DashBee - 仪表板 UI 套件(DashBee - Dashboard UI Kit)






-中文-
DashBee - 仪表板 UI 工具包 是一个精美的高抛光 &精心设计的仪表板 UI 套件!每个屏幕都是完全可定制的,并且非常易于使用。可用于任何类型的 Web 应用程序:自定义管理面板、管理仪表板、电子商务后端、CMS、CRM、SAAS。庞大的收藏包括 16 个具有各种布局的屏幕。一切都基于 Bootstrap 的 1170 像素网格系统。
非常感谢!
**功能**____________________________________________
* 16 个 PSD 模板,支持更多元素 UI 设计器* 设计具有响应性记住(网格 1170 像素,12 列)* 易于定制* 网页颜色 (RGB)* 模板中使用的所有字体都是系统字体或可供下载* smartobject 中的所有图层* 免费矢量图标 * 干净、现代的设计* 平面设计/简洁和简约的设计
**包含 PSD 文件**_________________________________________
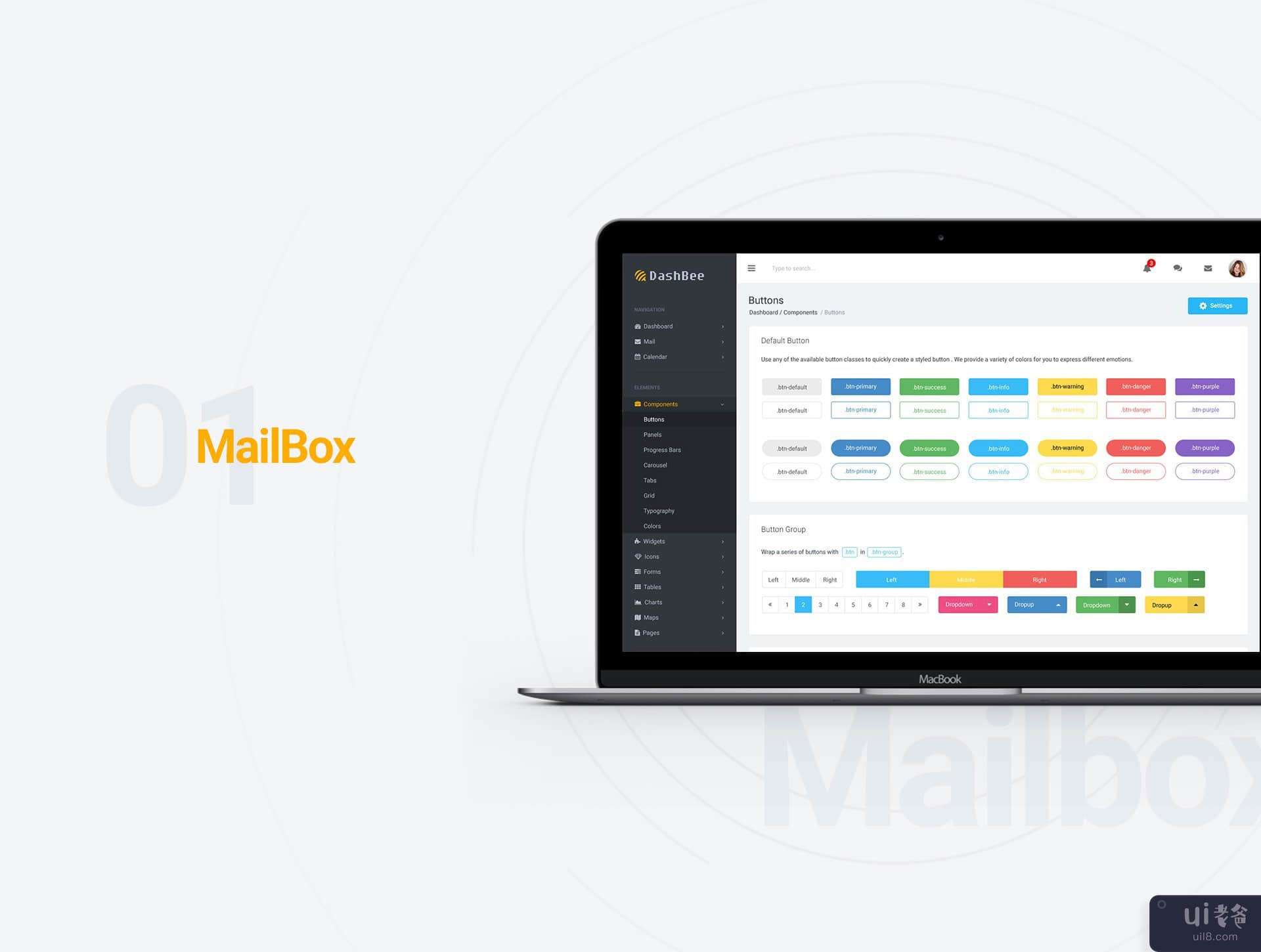
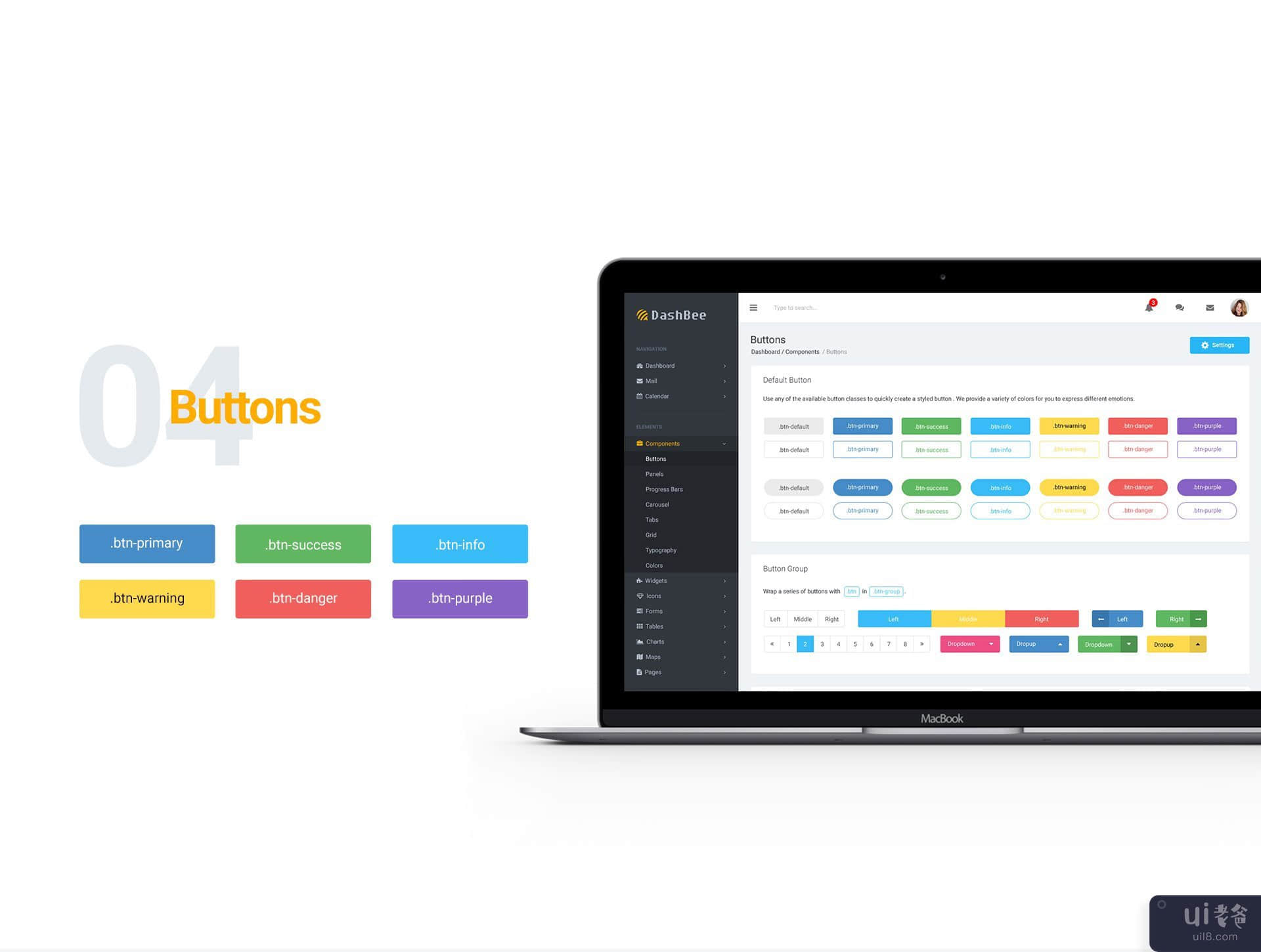
* 01.Login.psd* 02.Dashboard* 03.Mail_Inbox* 04.Mail_Compose* 05.Mail_View mail * 06.Calendar_Week* 07.Calendar_Month* 08.Calendar_Details* 09.Components_Buttons* 10.Components_ProgressBars* 11.Components_Tabs* 12.Components_Carousel* 13.Components_Grid* 14.Form_Form-Elements* 15.Tables* 16.Charts
< b>**如何编辑 PSD 文件**__________________________________________________
为了编辑文件,您需要有 Adobe Photos hop 安装在您的系统上,并安装了学分中提到的字体。正如您在右侧看到的,图层组织得很好,并被归类到文件夹中,这使得编辑非常容易。因此,您所要做的就是从右侧选择图层,然后使用 Adobe Photoshop 对其进行编辑。就这样!尽情享受吧。
