数字诊所 免费的Sketch UI工具包(Digital Clinic Free UI Kit for Sketch)

-中文-
用于 Sketch 的数字诊所免费 UI 套件 - Figma 和 Adobe XD 的免费赠品
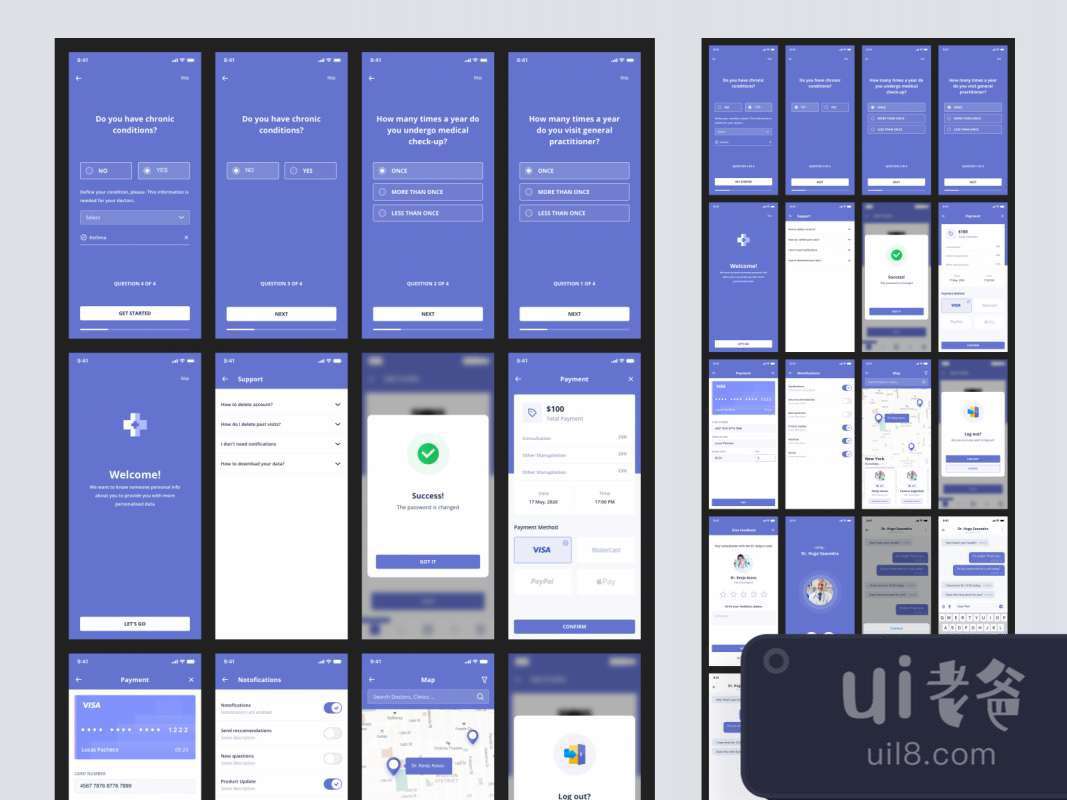
基于 Eva 设计系统的数字诊所 UI 套件包含 50 多个通用移动屏幕,采用最佳 UX/UI 实践设计。 UI Kit 将帮助您更快地为您的下一个移动应用程序创建一个清晰而实用的界面。数字诊所 UI 套件包括 5 个模块: 主页 Messenger 医生预约列表 个人帐户功能: 50 多个通用和医疗保健专用移动屏幕;基于 Eva 设计系统的大量组件,包括一组 480 多个精心制作的图标;易于为您的品牌定制;组织良好的草图结构。里面有什么: Eva:数字诊所免费 UI 套件 - 50 多个屏幕(.sketch) Eva:设计系统(Light) - 650 多个符号 + 480 多个精心制作的图标(.sketch) 感谢 Akveo 分享这个免费赠品!查看全部:免费 UI 套件设计资源。此免费赠品 Digital Clinic Free UI Kit for Sketch 最初由 Akveo 在此 url 上共享。此免费赠品的类别未分类。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Akveo,他们可能会允许您使用它。
-英文-
Digital Clinic Free UI Kit for Sketch - Freebies for Figma and Adobe XD
A Digital Clinic UI Kit based on Eva Design System contains 50+ general-purpose mobile screens designed with the best UX/UI practices. UI Kit will help you to create a clear and functional interface for your next mobile app faster. The UI Kit for Digital Clinic includes 5 Modules: Home page Messenger List of Doctors Appointments Personal Account Features: 50+ general-purpose and healthcare-specific mobile screens; Huge variety of Components based on Eva Design System including a set of 480+ crafted icons; Easy to customize for your brand; Well-organized Sketch structure. Whats inside: Eva: Digital Clinic FREE UI Kit - 50+ Screens (.sketch) Eva: Design System (Light) - 650+ Symbols + 480+ crafted icons (.sketch) Thanks to Akveo for sharing this freebie! View all: Free UI Kits Design Resources. This freebie Digital Clinic Free UI Kit for Sketch was originally shared by Akveo on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Akveo nicely and they will probably allow you to use it.