仪表板生成器 � 维纳斯UI工具包(Dashboard Builder � Venus UI Kit)

-中文-
Dashboard Builder � Venus UI Kit - Figma 和 Adobe XD 的免费赠品
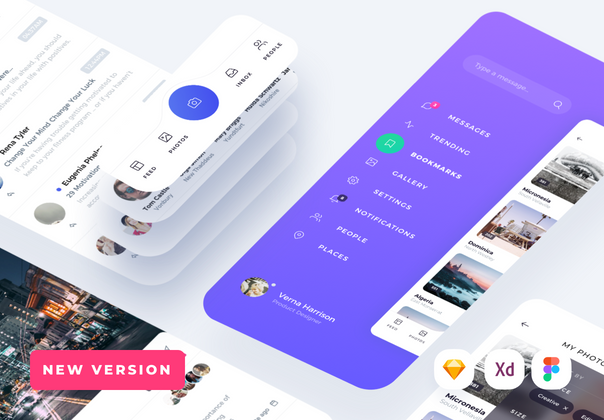
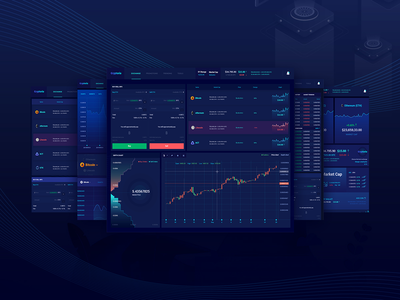
直接在 Figma 中轻松创建出色的仪表板! Figma 的第一个易于使用的仪表板生成器,具有超过 25 个小部件/卡片,可让您使用开箱即用的世界级标准快速设计仪表板。这个复杂、现代、简洁的设计工具将帮助您减少浪费在线框图和构建 UI 项目上的时间。 Venus 设计系统将增强凝聚力、协作性,并将您的创造力集中在重要的地方!摘要 25+ 小部件/卡片 Google Material Icons 字体、颜色的全局样式 使用 Venus 浅色/深色主题制作的示例应用程序和元素(正在进行中) 响应式自动布局 V3.0 基于原子设计方法的模块化设计 完整形式的构建按钮、文本和自定义输入 可轻松自定义各种大小的组件 免费终身更新 这个免费赠品仪表板生成器- Venus UI 套件最初由 Simmmple 在此 url 上共享。此免费赠品的类别是 Figma 仪表板/UI 套件、Adobe XD 仪表板/UI 套件和草图仪表板/UI 套件。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Simmmple,他们可能会允许您使用它。
-英文-
Dashboard Builder � Venus UI Kit - Freebies for Figma and Adobe XD
Create awesome dashboards with less effort directly in Figma! The first easy-to-use Dashboard Builder for Figma with more than 25+ widgets/cards that allows you to design dashboards quickly with world-class standards out-of-the-box. This complex, modern, clean design tool will help you reduce hours of time wasted wireframing and building UI projects. Venus Design System will increase cohesion, collaboration, and focus your creativity where it matters! Summary 25+ Widgets/Cards Google Material Icons Global Styles for Typography, Colors Example Apps & Elements made with Venus Light/Dark Themes (Dark in Progress) Responsive Auto-layout V3.0 Modular design based on Atomic Design Methodology Full-Form Building Buttons, Text, and Custom Input Easily Customizable Various Sized Components Free Lifetime Updates This freebie Dashboard Builder � Venus UI Kit was originally shared by Simmmple on this url.The categories for this freebie are Figma Dashboard/UI Kits, Adobe XD Dashboard/UI Kits and Sketch Dashboard/UI Kits. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Simmmple nicely and they will probably allow you to use it.