结账的移动用户界面(Checkout Mobile UI)

-中文-
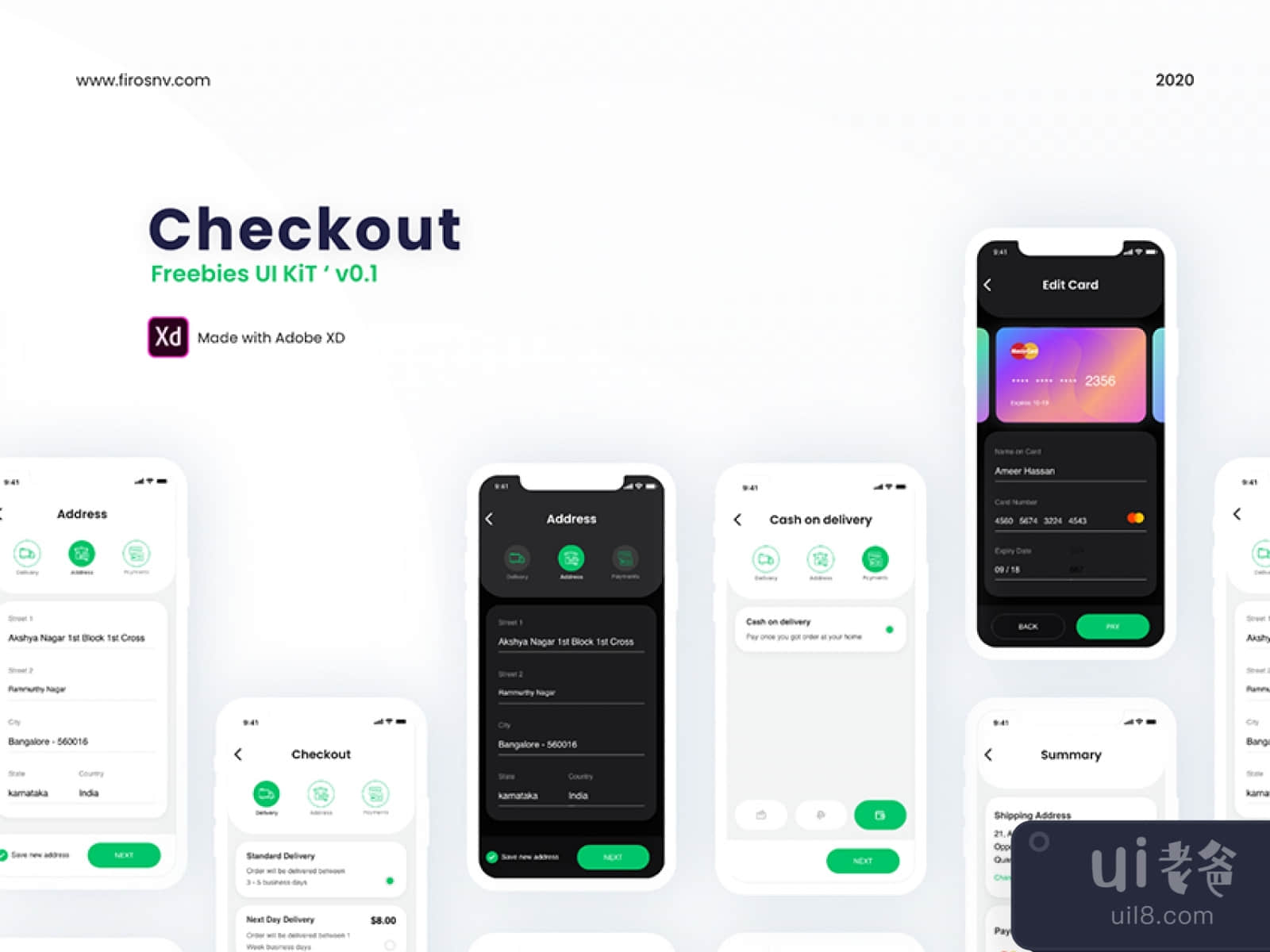
Checkout Mobile UI - Figma 和 Adobe XD 的免费赠品
在线购物可能是一种很棒的体验。您不必离开舒适的家,您可以快速比较和阅读所有竞争产品,以便为您挑选最好的产品。但是,如果过程不正确,也可能会有点令人沮丧。到处寻找那个结帐按钮,必须填写注册表,然后被告知产品缺货,这不会让你开心。为了简化结帐过程,用户应该能够快速填写表格不犯任何错误。也就是说,结账过程中的每一步不仅要简洁明了,而且是绝对必要的。该表格应要求提供交易信息。允许客户使用相同的地址进行运输和开票,而无需额外输入。在计费步骤中,将送货地址汇总为静态、可编辑的内容。地址协助和自动填充不仅可以节省时间,还可以减少错误。使用邮政编码查找自动填充国家、州和城市。预先显示购物车中的商品数量和产品详细信息。任何奖励积分都将自动应用,并带有删除选项。由于折扣是自动应用的,这将使用户有动力完成结帐过程。提供适合移动设备的支付选项,但不要用太多选项压倒用户。在已保存卡片部分的首屏显示之前使用过的卡片进行交易。旅途中的用户可能并不总是随身携带信用卡。向他们提供以前使用过的卡的详细信息,他们只需输入 CVV 即可加快结账速度。最后一个屏幕显示您的购买摘要 - 您的卡详细信息和送货地址。电子商务结账移动 UI 由 Firos nv 设计 此免费赠品 Checkout 移动 UI 最初由 Firos nv 在此 url 上共享。此免费赠品的类别是未分类。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Firos nv,他们可能会允许您使用它。
-英文-
Checkout Mobile UI - Freebies for Figma and Adobe XD
Shopping online can be a great experience. You don’t have to leave the comfort of your home and you can quickly compare and read about all the competing products in order to pick the best one for you. But it can also be a little frustrating if the process isn’t correct. Looking around for that checkout button, having to fill out registration forms, and then being told the product is out of stock isn’t going to make your day.To ease out the checkout process, users should be able to fill in the form quickly without making any errors. That said, every step in the checkout process must not only be concise and clear, but absolutely necessary. The form should ask for information for a transaction.Allow the customer to use the same address for shipping and billing without additional typing. In the billing step, summarize the shipping address as static, editable content. Address assistance and autofill not only save time but also reduce errors. Use zip code lookup to autofill country, state, and city. Display the number of items in the cart and product details upfront. Any reward points will be auto-applied with an option to remove. This will give users the motivation to complete the checkout process as the discount is auto-applied. Offer mobile-friendly payment options, but don’t overwhelm users with too many options.Show previously used cards for transactions above the fold under the saved cards section. Users on the go may not always have their credit card handy. Providing them with the details of previously used cards where they only have to enter CVV will result in faster checkout. The last screen shows a summary of your purchase – your card details and address for delivery.E-Commerce Checkout Mobile UI was designed by Firos nv This freebie Checkout Mobile UI was originally shared by Firos nv on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Firos nv nicely and they will probably allow you to use it.