注册和登录用户界面套件(SignUP and Login UI Kit)

-中文-
注册和登录 UI 工具包 - Figma 和 Adobe XD 的免费赠品
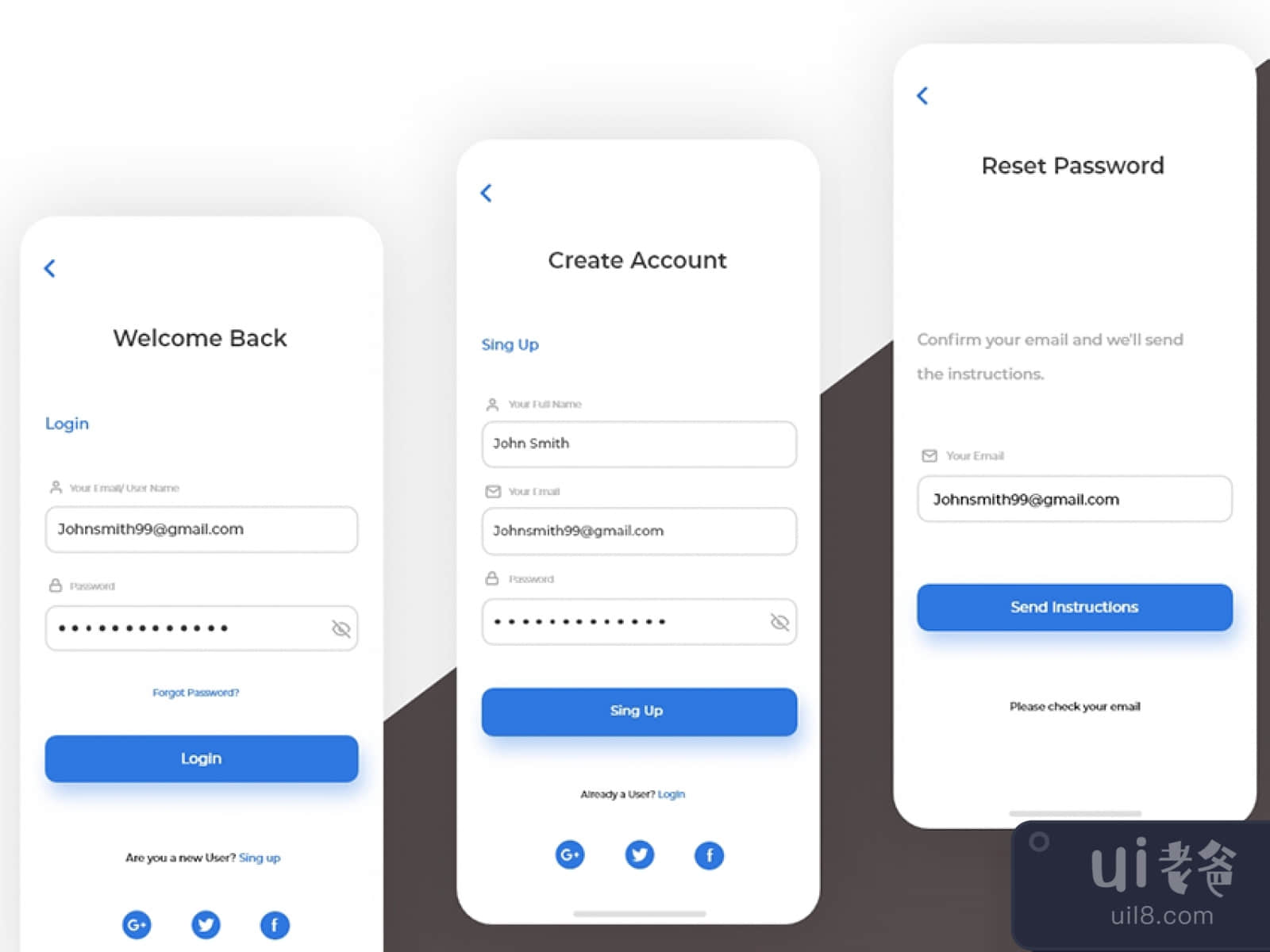
每个人都喜欢漂亮的登录 UI 屏幕,因为它通常是人们对您的应用程序的第一印象,让它正确非常重要。为移动应用程序设计登录屏幕是一个建设性的步骤。首先,它包括用于创建帐户(注册)和登录(登录)的选项。此外,您可以在屏幕上添加更多元素,例如社交登录、忘记密码、查看密码等,从而提升 UX。这是您的完美解决方案。渐变可以改善视觉传达。上面这个例子中从橙色到粉红色的过渡为界面提供了深度和对比,并创造了一些引人注目的视觉效果。从浅色到深色的转变遵循从页面左上角到右下角的自然人眼扫描模式。该套件适用于网页设计师和 UI 开发人员,将帮助您快速设计和构建登录流程。此外,这款免费赠品 UI 套件适用于最小或花哨的主题。包括 3 个完全设计的屏幕 - 100% 可编辑。免费赠品注册和登录 UI 套件由 Nasir Jamshed 设计此免费赠品注册和登录 UI 套件最初由 Nasir Jamshed 在此 url 上共享。此免费赠品的类别未分类。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Nasir Jamshed,他们可能会允许您使用它。
-英文-
SignUP and Login UI Kit - Freebies for Figma and Adobe XD
Everyone loves a beautiful login UI screen because its usually the very first impression people have about your app its super important to get it right.Designing login screen for a mobile app is a constructive step. First of all it includes option for account creation (Sign Up) and login (Sign In). Further, you can add more elements to the screen like social login, forgot password, view password etc. that perk up the UX. Here is your perfect solution.Gradients can improve visual communication. The transition from orange to pink in this example above gives depth and contrast to the interface, and creates some eye-catching visual effects. The shift from light to dark follows natural human eye scanning patterns that move from the top left of the page to the bottom right.This kit is for web designers and UI developers will help you quickly design and build login flows. Moreover this freebie UI kit will suits good in both minimal or fancy theme. Includes 3 fully design screens – 100% editable.SignUP and Login UI Kit freebie was designed by Nasir JamshedThis freebie SignUP and Login UI Kit was originally shared by Nasir Jamshed on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Nasir Jamshed nicely and they will probably allow you to use it.