**使用的字体**________________________________________
Roboto Google 字体:https://fonts.google.com/download?family=Roboto 如果您有任何问题或建议,您可以通过我的个人资料主页与我联系。 :bashfulcute:
-英文-
DashBee - Dashboard UI Kit is a beautifully high-polished & thoughtfully designed dashboard UI Kit! Each screen is fully customizable, and exceptionally easy to use. Can be used for any type of web applications: custom admin panels, admin dashboards, eCommerce backends, CMS, CRM, SAAS. The huge collection include 16 screens with all various layouts. Everything is based on 1170px Grid system for Bootstrap.
Thanks so much!
**Features**________________________________________
* 16 PSD templates with more Element UI support Designer* Designed with responsiveness in mind (Grid 1170px, 12 cols)* Easy Customizable* Web color (RGB)* All fonts used in the templates are either system fonts or available for download* All layer in smartobject* Free vector icons * Clean, modern design* Flat Design / Clean and Minimal Design
**PSD Files Included**________________________________________
* 01.Login.psd* 02.Dashboard* 03.Mail_Inbox* 04.Mail_Compose* 05.Mail_View mail* 06.Calendar_Week* 07.Calendar_Month* 08.Calendar_Details* 09.Components_Buttons* 10.Components_ProgressBars* 11.Components_Tabs* 12.Components_Carousel* 13.Components_Grid* 14.Form_Form-Elements* 15.Tables* 16.Charts
**How To Edit PSD File**________________________________________
In order to edit the file, you need to have Adobe Photoshop installed on your system, and the fonts mentioned in the credits installed. As you can see on the right, the layers are well organized and gropued into folders, which make editing very easy. So, all you have to do, is select the layer from the right, and then edit it with Adobe Photoshop. That's all! Enjoy.
**Fonts Used**________________________________________
Roboto Google Fonts : https://fonts.google.com/download?family=Roboto Let me know if you any question or suggestion, you can reach me via my profile homepage. :bashfulcute: