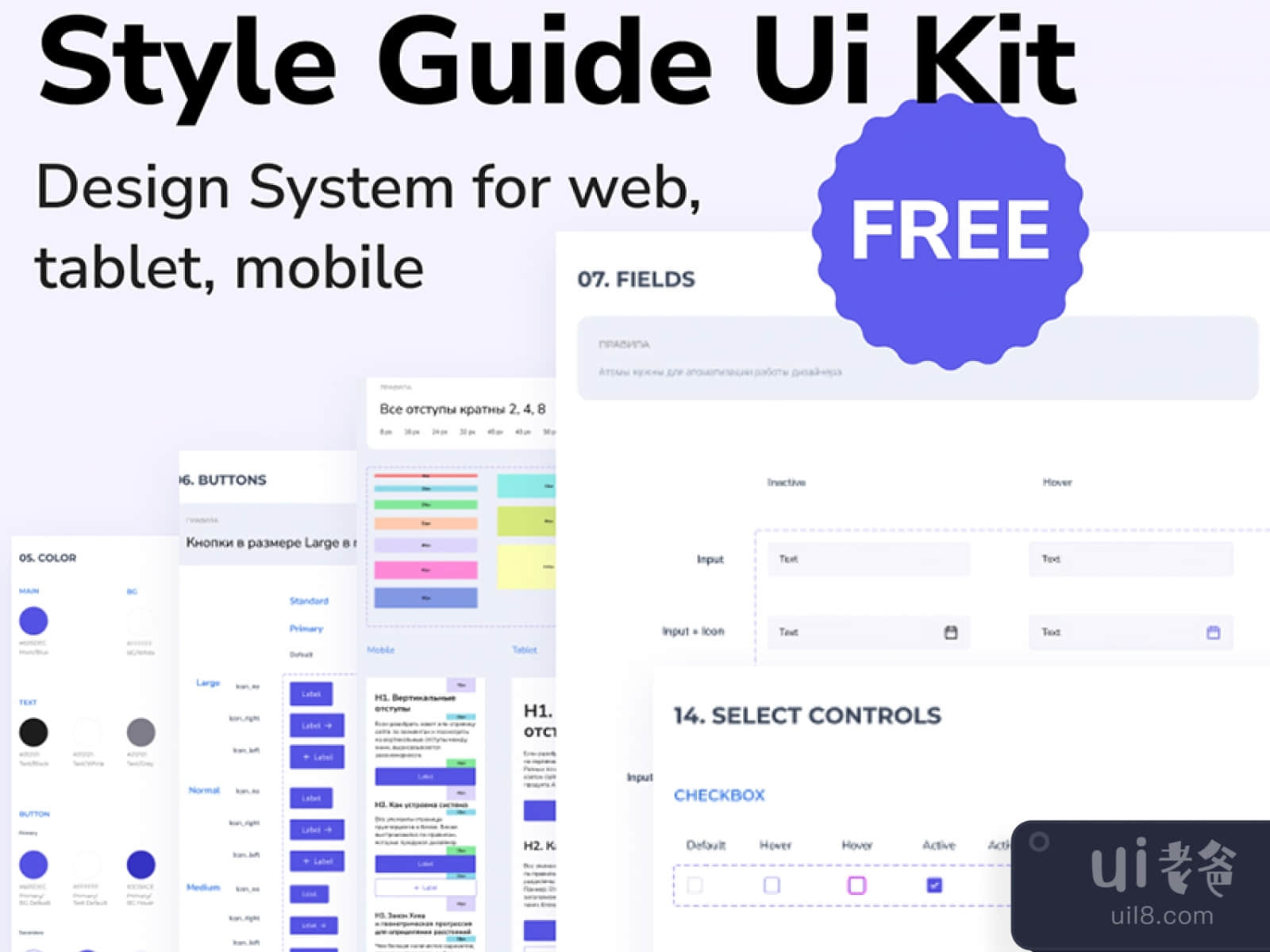
风格指南 扁平化Ui套件(Style Guide Flat Ui Kit)

-中文-
Style Guide Flat Ui Kit - Figma 和 Adobe XD 的免费赠品
没有蓝图,你就不会建造房子。同样,你不应该在没有首先创建线框的情况下开始设计之旅。线框是一种视觉模型,它概述了你的网站、应用程序或登录页面的基本结构。传统上,线框相当简单。基本形状和元素用于阻止每个内容和 UI 元素的去向。线框的强大之处在于简单性:可以快速轻松地重新排列元素以进行迭代和批准,然后再转向更高保真度的原型。图标在给您对网站或应用程序界面的第一印象方面起着重要作用。但是开发它们需要大量的时间和金钱。在您的网站上使用图标可以让您有效地与访问者交流。此外,在图标设计方面,这是展示设计师资格的好方法。一个甜美、漂亮的图标包是一种在网上建立声誉的工具。因此,值得关注这个图标包。最重要的是,这个包是一个保证你成功的现代项目。图标将帮助您提高网站或应用程序的可读性。在网站、android 或 iOS 项目中使用。虽然这些模板会减少设计时间。使您的信息无需文字即可理解。此外,图标可以为您的产品添加个性化。最后但并非最不重要的一点是:最重要的一点是帮助用户在初次认识和后续使用过程中直观地了解应用程序。特点:原子设计Auto LayoutVariantsResizable components关于如何使用这个UI工具包的视频在这里! Style Guide Flat Ui Kit 由 Valeriya Chuprova 设计 这个免费赠品 Style Guide Flat Ui Kit 最初由 Valeriya Chuprova 在此 url 上共享。此免费赠品的类别未分类。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Valeriya Chuprova,他们可能会允许您使用它。
-英文-
Style Guide Flat Ui Kit - Freebies for Figma and Adobe XD
You wouldn’t build a house without a blueprint. Likewise, you should never embark on a design journey without first creating a wireframe.A wireframe is a visual mockup that outlines the basic structure of your website, app, or landing page. Traditionally, a wireframe is fairly simplistic. Basic shapes and elements are used to block out where each piece of content and UI element will go. And the power of the wireframe lies in that simplicity: Elements can be rearranged quickly and easily for iteration and approval before moving on to a higher-fidelity prototype.Icons have a significant role in giving you the first impression of a site or application interface. But it takes a lot of time and money to develop them. Using icons on your site allows you to effectively communicate with your visitors. Also, when it comes to icon design, this is a great way to showcase designer qualifications. A sweet, nice icon pack is an instrument to build up your reputation online. Therefore, it is worth paying attention to this icon pack.Most important, this pack is a modern project which guarantees your success. Icons will help you to increase the site or app readability. Use in website, android, or iOS project. Though these templates will reduce the design time . Make your message understandable without text. Also, icons can add personalization to your product. Last, but not least: one of the most important is to help users intuitively understand the application both at the first acquaintance and during subsequent use. Features:Atomic DesignAuto LayoutVariantsResizable componentsVideo about how to use this UI KIt HERE! Style Guide Flat Ui Kit was designed by Valeriya Chuprova This freebie Style Guide Flat Ui Kit was originally shared by Valeriya Chuprova on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Valeriya Chuprova nicely and they will probably allow you to use it.