Hngry 送餐应用程序(Hngry Food Delivery App)

-中文-
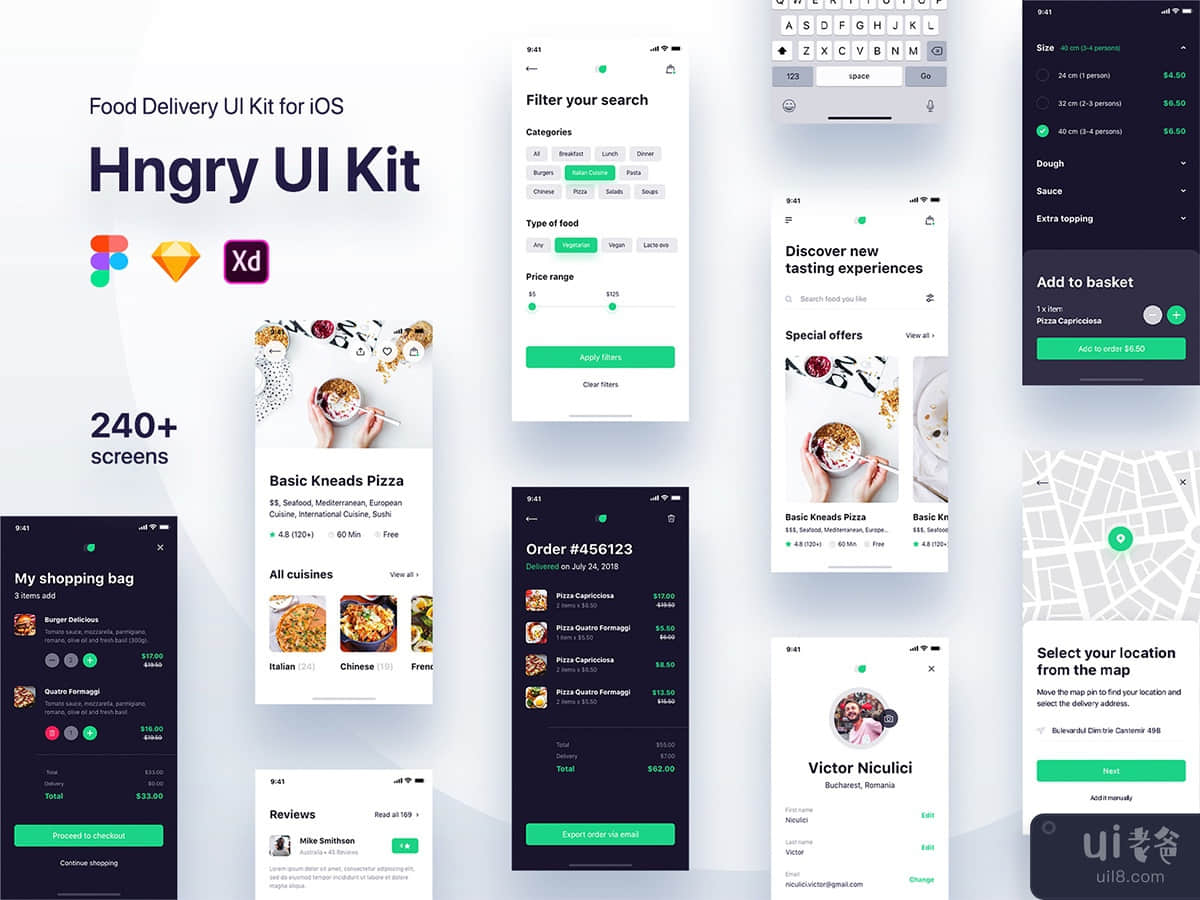
Hngry UI Kit - 适用于 iOS 的送餐 UI 套件
现代送餐业务的完美 UI 套件。 Hngry 是一款适用于 iOS 的交付移动 UI 工具包,由 Figma、Sketch 和 Adobe XD,拥有超过 240 个移动应用程序屏幕,有两种配色方案:白色和白色黑暗。
拥有超过 20 种应用类别 - 这就是您快速原型和设计任何适用于 iPhone X 的 iOS 应用所需的一切。
在此处进行完整预览: https://www.behance.net/gallery/71402831 /Hngry-UI-Kit-Food-Delivery-UI-Kit-for-iOS
里面有什么:
- 240+ 独特的屏幕
- SF 字体
- 层层组织整齐
- 轻松自定义
- Figma、Sketch & Adobe XD 文件(白色和深色)
- 500 多个组件
- 易于扩展
- Pixel Perfect
- 免费更新
- 登机
- 启动画面
- 注册
- 登录
- 忘记密码
- 添加&通过电话恢复帐户
- 允许位置屏幕
- 按位置或手动添加地址
- 菜单屏幕
- 个人资料
- 订单列表、单个订单、删除订单
- 地址列表&添加/删除地址
- 购物袋
- 付款清单&添加/删除卡片
- 结帐、成功消息、跟踪
- 设置
- 带有类别的主屏幕
- 搜索
- 类别屏幕
- 过滤器
- 餐厅屏幕
- 餐厅信息屏幕
- 添加到购物篮
- 添加评论< /li>
- 240+ Unique Screens
- SF fonts
- Neatly organized layers
- Easy customization
- Figma, Sketch & Adobe XD Files (white and dark)
- 500+ Components
- Easily Scalable
- Pixel Perfect
- Free Updates
- On Boarding
- Splash Screens
- Sign Up
- Sign In
- Forgot Password
- Add & Recover Account Via Phone
- Allow Location Screens
- Add Address by Location or Manually
- Menu Screens
- Profile
- Order List, Single Order, Delete Order
- Addresses list & Add / Remove address
- Shopping Bag
- Payment list & Add / Remove Card
- Checkout, Success Message, Tracking
- Settings
- Home screen with Categories
- Search
- Category Screen
- Filters
- Restaurant Screen
- Restaurant Info Screen
- Add to basket
- Add review
< /ul>
类别:
+ 更多
使用的 SVG 图标来自:www.undraw.co 主文件中的图像被占位符替换,所有图像仅用于演示目的。不要担心元素、形状和图形,它已经在您的主文件中。如何放置图像:选择占位符 >点击填充颜色>选择图像图标 >拖动&删除图片。
希望您喜欢它!
-英文-
Hngry UI Kit - Food Delivery UI Kit for iOS
The perfect UI Kit for the modern food delivery business. Hngry is a delivery mobile UI Kit for iOS, made with Figma, Sketch & Adobe XD, with more than 240 mobile app screens coming in two color schemes: white & dark.
With over 20 app categories - it’s all you need to quickly prototype and design any iOS app for iPhone X.
Full preview here: https://www.behance.net/gallery/71402831/Hngry-UI-Kit-Food-Delivery-UI-Kit-for-iOS
What's inside:
Categories:
+ more
SVG icons used from: www.undraw.coImages in the main file are replaced by placeholders, all images used for demo purpose only. Don’t worry about elements, shapes and graphic, it is already in your main file. How to place images: Select Placeholder > Click on Fill Color > Select Image Icon > Drag & Drop Image.
Hope you enjoy it!