2020年新形态UI趋势(Neumorphism UI Trend 2020)

-中文-
Neumorphism UI 趋势 2020 - Figma 和 Adobe XD 的免费赠品
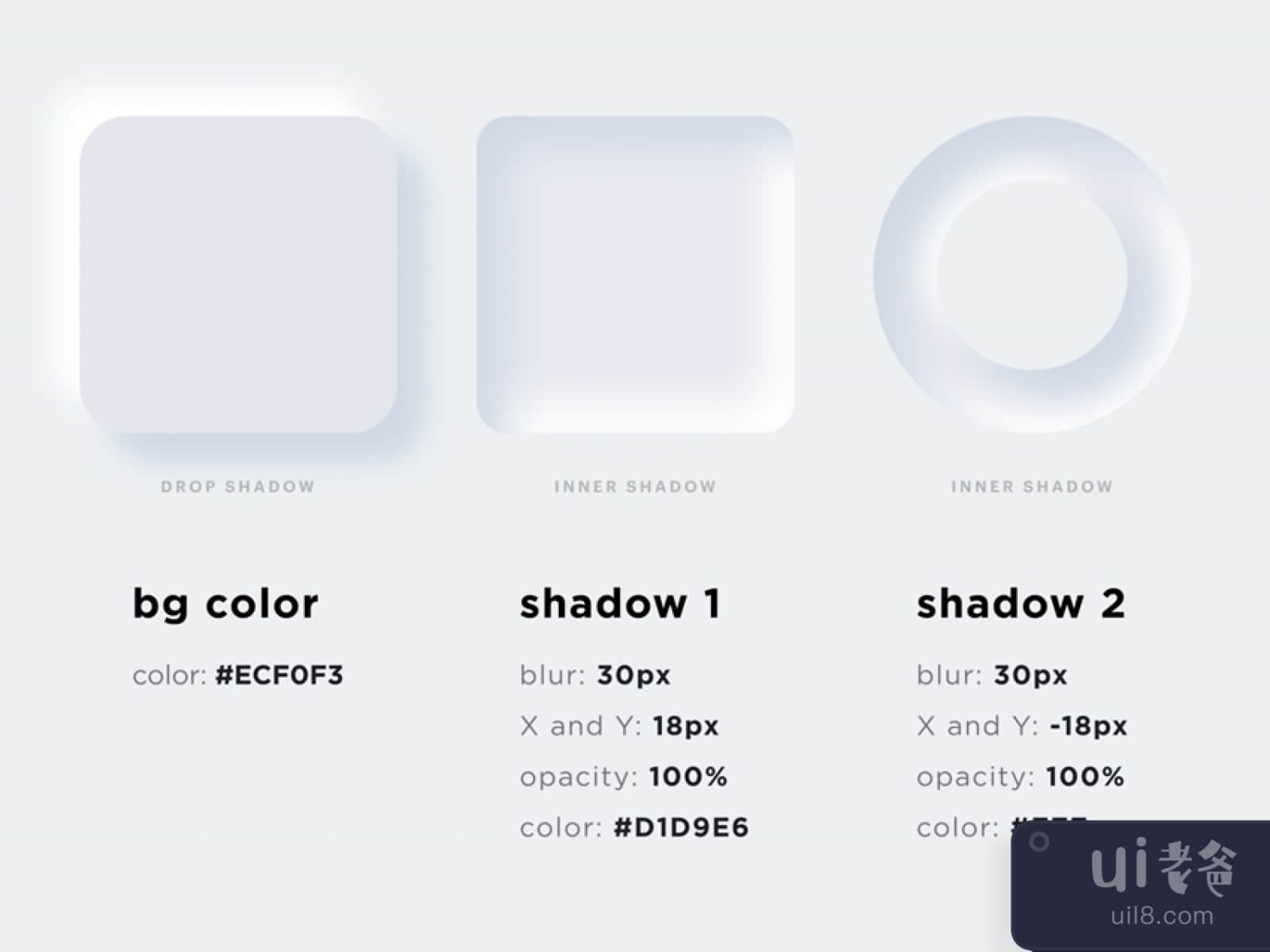
神经拟态卡片假装从背景中挤出来。它是由与背景完全相同的材料制成的凸起形状。当我们从侧面看它时,我们会发现它没有“浮动” 。这个效果很容易通过使用两个阴影来实现,一个为负值,另一个为正值。但要让它工作,我们的背景不能是全黑或全白。它至少需要一点点色调,这样黑暗和“浅”的阴影都将可见。您可以使用任何色调作为背景,因此它可以根据您的选择更暖或更冷。但是,白色和深色阴影必须在其上可见,如果轻微的话。Features1 Figma 文件随意使用这个免费赠品来实现您的个人项目创意!由 OTAKOYI 制作的 Figma 2020 新拟态 UI 趋势。享受 Figma的这个 UI 免费赠品!来自作者“你是否听说过最近的 UI 趋势,称为‘新拟物化’或Neumorphism ? Skeuomorphism 描述了界面对象如何模仿/模仿它们的真实世界对应物的外观或如何与它们交互。反过来,新拟态是一种更简约但更有趣的设计方法。例如,使用阴影,您可以使“点赞”按钮看起来像从屏幕上弹出的真实(材质)按钮,让您渴望点击它.是不是很棒?这种趋势可能会成为 UI 设计中真正的游戏规则改变者。“这个免费赠品 Neumorphism UI Trend 2020 最初是由 OTAKOYI 在这个网址上分享的。这个免费赠品的类别是未分类的。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 OTAKOYI,他们可能会允许您使用它。
-英文-
Neumorphism UI Trend 2020 - Freebies for Figma and Adobe XD
Neumorphic card pretends to extrude from the background. It�s a raised shape made from the exact same material as the background. When we look at it from the side we see that it doesn�t �float�.This effect is pretty easy to achieve by playing with two shadows, one at negative values while the other at positive. But for it to work our background cannot be fully black or fully white. It needs at least a tiny bit of tint so both dark and �light� shadows will be visible. You can use any hue for the background so it can be warmer or colder depending on your choice. But white and dark shadows have to be visible on it, if slightly.Features1 Figma fileFeel free to use this freebie for your personal project ideas!Neumorphism UI Trend 2020 for Figma made�by OTAKOYI.Enjoy this UI freebie for Figma!From the author“Have you already heard about the recent UI trend called �New skeuomorphism� or Neumorphism? Skeuomorphism describes how interface objects imitate/mimic their real-world counterparts in how they look or how you can interact with them. Neumorphism, in turn, is a bit more minimalistic yet juicier design approach.For example, using shadows, you can make a �like� button look like a real (material) button that pops out of your screen, making you crave to click it. Isn�t it awesome? This trend might become a real game-changer in UI design.“This freebie Neumorphism UI Trend 2020 was originally shared by OTAKOYI on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask OTAKOYI nicely and they will probably allow you to use it.