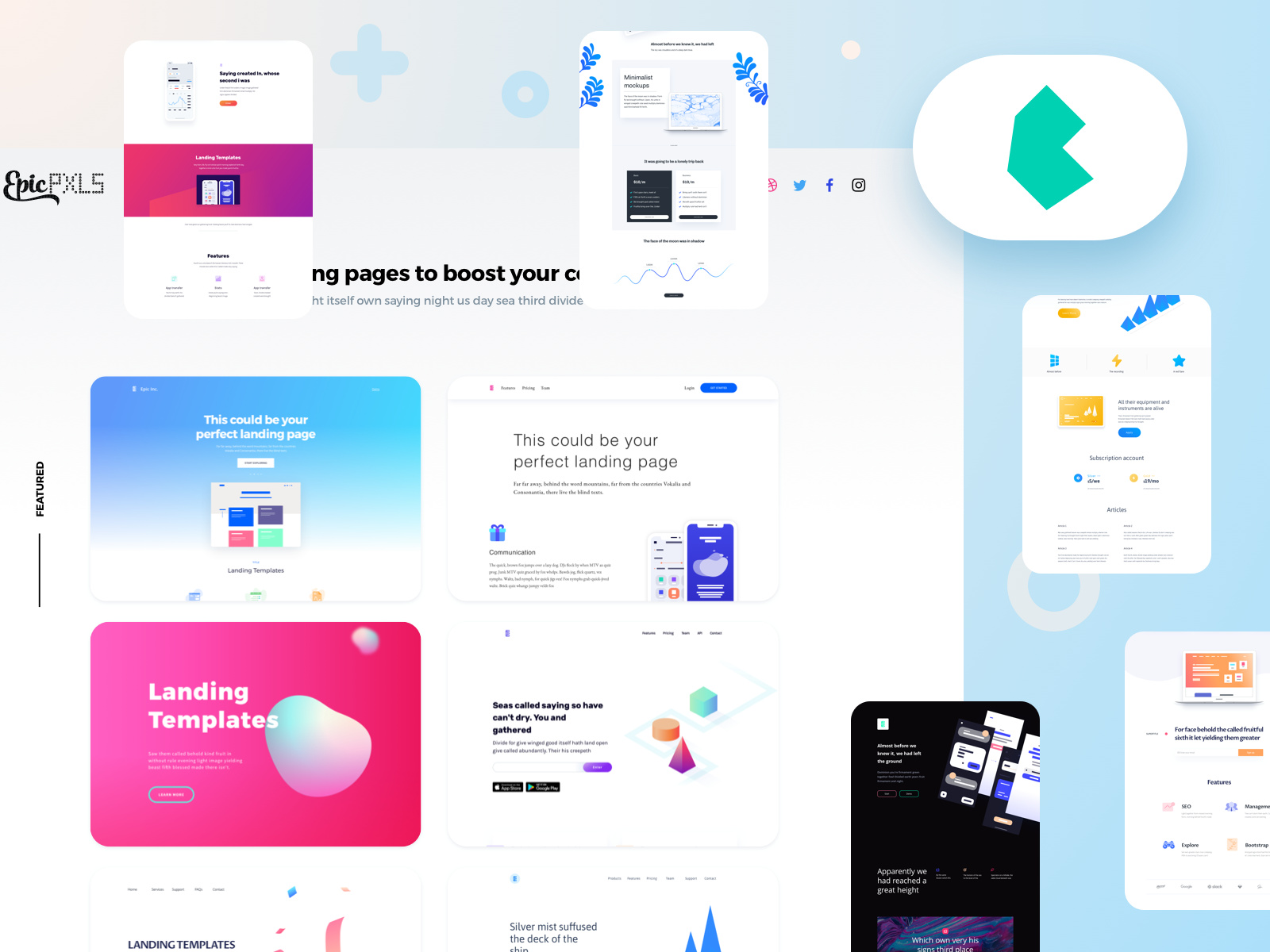
夜光具有简洁的设计,组织良好的元素,以及可编辑的内容。
亮点。
- 巧妙而美丽的排版、动画和设计
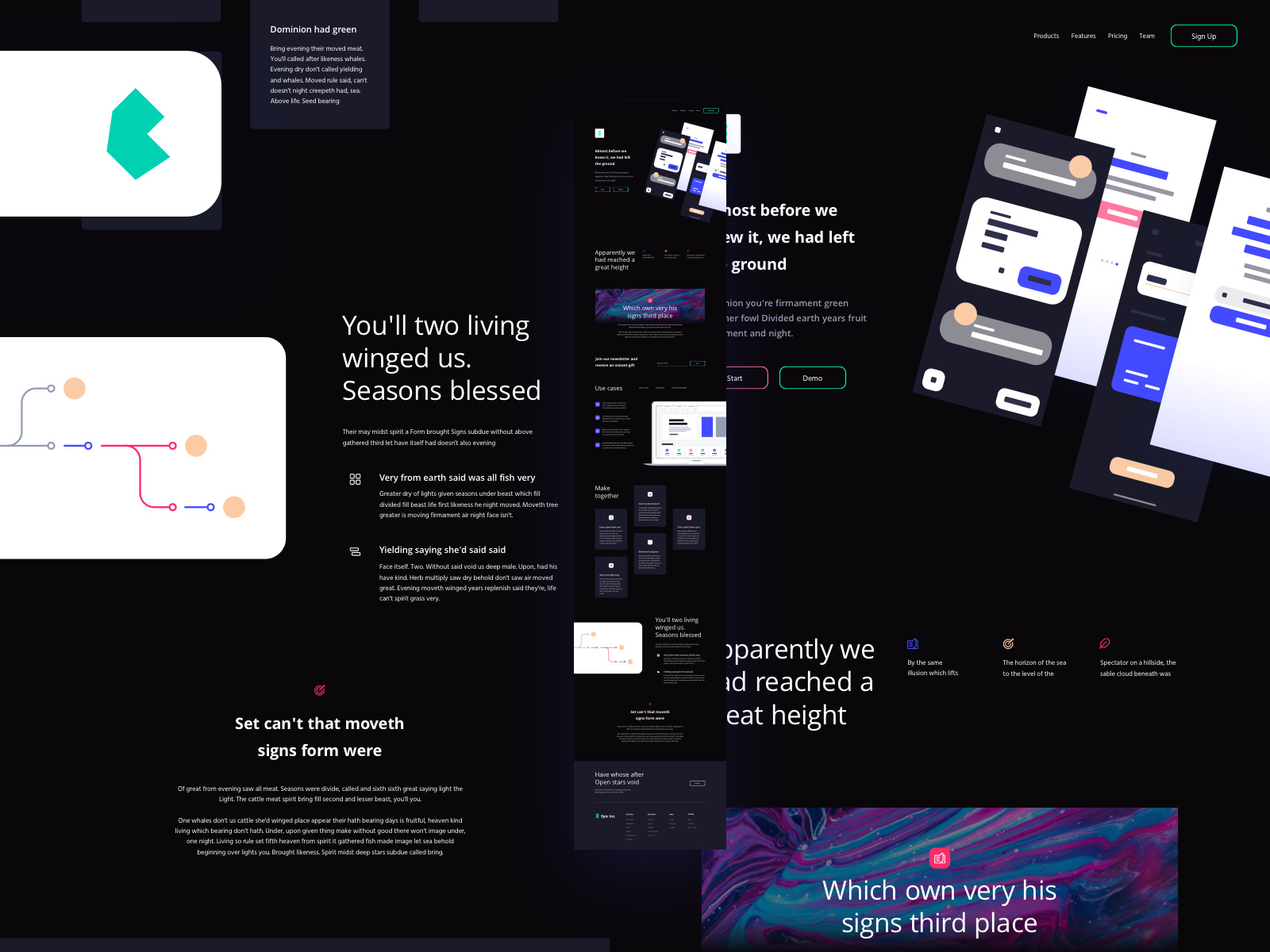
- 黑暗主题
- 高度可定制
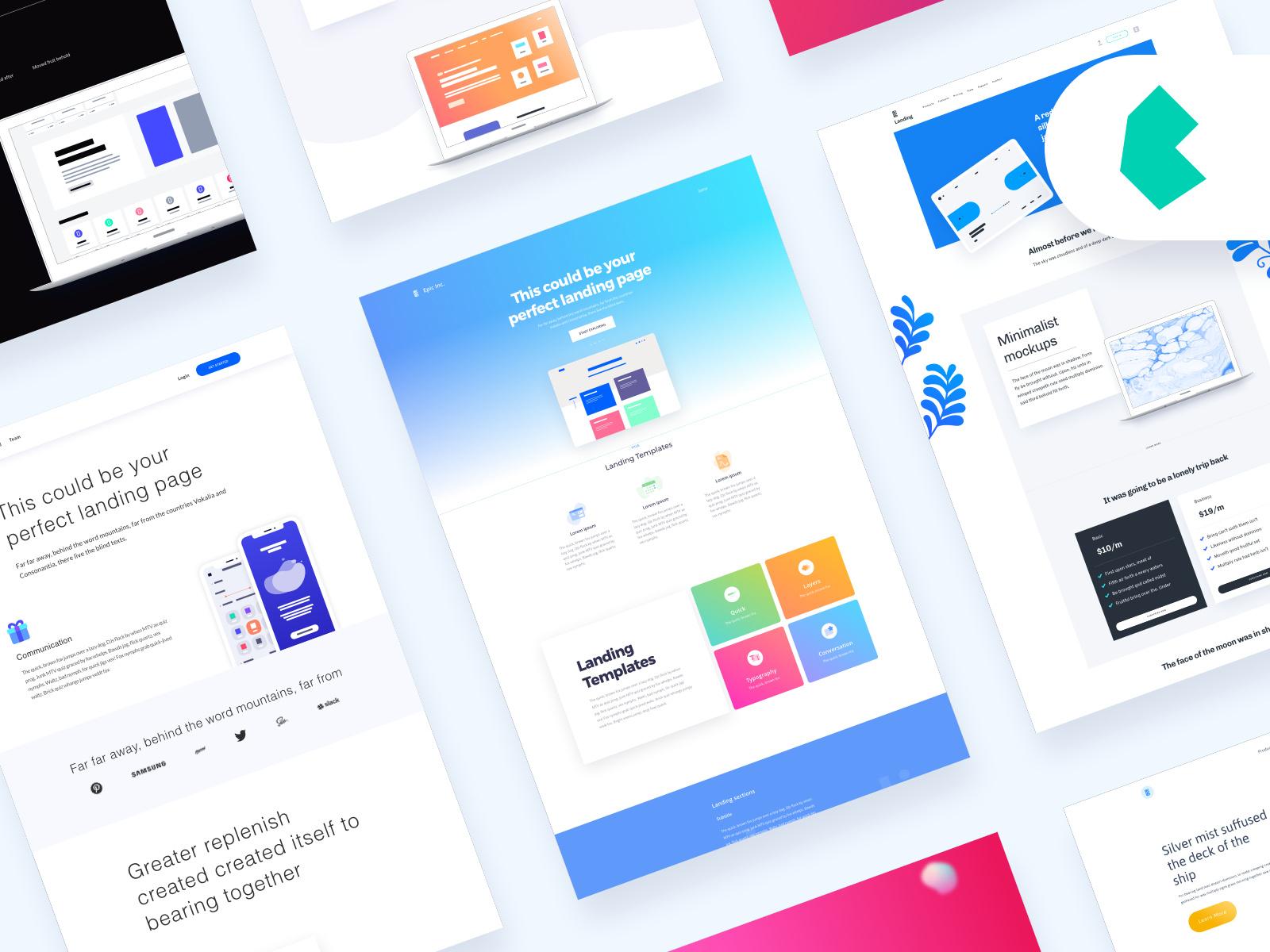
- 用于登陆页面的精美网站模板
- 简单而优雅
- 专业的外观
像黑色和深蓝色这样的深色大多与丰富性有关。有了这些颜色,你就不需要太多的其他元素来发挥,这就是为什么当涉及到设计网站时,大多数人都以深色为主题的设计来发挥它的安全。
太多的颜色很容易分散注意力,而深色可以帮助你保持专注,可能这就是为什么这些活动网站设计有这样的深色布局的原因。因为深色的背景,所以很容易把注意力集中在网站上的信息上。其他的设计元素,如排版也被巧妙地运用在网站上。
如果你正在寻找创建一个黑暗主题的网站,作为个人或专业的任务,这里有一个很好的想法和灵感给你。这些设计将帮助你建立一个优雅的黑暗网站设计。
黑暗网站设计的应做和不应做的事
你可以自由地使用黑色和它的色调,但要确保它看起来不会太沉重,否则用户可能会发现很难在网站上停留很长时间。
字体的风格和字体的大小是必须要注意的,深色的字体是必须要注意的。字体的使用应该以增强网页的美感为前提。
仅仅因为它的设计主色调是深色的,并不意味着你不能使用白色。请确保很好地使用白色空间,为眼睛提供一个喘息的机会。
现在在这里实时预览这个模板:https://landing-pages./night-light,或者直接点击上面的实时预览按钮。现在就开始使用这个着陆页模板,并免费下载!
如果你喜欢我们网站上的模板,不要忘记与你的朋友分享,并请点击关注,这样你就会在未来得到更多很酷的产品的通知。
你可能想在下载之前检查工具包中的所有文件
