Colordrop UI渐变+ CSS(Colordrop UI Gradients + CSS)





-中文-
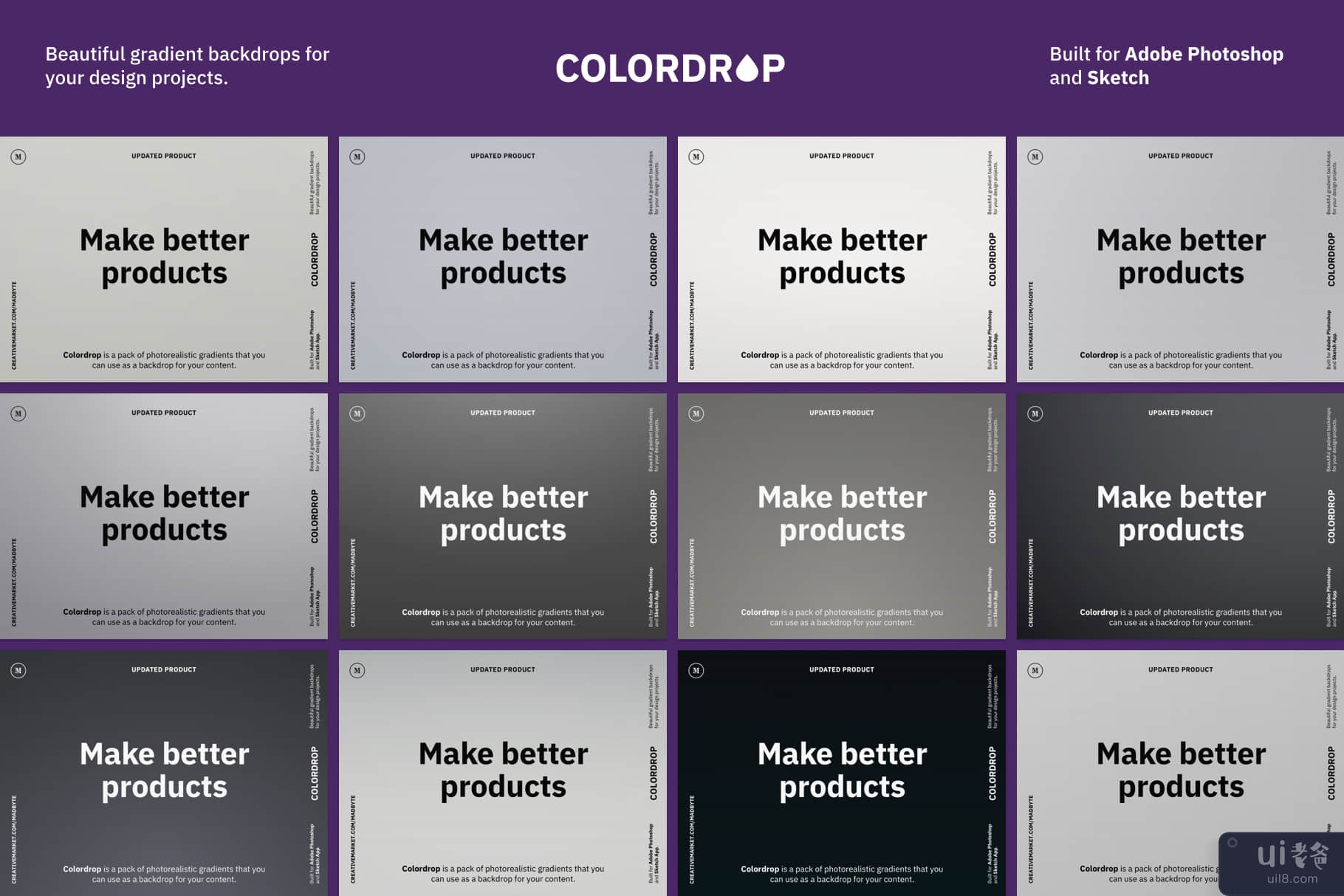
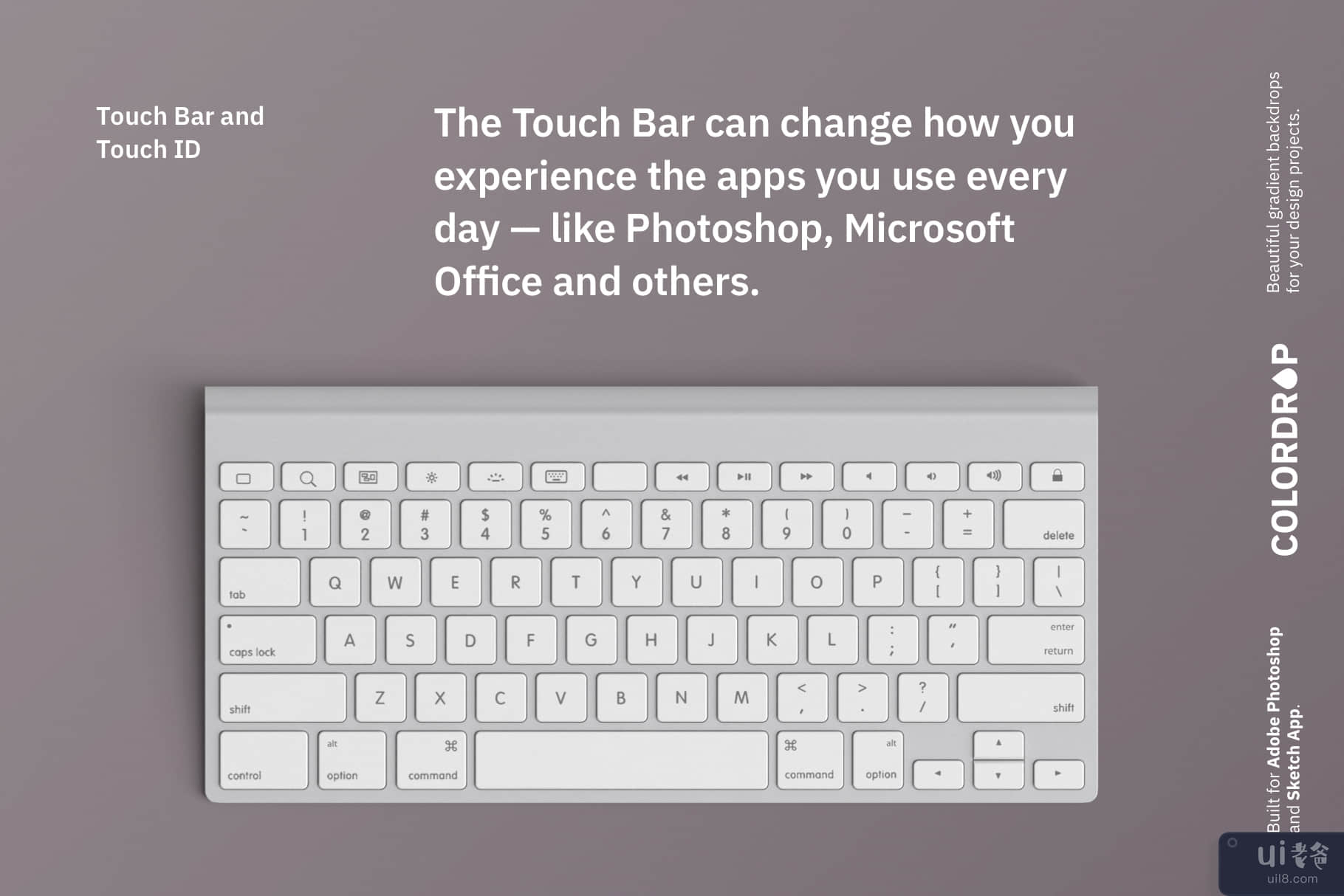
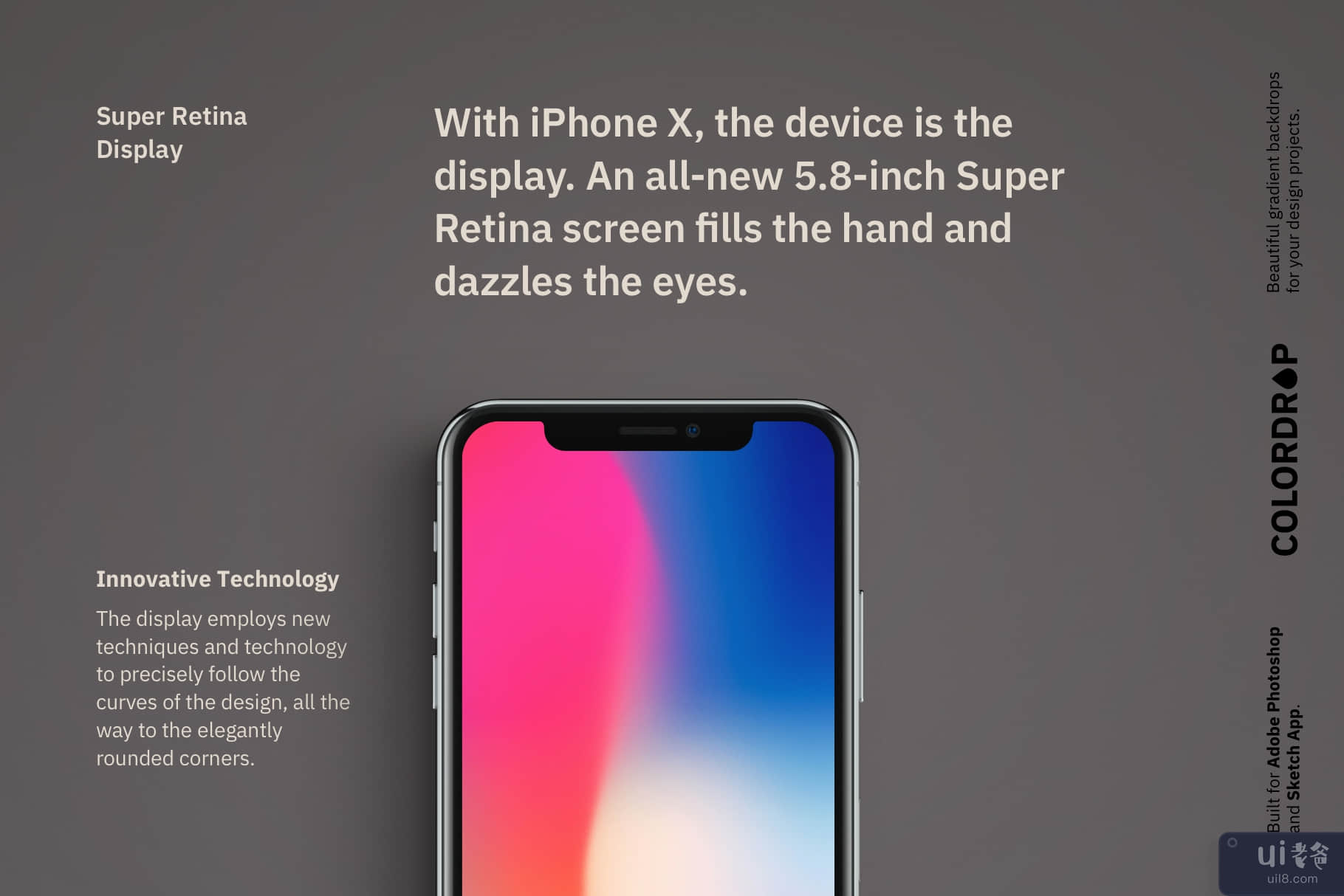
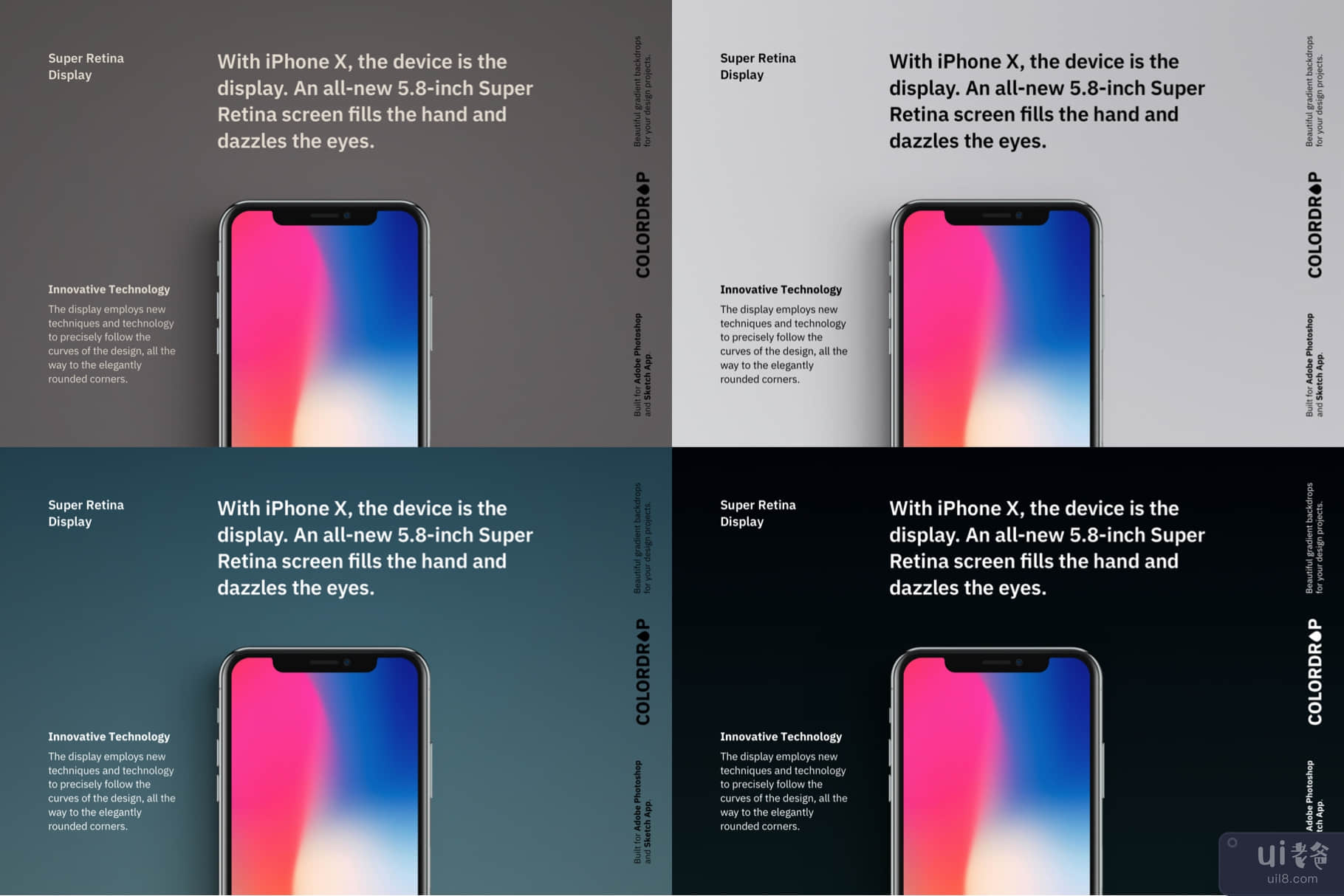
Colordrop 是一个 渐变和背景的庞大集合 让您的演示文稿看起来更闪亮、更专业。这些令人惊叹的背景可以用作背景来展示您的作品。它将为您的设计带来现代感。
查看 Colodrop 的实际应用: https://youtu.be/styQB3gd_Vs
文件详细信息
- 50 个令人惊叹的渐变渲染为高质量 jpeg 文件
- 2 种渲染格式 16:9 (5330x3000px) 和 4:3 (4000x3000px)
