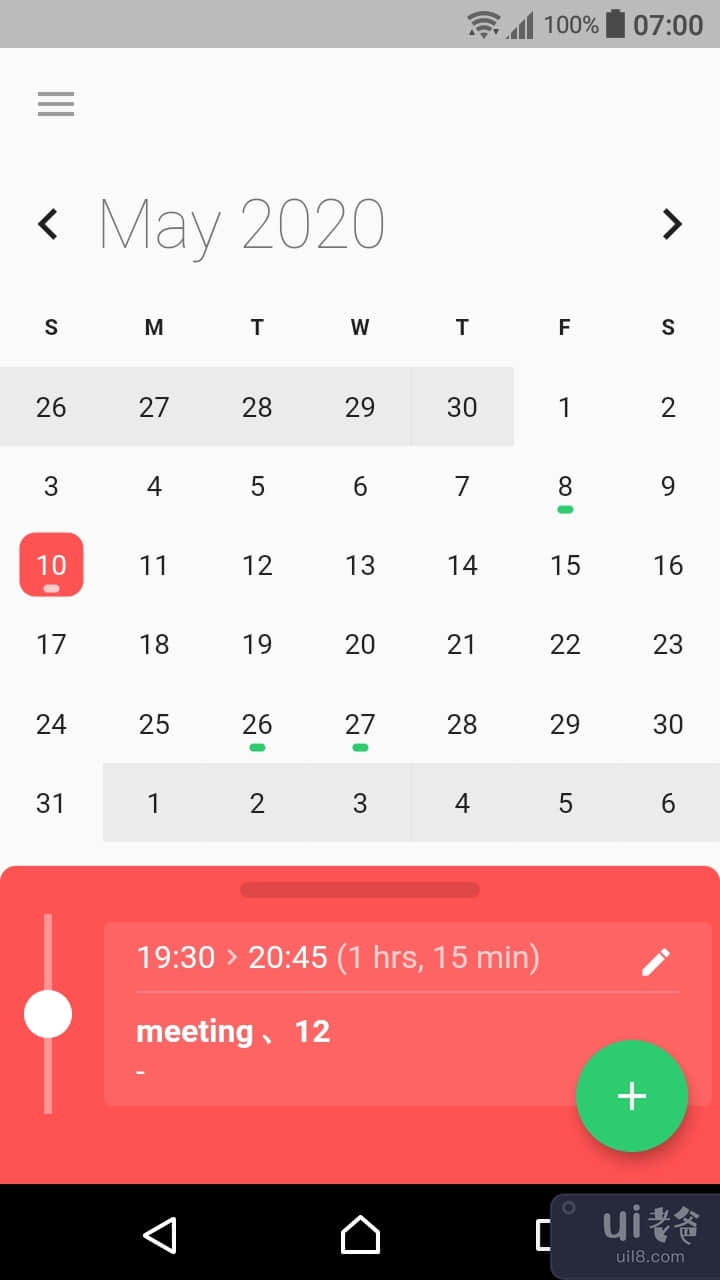
日历视图 - Flutter UI(Calendar View - Flutter UI)














-中文-
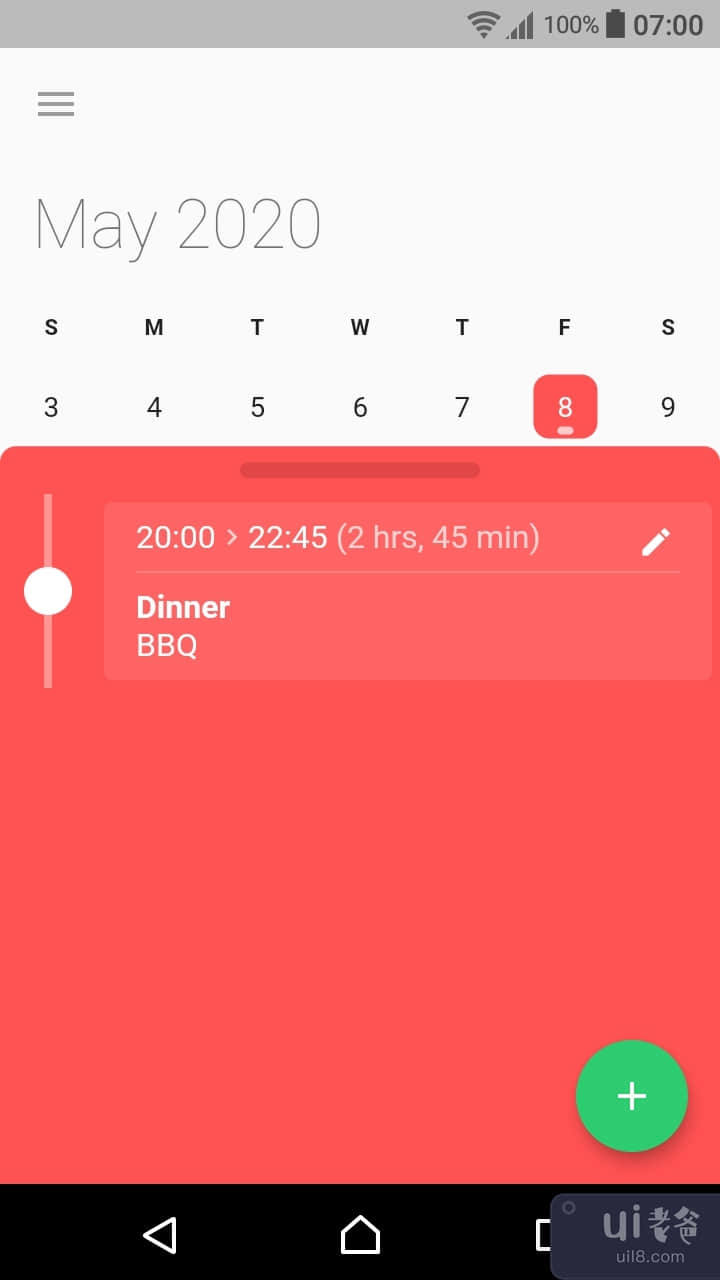
