Officience的Bootstrap 5设计系统 - 不包括代码 (Officience's B


-中文-
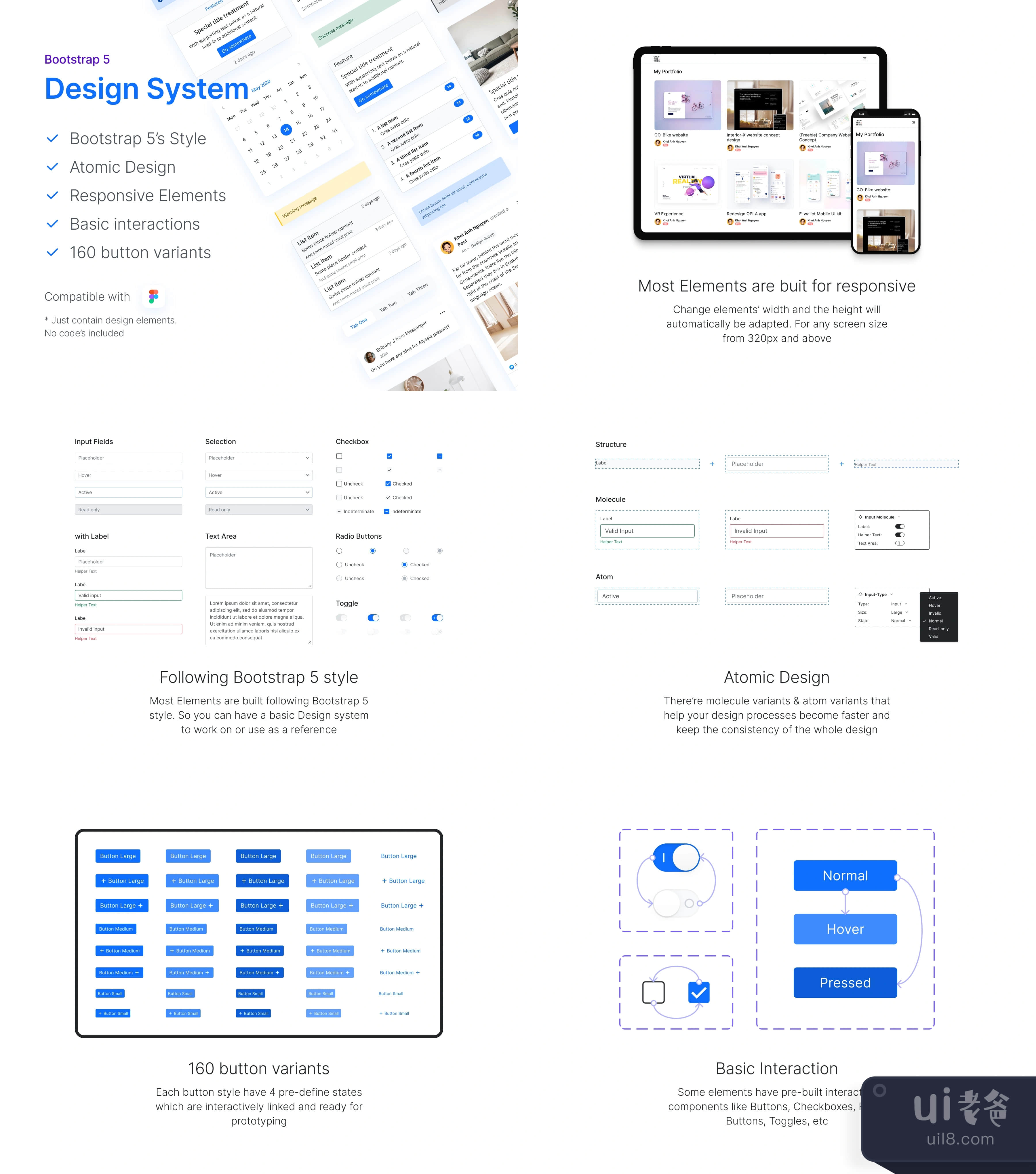
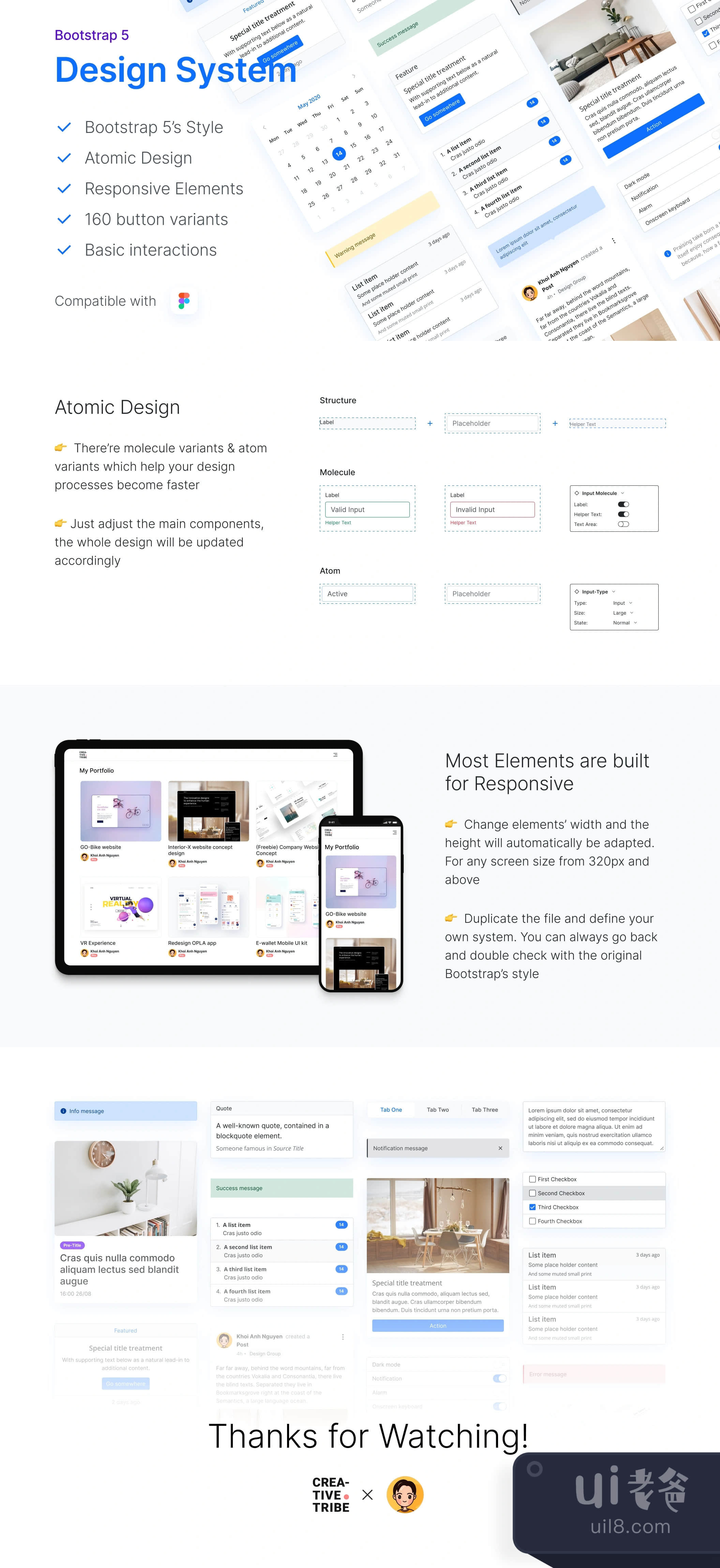
每一次进一步的更新都将是免费的! 请在下面留言,告诉我们如何改进它。 Bootstrap是最流行的CSS框架,用于开发响应式和移动优先的网站。 我的团队在很多项目中都需要使用Bootstrap。所以为了节省设计时间,我们决定建立一个(几乎)完整的Bootstrap 5设计系统。 这个设计系统是用Figma中的自动布局和变体建立的。因此,每个项目都完全支持从最起码的320px屏幕开始的响应式设计。 你可以复制这个文件,建立你自己的设计系统,然后在任何时候与原始的Bootstrap设计系统进行比较。 不包括代码 你会得到什么 - 按钮(状态 - 颜色 - 字体设计 - 间距和网格 - 文本字段 - 下拉菜单 - 弹出窗口 - 卡片实例 +及更多 来自@Creative Tribe / @Officience
-英文-
Every further update will be FREE! Drop the comment below on how we can improve it. Bootstrap is the most popular CSS framework for developing responsive and mobile-first websites. My team has to work with bootstrap on many projects. So in order to save design time, we decided to build an (almost) complete Bootstrap 5 design system. This design system was built with Auto Layout and Variants in Figma. So every item fully supports the responsive design from the very least 320px screen. You can duplicate the file and build your own Design system then compare it with the original Bootstrap design system at any time. *NO CODE INCLUDED What you will get • Buttons (States) • Colors • Typography • Spacing & Grids • Text Fields • Dropdowns • Pop Overs • Card Examples + and more From @Creative Tribe / @Officience