设备.css纯CSS库(Devices.css Pure CSS Library)

-中文-
Devices.css 纯 CSS 库 - Figma 和 Adobe XD 的免费赠品
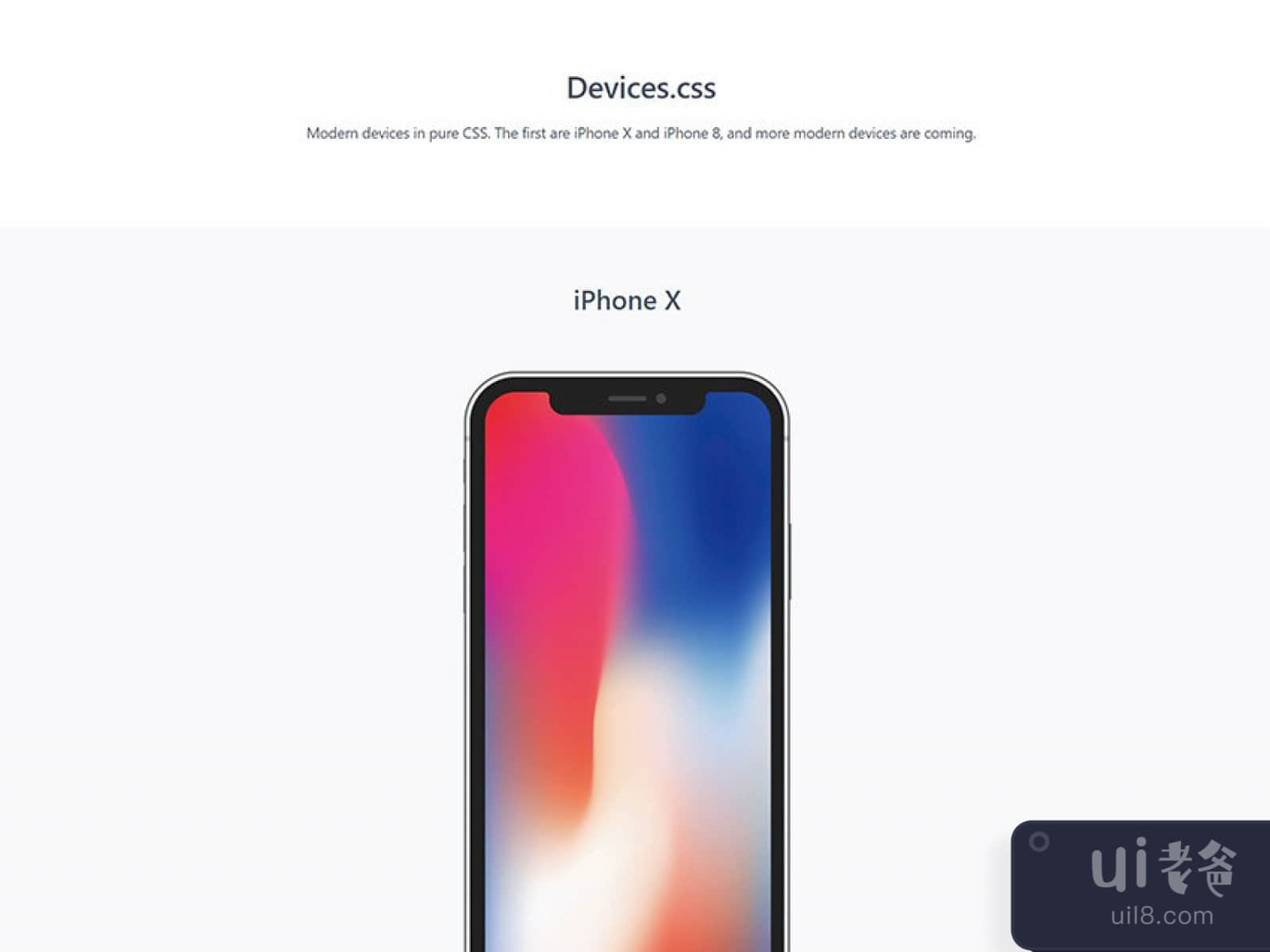
关于这个免费赠品所有设备都是用纯 CSS 优雅地开发的。首先是新发布的 iPhone X 和 iPhone 8。您可以在登陆和截图展示页面中使用这些最小的设备。– iPhone X (Silver)
– iPhone 8(银色、金色和深空灰色)
– iPad Pro(银色、金色、玫瑰金和深空灰色)
– 三星 Galaxy S8(午夜黑和珊瑚蓝)
– MacBook Pro(银色和深空灰色)
– Surface StudioDemoDevices.css 纯 CSS 库由 Yan Zhu 共享此免费赠品 Devices.css 纯 CSS 库最初由 Yan Zhu 在此 url 上共享。此免费赠品的类别未分类。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Yan Zhu,他们可能会允许您使用它。
-英文-
Devices.css Pure CSS Library - Freebies for Figma and Adobe XD
About this freebieAll devices are elegantly developed in pure CSS. The first are newly announced iPhone X and iPhone 8. You can use these minimal devices in landing and screenshot showcase pages.– iPhone X (Silver)
– iPhone 8 (Silver, Gold and Space Gray)
– iPad Pro (Silver, Gold, Rose Gold and Space Gray)
– Samsung Galaxy S8 ( Midnight Black and Coral Blue)
– MacBook Pro (Silver and Space Gray)
– Surface StudioDemoDevices.css Pure CSS Library was sharedbyYan ZhuThis freebie Devices.css Pure CSS Library was originally shared by Yan Zhu on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Yan Zhu nicely and they will probably allow you to use it.


.png)
.png)