自动调整横幅的用户界面套件(Auto Resizing Banners UI Kit)

-中文-
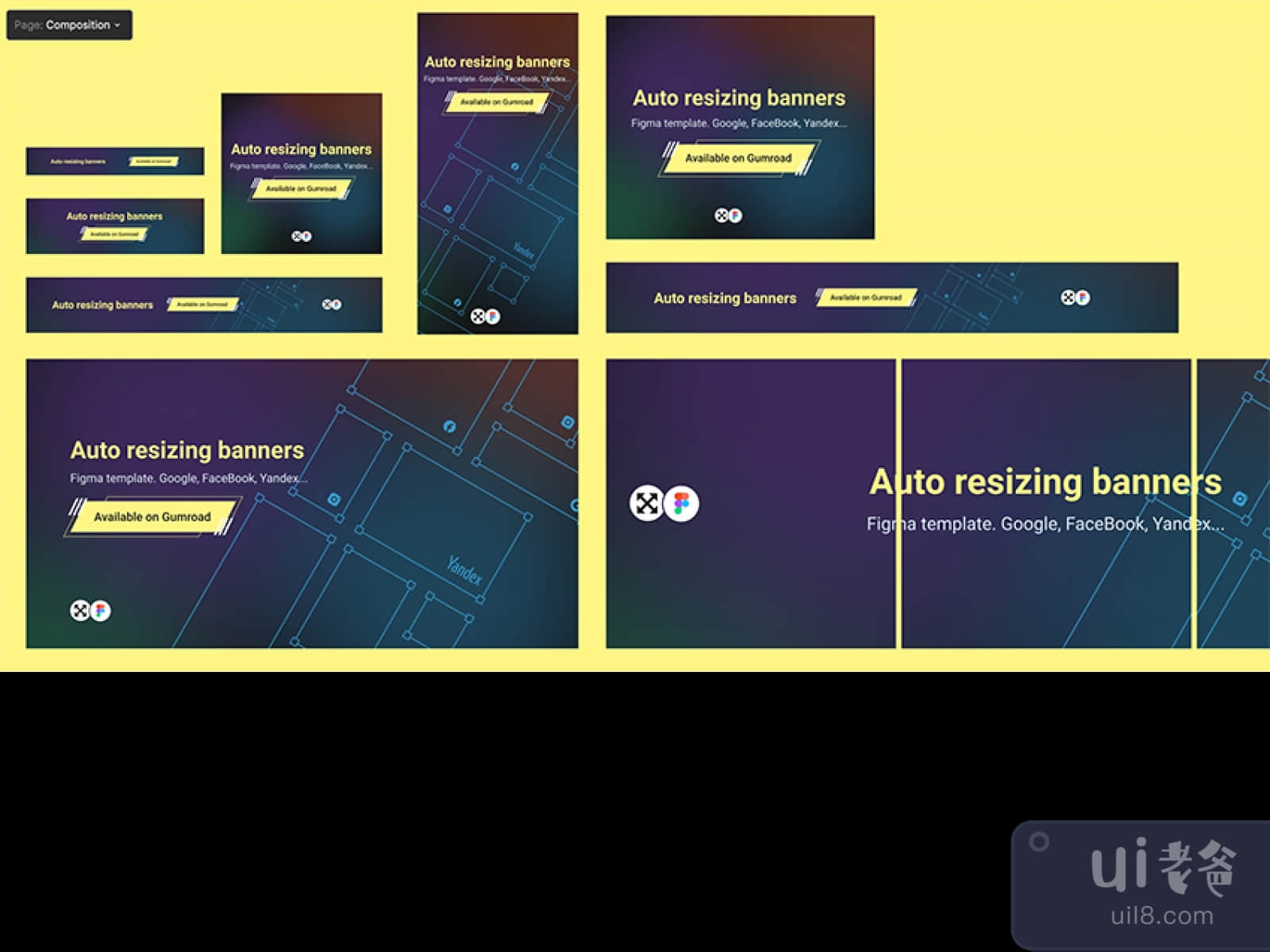
自动调整横幅 UI 工具包 - Figma 和 Adobe XD 的免费赠品
谁都知道:没有第二次机会给人留下第一印象。此外,这个永恒的真理在激烈的竞争和令人难以置信的多样性方面起作用。毫无疑问,网页或手机屏幕的某些区域在这方面尤为重要和有效。在网页布局中,页眉是网页的上部(顶部)部分。它绝对是页面的战略部分。也作为人们在网站介绍的第一秒滚动页面之前看到的区域。标头应提供有关数字产品的核心信息,以便用户可以在几秒钟内扫描它。将任何横幅设计转换为适当的尺寸。忘记在编辑设计的各种操作上浪费时间。只需添加您的徽标、文字和照片 - 仅此而已。此外,一键即可收到 40 多种不同尺寸的图像。优化您的时间设计师。标准化您公司的所有图形。使用超级 Figma 模板自动化自己。60 多种现成的横幅尺寸 45 个背景 45 个按钮 6 个渐变 20 个照片蒙版和 google 字体对 30 个模型此外,还有一个关于如何创建自己的元素和尺寸的视频教程Auto Resizing Banners UI Kit 由 pirus 设计这个免费赠品 Auto Resizing Banners UI Kit 最初由 pirus 在此 url 上共享。此免费赠品的类别未分类。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 pirus,他们可能会允许您使用它。
-英文-
Auto Resizing Banners UI Kit - Freebies for Figma and Adobe XD
Everyone knows: there is not the second chance to make the first impression. Moreover, this eternal truth works in terms of high competition and incredible diversity. No doubt, some zones of the webpage or mobile screen are particularly important and effective in this aspect.In web page layout, header is the upper (top) part of the web page. It is definitely a strategic part of the page. Also as the area which people see before scrolling the page in the first seconds of introduction to the website. Header should provide the core information about the digital product so that users could scan it in split seconds.Transform any banner design in appropriate dimension. Forget for wasted times on various actions editing your designs. Just add your logo, text and photo – that’s all. Moreover, in one click you receive 40+ different sized images.Optimize your time designers. Standardize all of your company’s graphics. Automate yourself with a super Figma template.60+ ready-made banner sizes45 backgrounds45 buttons6 gradients20 photo masks and google font pair30 mockupsAnd also, a video tutorial on how to create your own elements and sizesAuto Resizing Banners UI Kit was designed by pirusThis freebie Auto Resizing Banners UI Kit was originally shared by pirus on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask pirus nicely and they will probably allow you to use it.