马家堡线框UI套件(Majestic Wireframe UI Kit)

-中文-
Majestic Wireframe UI Kit - Figma 和 Adobe XD 的免费赠品
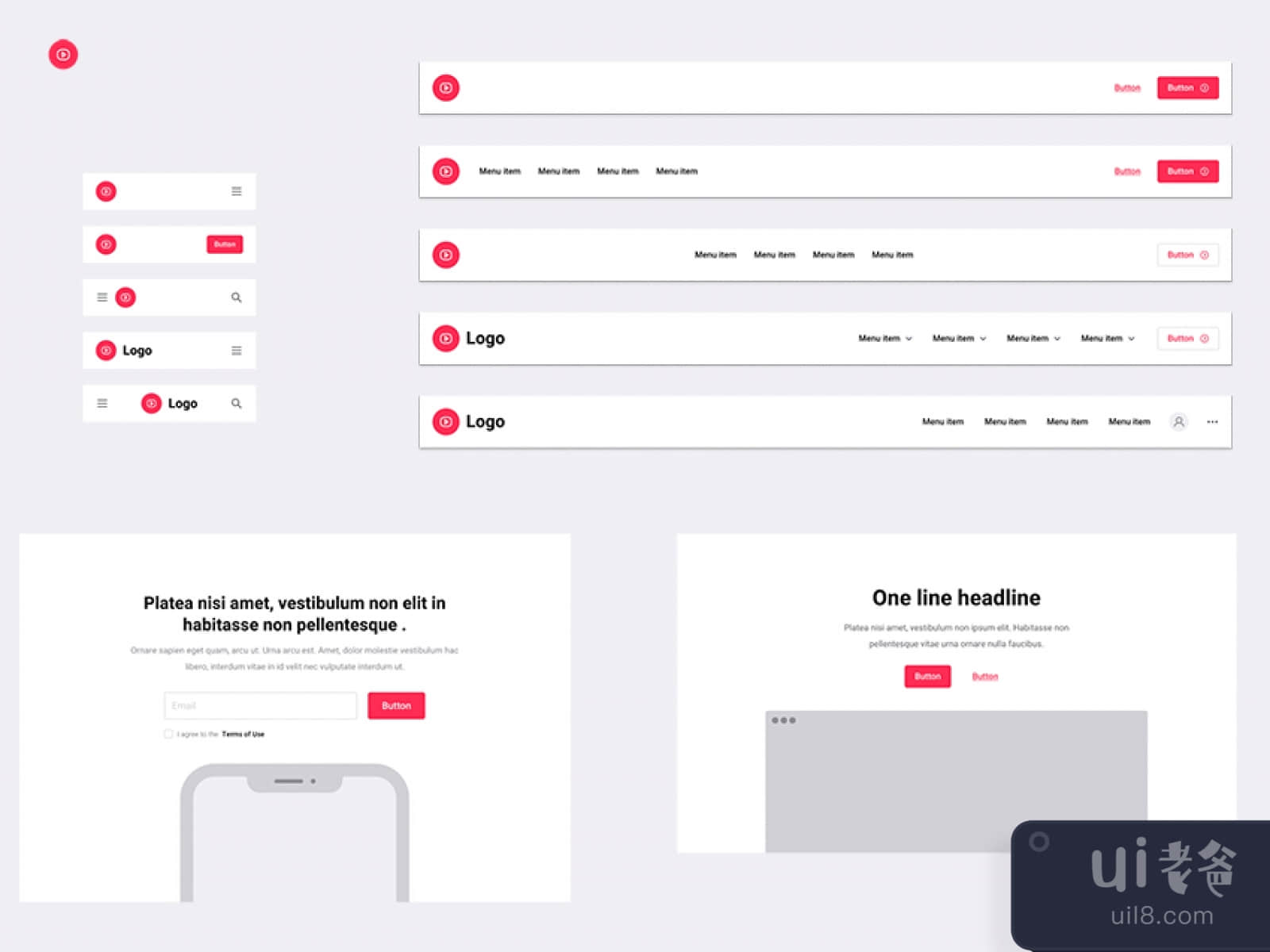
网页设计不仅仅是视觉美学。它还与功能和可用性有关。因此,重要的是您要像对待视觉美学一样照顾您的网站可用性。线框图可帮助您实现此目的。连续线框是网页设计师查看其网站骨架结构的视觉指南。它非常类似于建筑师使用的蓝图。线框很重要,因为这是您与团队、客户甚至您自己交流想法的方式,毕竟您不想迷失在自己的想法中。虽然线框设计可能是一个时间- 消耗过程,在理解项目层次结构方面非常宝贵。在进入设计项目的下一阶段之前了解这些信息将节省大量时间和精力。但是,如果您想从头开始设计自己的 iPhone 线框,免费的线框工具是您以最快的方式创建的首选。如今,越来越多的设计师正在远离 Photoshop,转而使用其他软件。当您想要制作原型时,您可以直接在 Figma 中编辑内容并轻松与同行协作。此外,如果您想比原型更进一步,您可以构建一个包含 Web 组件和后端的全功能应用程序。功能:150 多个组件TypographyIconsDevice FramesNavigationExamplesMajestic Wireframe UI Kit 由 Nick 制作享受这个免费赠品!替代链接这个免费赠品 Majestic Wireframe UI Kit 最初是尼克在此网址上分享。此免费赠品的类别未分类。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Nick,他们可能会允许您使用它。
-英文-
Majestic Wireframe UI Kit - Freebies for Figma and Adobe XD
Web design is not only about visual aesthetics. It is also about functionality and usability. So, it is important you take care of your websites usability just like how you take care of its visual aesthetics.Wireframing helps you achieve this purpose. Continuously A wireframe is a visual guide for web designers to see the skeletal structure of their website. It pretty much resembles blueprints that architects use.Wireframes are important because this is how you communicate your ideas to your team, client, or even to yourself you dont want to get lost in your ideas, after all.While wireframe design can be a time-consuming process, it is invaluable when it comes to understanding the projects hierarchy. Having this understanding before proceeding to the next phase of a design project will save a lot of time and effort. However, if you want to design your own iPhone wireframe from scratch, a free wireframing tool is the first choice for you to create in the fastest way. Nowadays, more and more designers are moving away from Photoshop to utilize other software. When you want to make a prototype, you can simply edit the content right inside Figma and collaborate easily with your peers. Also, if you want to go further than the prototype, you could build a fully- featured app with web components and a backend.Features:150+ ComponentsTypographyIconsDevice FramesNavigationExamplesMajestic Wireframe UI Kit madeby NickEnjoy this freebie!Alternative LinkThis freebie Majestic Wireframe UI Kit was originally shared by Nick on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Nick nicely and they will probably allow you to use it.