免费的Bootstrap Figma UI工具包(FREE Bootstrap Figma UI Kit)

-中文-
免费的 Bootstrap Figma UI Kit - Figma 和 Adobe XD 的免费赠品
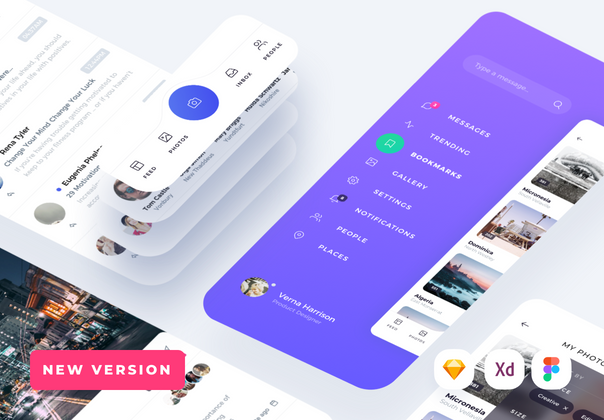
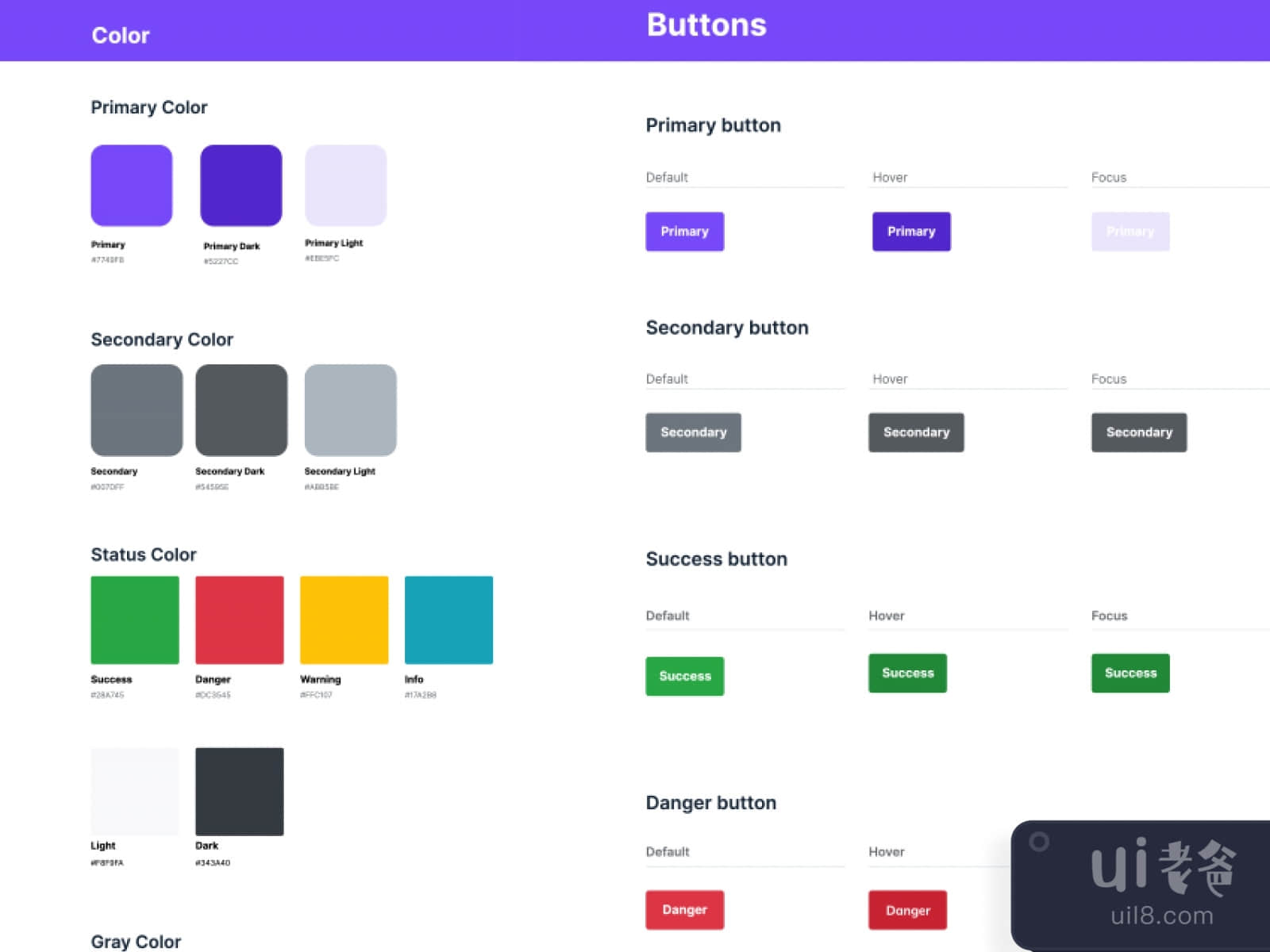
如果您想改进您的网站设计,我们确实建议您将 UI 套件作为从头开始的方法的替代起点。但是,那里的顶级免费 UI 套件包含许多可以以各种方式放置的单独元素。此外,您甚至可以采用单个小部件或元素,并将其与您当前的设计集成,但您认为合适。此外,为了让您更轻松,我们编制了市场上顶级免费 UI 套件的列表。它们建立在 Bootstrap 之上,这将使它们更容易与现代网站结构和 CMS(如 WordPress)集成。特点:干净和扁平的设计。用于 Web 应用程序和小部件的界面元素。响应式模板。可定制的界面。建立在网格上系统。菜单,进度条,表格,定价表,卡片布局。高分辨率元素。免费 Bootstrap Figma UI Kit 由 Jitu 设计这个免费的免费 Bootstrap Figma UI Kit 最初是由 Jitu 在这个 url 上共享的。这个免费赠品的类别是未分类的。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Jitu,他们可能会允许您使用它。
-英文-
FREE Bootstrap Figma UI Kit - Freebies for Figma and Adobe XD
If you want to improve your websites design, we really do recommend UI kits as an alternative starting point to a total from-scratch approach. However, the top free UI kits out there consist of a number of individual elements that can be put in place in various ways. Moreover, you can take even a single widget or element, and integrate it with your current design however you see fit.Also, to make this easier for you, weve compiled a list of the top free UI kits in the market. Theyre built on top of Bootstrap, which will make them easier to integrate with modern website structures and CMS (like WordPress).Features:Clean and flat design.Interface elements for web applications and widgets.Responsive template.Customizable interface.Built on a grid system.Menus, progress bars, forms, pricing tables, Card layouts.High resolution elements.FREE Bootstrap Figma UI Kitwas designedbyJituThis freebie FREE Bootstrap Figma UI Kit was originally shared by Jitu on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Jitu nicely and they will probably allow you to use it.