Nepro - 多用途移动HTML5模板 (Nepro – The Multipurpose Mob

-中文-
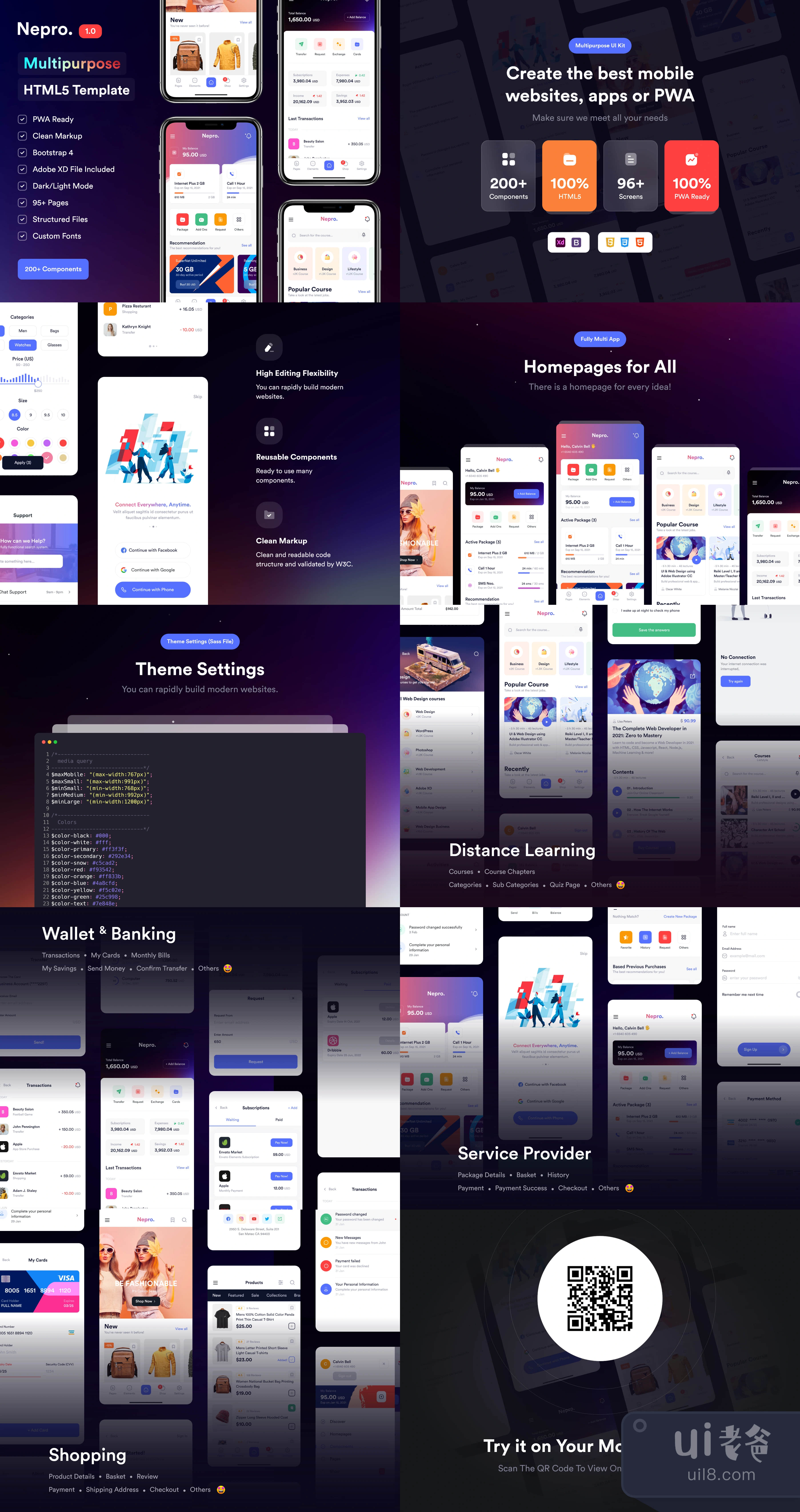
Nepro - 是一个功能强大的多用途HTML5移动UI Kit模板,适用于任何移动网站和你的PWA项目。易于使用的组件。基于Bootstrap 4。代码非常容易修改,可以满足你的任何需要。
你可以快速建立现代网站。CSS组件中包含的类,如flex、padding-20、text-center和position,可以直接在你的标记中组成,以建立任何设计。
- 你所需要的一切,在一个单一的地方,以一个很好的价格。
一次购买,永远免费更新。
✅ HTML/CSS/JS。
✅Bootstrap 4.
✅ Adobe XD设计文件。
✅Figma文件是可用的。(新)
✅草图文件是可用的。(新)
✅ Bootstrap 5 - Without jQuery (Soon!)
现在开始建设
现在就获取Nepro,开始建立你的移动网站、App或渐进式Web App。
PWA准备就绪
Nepro也是一个渐进式网络应用程序。添加到你的主屏幕,作为一个应用程序使用。
应用程序风格组件
我们设计了许多组件,让你感觉像在使用一个移动应用程序。
黑暗模式令人敬畏
用一个简单的开关打开和关闭黑暗主题
附加页
Nepro带有额外的基本页面,你可能需要并在你的项目中轻松使用。
易于使用Sass进行定制
我们使用的是Sass的CSS。你可以在一个文件上改变颜色和大小。
栏目
- 服务提供者
- 商业/购物
- 钱包和银行业务
- 远程学习
- 博客/新闻
- 工作/职业
- 其他...
-英文-
Nepro - is a powerful multipurpose HTML5 mobile UI Kit template for any mobile website and your PWA projects. Easy to use with components. Based on Bootstrap 4. The code is very easy to modify and makes suit anything you need.
You can rapidly build modern websites. CSS Components packed with classes like flex, padding-20, text-center, and position that can be composed to build any design, directly in your markup.
- Everything you need, in one single place at a great price.
Buy it once and get free updates forever:
✅ HTML/CSS/JS.
✅ Bootstrap 4.
✅ Adobe XD design files.
✅ Figma file is available. (new)
✅ Sketch file is available. (new)
✅ Bootstrap 5 - Without jQuery (Soon!)
Start Building Now
Get Nepro now and start to build your Mobile Website, App, or Progressive Web App.
PWA Ready
Nepro is also a Progressive Web App. Add to your home screen and use it as an app.
App Style Components
We have designed many components that will make you feel like using a mobile app.
Dark Mode is Awesome
Turn dark theme on and off with a simple switch
Additional Pages
Nepro comes with extra basic pages you may need and use in your projects easily.
Easy to Customize with Sass
We are using Sass for CSS. You can change colors, sizes on a single file.
Sections
- Service Provider
- Commerce/Shopping
- Wallet & Banking
- Distance Learning
- Blog/News
- Jobs/Careers
- Others...