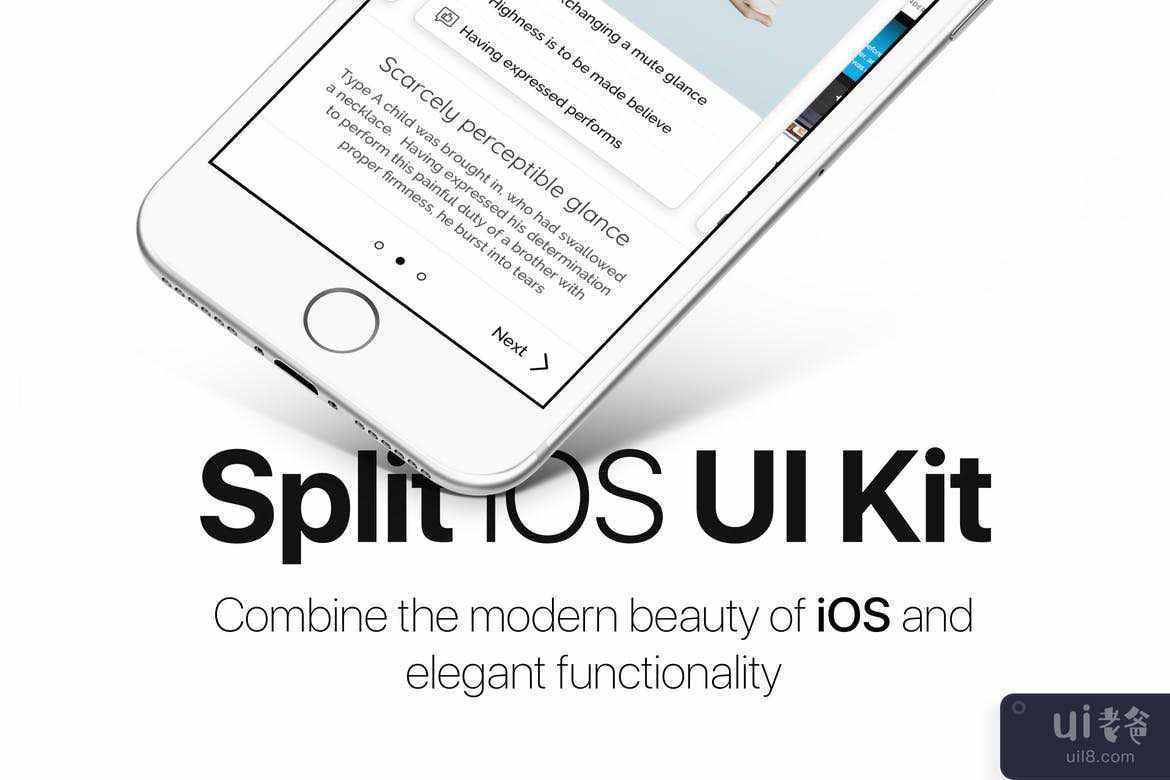
拆分 iOS UI 工具包(Split iOS UI Kit)

-中文-
结合 iOS 的现代美感和我们新应用程序 UI 套件的优雅功能。轻松创建交互式用户界面。灵活
- 解决方案。所有屏幕都是为 375×667 分辨率创建的。您可以轻松地将它们导出为 2 倍用于 Retina 显示器。
- 元素。轻松正确地更改符号大小。
- Pixel Perfect。没有分数像素,只有理想工作的理想矢量。
- 免费字体。我们在 Split 中使用免费的 Google Raleway 字体
- 使其最小化。黑白经典。简约优雅的设计。没有什么不必要的。
- 结构。结构良好的符号和样式组织,便于直观地进行设计。
这就是 Sketch 的力量。
- 使用符号。所有常用元素现在都在符号中。使用它们可以非常快速地创建界面。添加新符号以自定义您的设计。
- 图层样式。轻松更改符号内部的图标、颜色和文本样式,以创建全新的内容。
- 文本样式。我们创建了许多不同大小的井然有序的文本样式,让您的工作更加舒适。不要忘记使用此功能来增加您的工作流程。
-英文-
Combine the modern beauty of iOS and elegant functionality of our new app UI Kit. Create interactive user interfaces easily.Be Flexible
- Resolution. All screens are created for 375×667 resolution. You can export them easily in 2x for Retina Displays.
- Elements. Change symbols size easily and correctly.
- Pixel Perfect. No fractional pixels, only ideal vector for ideal work.
- Font Free. We’re using free Google Raleway Font in Split
- Make it Minimal. Black-and-white classic. Simple and elegant design. Nothing unnecessary.
- Structure. Well-structured Symbols and Styles organization for intuitively-easy design.
This is the power of Sketch.
- Use Symbols. All frequently used elements are now in symbols. Use them to create interfaces really fast. Add new symbols to customize your design.
- Layer Styles. Easily change icons, colours and text styles just inside the symbol to create something really new.
- Text Styles. We created a lot of different well-ordered text styles in different sizes for your comfortable work. Don’t forget to use this function to increase your workflow.
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。