React和Figma的设计系统(Design System for React & Figma)

-中文-
React 和 Figma 的设计系统 - Figma 和 Adobe XD 的免费赠品
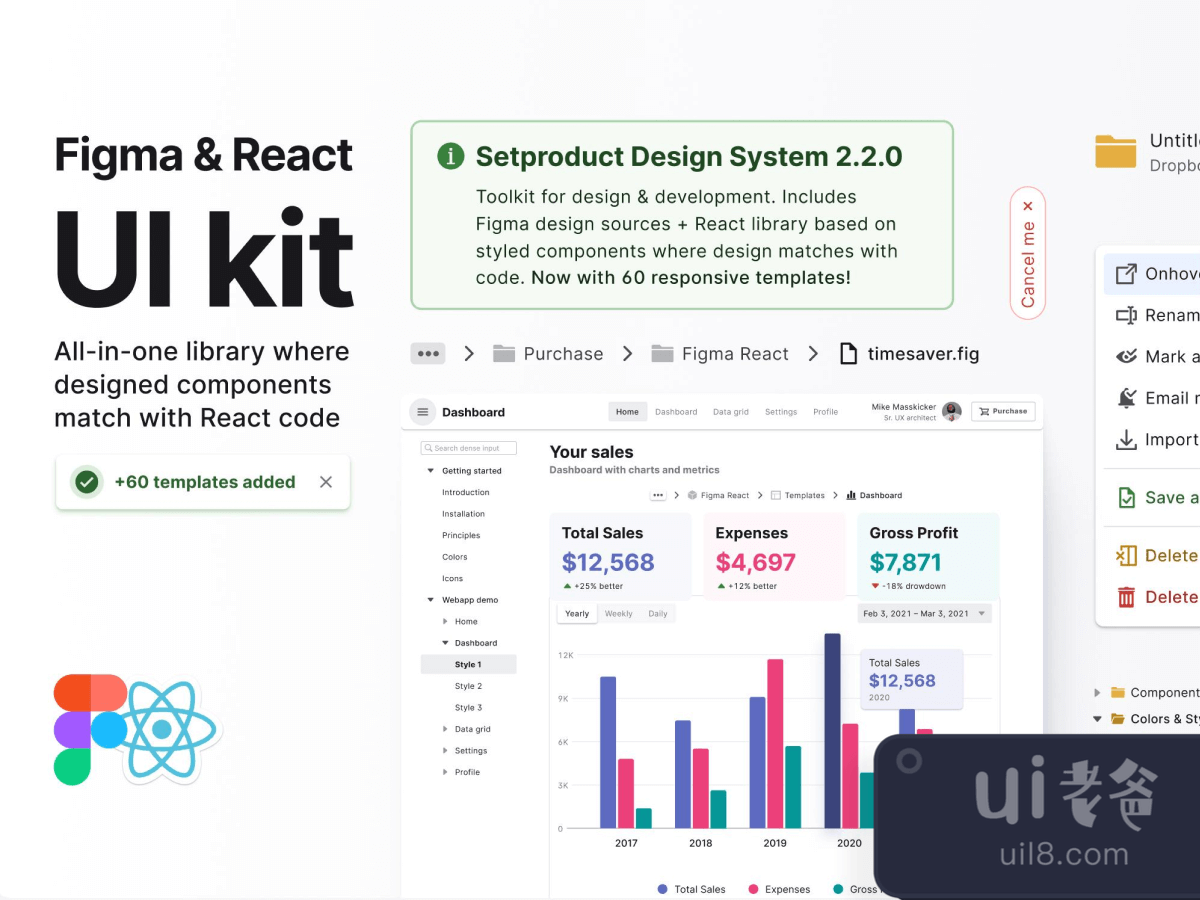
31 个组件、3700 多个变体、60 个仪表板模板 Figma React UI 套件在 Figma 中设计并导出到 React 以更快地构建 Web 应用程序。基于 restyledBlueprint.jslibrary。由 Figma 的自动布局提供支持。允许使用变体在样式之间快速切换:扁平、填充、凸起、轮廓和平滑(阴影)。主题为让您更快地尝试自定义样式。这个免费的 React 和 Figma 设计系统最初是由 Figma Design Systems 在这个 url 上共享的。这个免费赠品的类别是未分类的。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Figma Design Systems,他们可能会允许您使用它。
-英文-
Design System for React & Figma - Freebies for Figma and Adobe XD
31 components, 3700+ variants, 60 dashboard templates Figma React UI kit designed inFigmaand exported to React to build web apps faster. Based on restyledBlueprint.jslibrary. Powered by Figma’s auto-layout. Allows toggling between styles quickly with Variants: Flat, Filled, Raised, Outlined and Smooth (Shaded). Themed into to let you experiment with a custom stylization faster.This freebie Design System for React & Figma was originally shared by Figma Design Systems on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Figma Design Systems nicely and they will probably allow you to use it.