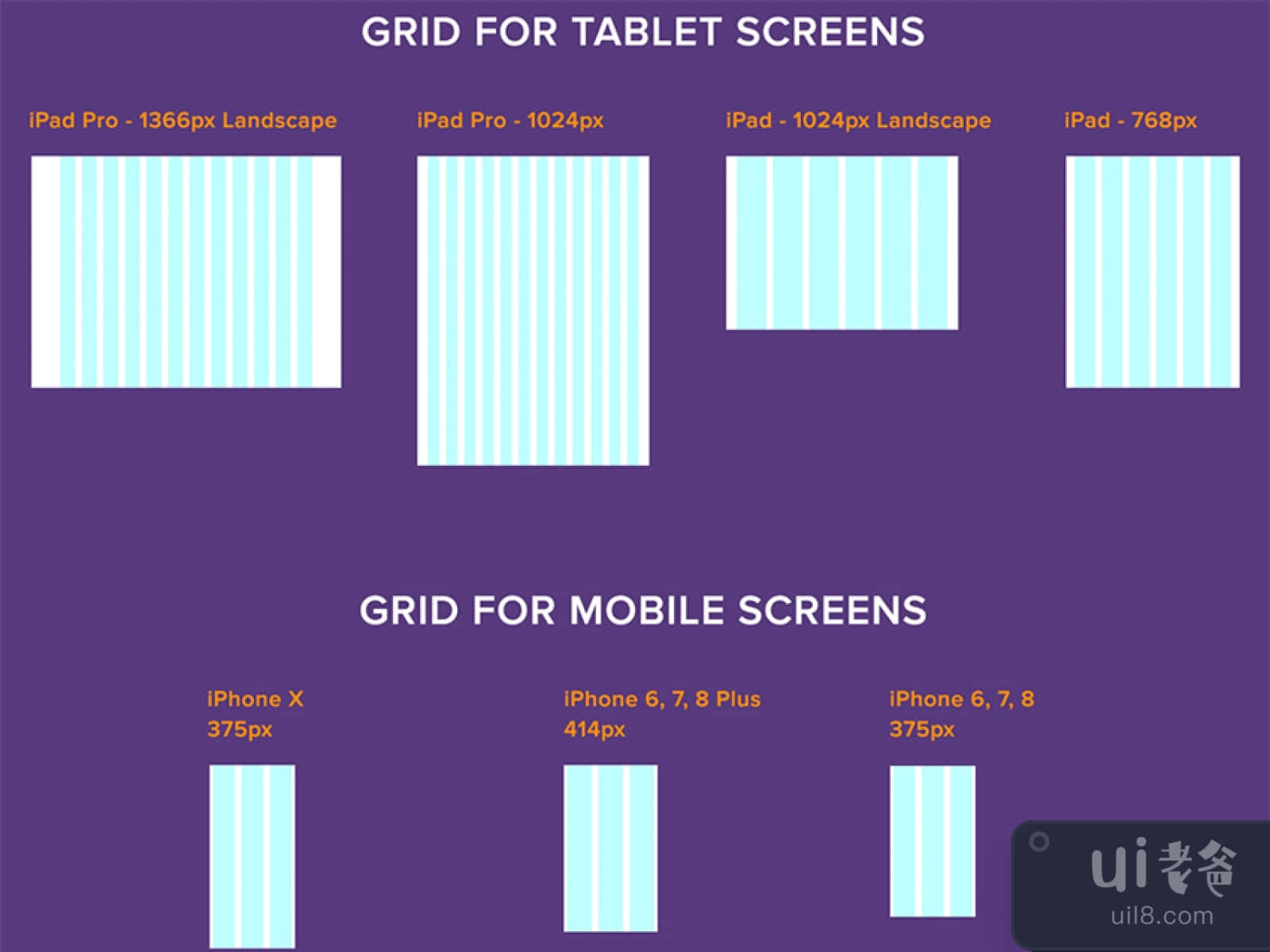
设备Bootstrap v.4网格(Devices Bootstrap v.4 Grid)

-中文-
Devices Bootstrap v.4 Grid - Figma 和 Adobe XD 的免费赠品
如果你在做一个 Bootstrap 项目,你肯定需要看看这个很棒的 freeBootstrap 4 UI 工具包。此免费赠品包括大量组件,例如按钮、导航栏、表单、警报、标签、下拉菜单、输入和其他用于 Bootstrap 的组件,可帮助您更快地进行设计。InsideMedia ObjectsRebootTypographyCodeImagesTablesButtonsFiguresButtons groupButtons dropdownFormsLabelsAlertsCardsNavbarsPaginationCarousel 等项目创意。Devices Bootstrap v.4 Grid 由 Huy Tu 设计 享受这个 UI Kit 免费赠品!它肯定会改善您的设计项目的外观!这个免费赠品 Devices Bootstrap v.4 Grid 最初是由 Huy Tu 在这个 url 上分享的。这个免费赠品的类别是未分类的。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Huy Tu,他们可能会允许您使用它。
-英文-
Devices Bootstrap v.4 Grid - Freebies for Figma and Adobe XD
If you work on a Bootstrap project, you definitely need to take a look at this wonderful freeBootstrap 4 UI kit for. This freebie includes a big collection of components, such as Buttons, Navbars, Forms, Alerts, Labels, Dropdowns, Inputs and other components for Bootstrap that will help you design faster.InsideMedia ObjectsRebootTypographyCodeImagesTablesButtonsFiguresButtons groupButtons dropdownFormsLabelsAlertsCardsNavbarsPaginationCarousel and moreFeel free to use this freebie resource for your project ideas.Devices Bootstrap v.4 Grid was designedbyHuy TuEnjoy this UI Kit freebie! It will definitely improve the look of your design project!This freebie Devices Bootstrap v.4 Grid was originally shared by Huy Tu on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Huy Tu nicely and they will probably allow you to use it.