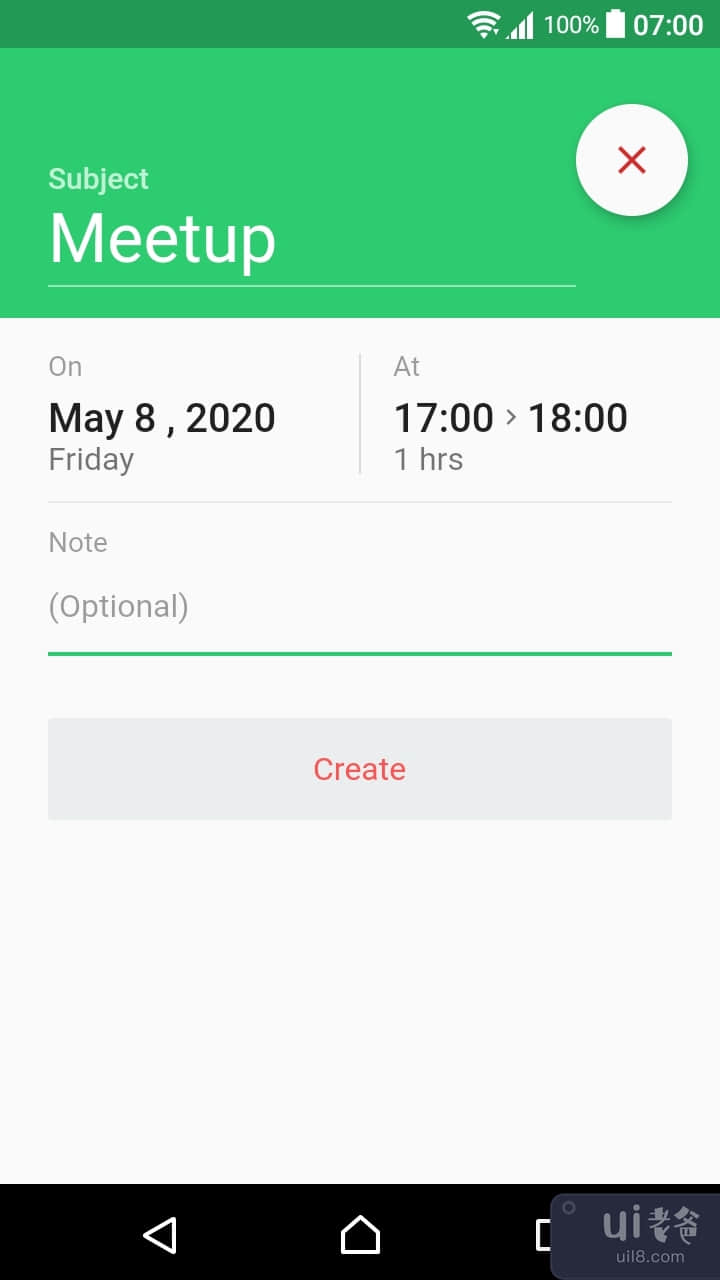
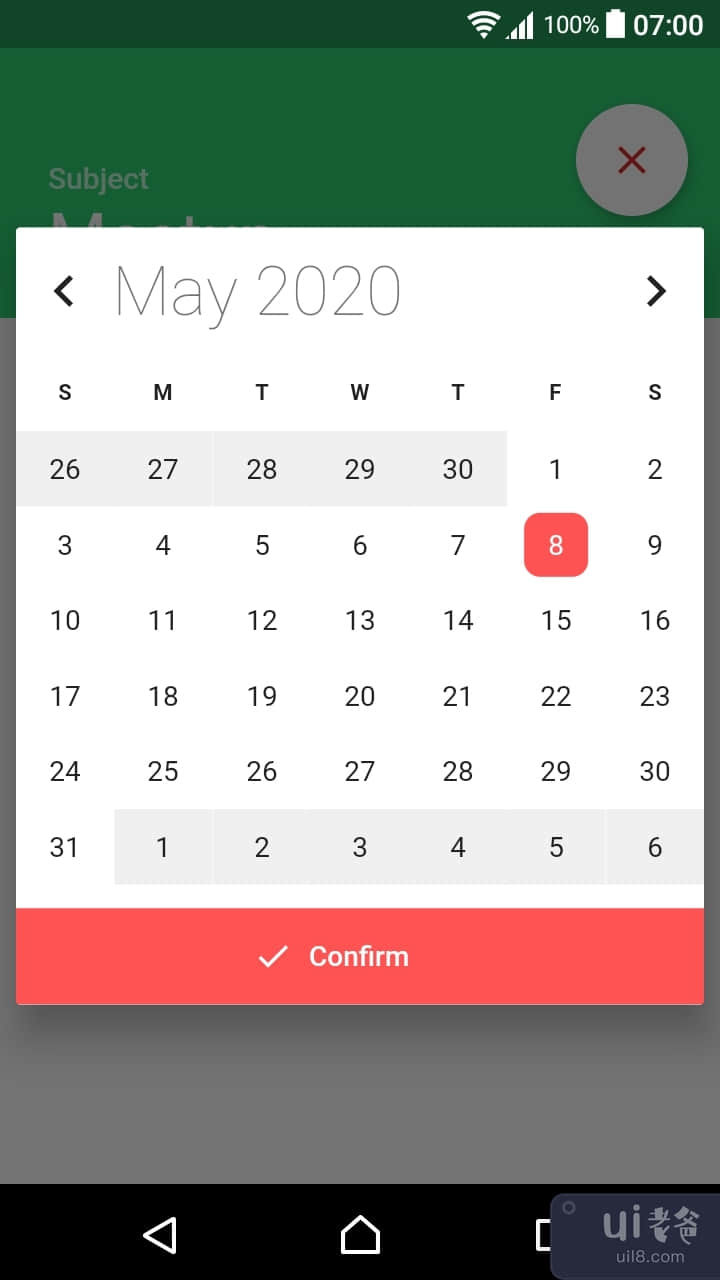
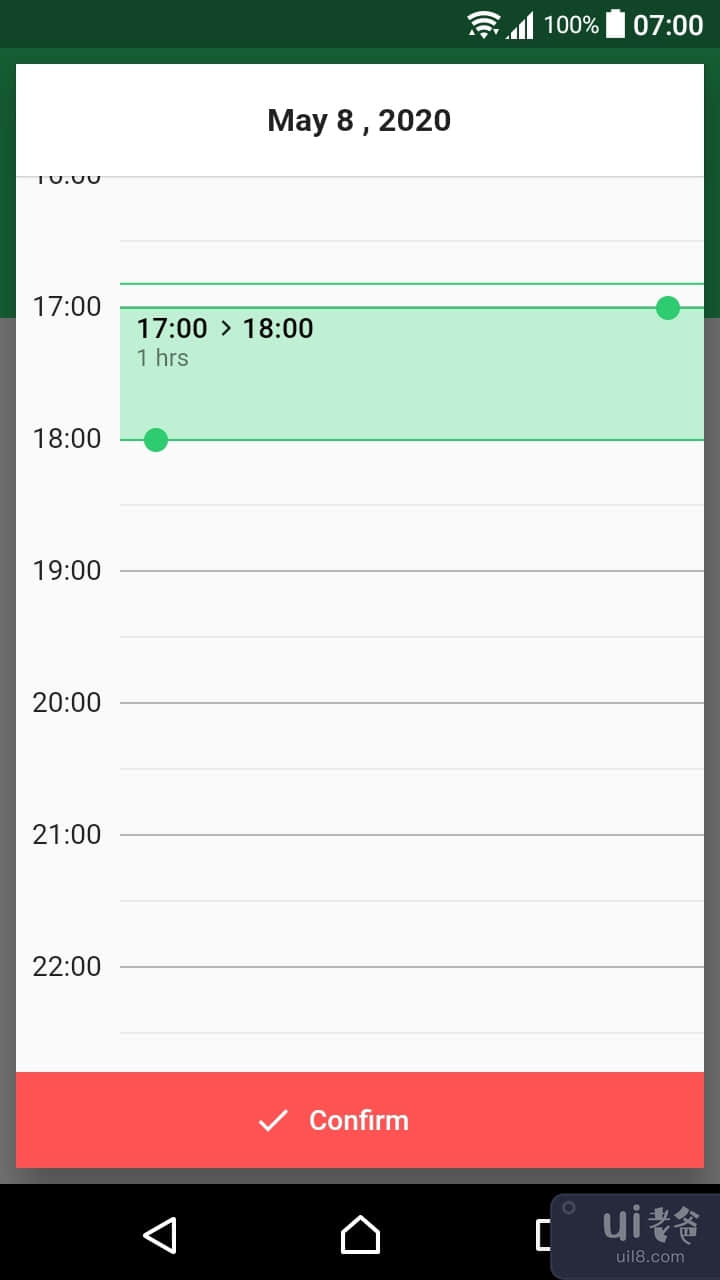
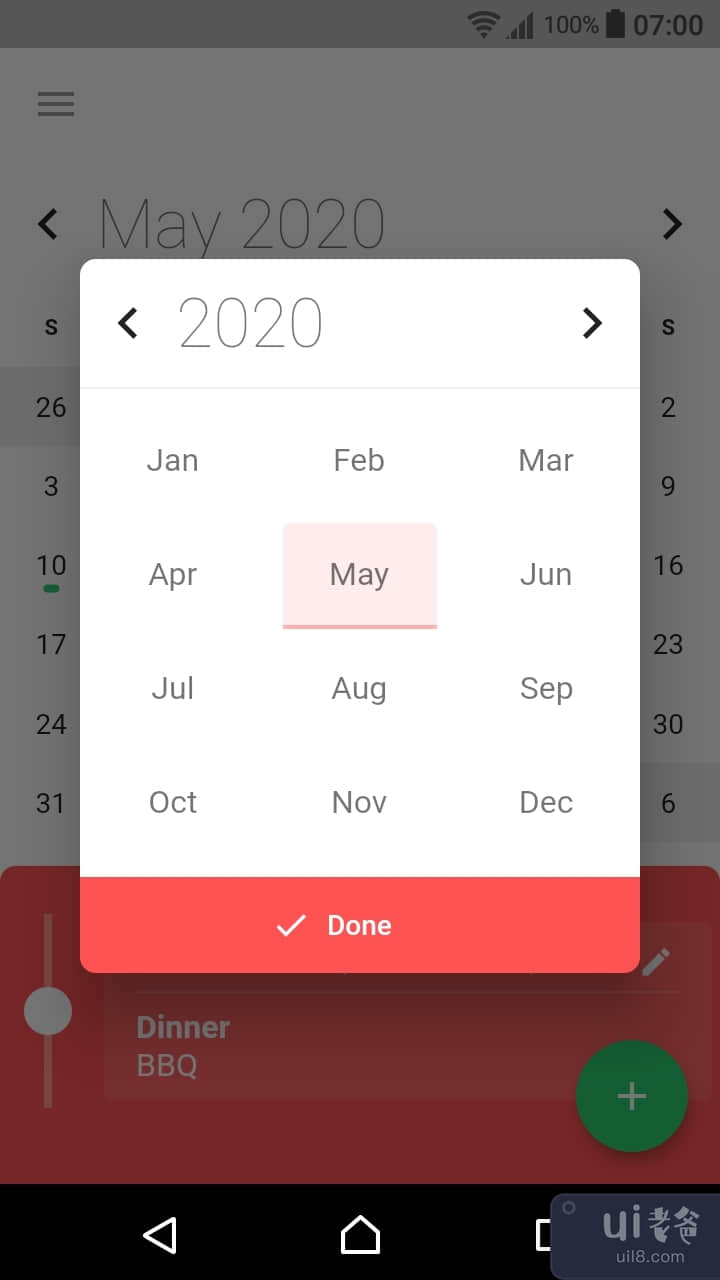
带有 Flutter 的过期日历 UI 代码。日历 UI 100% 从零开始开发,无需第三方库。该代码应该能够在Android和IOS上运行
-英文-
an expirement Calendar UI code with Flutter. The calendar UI 100% develop from scratch without third-party library. The code should be able run on both Android and IOS
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。