- 1 个带有所有渐变的 Sketch App 分层文件
- 易于使用:只需拖放到您的设计中作为背景
- 与任何图形软件兼容
li>
用途
- 轻松展示您在 Creative Market、Dribbble、Behance 上的作品
- 广告关键镜头
- 动态设计
- 演示文稿 • 网站• 登陆页面 • 案例研究
如果您需要任何帮助,请告诉我。我很乐意帮助你。干杯!
• 购买 Colordrop UI 渐变• 订阅 以获取新产品更新• 查看我的产品设计师组合
-英文-
Colordrop is a huge collection of gradients and backdrops to make your presentations look shiny and more professional. These stunning backdrops you can use as a background to present your work. It'll bring a modern touch to your designs.
See Colodrop in action: https://youtu.be/styQB3gd_Vs
FILE DETAILS
- 50 stunning gradients rendered as high-quality jpeg files
- 2 render formats 16:9 (5330x3000px) and 4:3 (4000x3000px)
- 1 Layered file for Sketch App with all the gradients
- Easy to use: just drag&drop into your design as a background
- Compatible with any graphics software
PURPOSE
- Make it easy to present your work on Creative Market, Dribbble, Behance
- Key shots for advertising
- Motion design
- Presentations • Websites • Landing pages • Case studies
Let me know if you need any assistance. I'll be glad to help you. Cheers!
• Purchase Colordrop UI Gradients• Subscribe to get new products updates• Check out my product designer portfolio
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。