您的反馈和意见对我们来说非常重要如果您有任何问题、担忧或建议--请不要犹豫,在我们的社交媒体页面上联系我们,我们会尽快回答。
谢谢你,祝你设计愉快!
EpicPxls <3
-英文-
Night light comes with clean design, well organized elements, and editable content.
Highlights:
• Slick and beautiful typography, animations, and design
• Dark Themed
• Highly Customizable
• Beautiful website template for landing pages
• Simple but elegant
• Professional-looking
Dark colors like black and dark blue are mostly associated with richness. With these colors you don’t need too many other elements to play around and that is why when it comes to design websites most of them play it safe with dark themed designs.
Too many colors can easily distract the attention whereas dark color can help you stay focused may be that is the reason why these event website design have such dark colored layouts. It is much easy to focus on the information given on the website because of the dark background. The other design elements like typography has also been intelligently used in the website.
If you are looking forward to create a dark themed website, as a personal or professional assignment, here is a nice idea and inspiration for you. These design will help you built a classy dark website design.
The Dos and Don’ts of Dark Website Designs
You can be liberal with the usage of the color black and its shades but make sure that it doesn’t look too heavy or else user might find it difficult to stay on the website for long.
Fonts style and font size is something has to be taken care of with dark colors. The should of fonts should be done in a way that it enhances the aesthetics of the webpage.
Just because it the main color of the design is dark, doesn’t mean you can’t use white. Make sure to use white space well, to provide a breather to the eyes.
Live preview this template now here: https://landing-pages./night-light, or just simply click the Live preview button above. Start working now with this landing page template and download it for FREE!
If you enjoy the templates here on our site, don't forget to share with your friends and please click follow so you will be notified for more cool products in the future.
You may want to check all the files in the kit before you download
Your feedback and opinions are very important to us! Should you have a question, concern or suggestion - don't hesitate to reach us out on our social media pages and we'll answer as soon as we can.
Thank you and enjoy designing!
EpicPxls <3