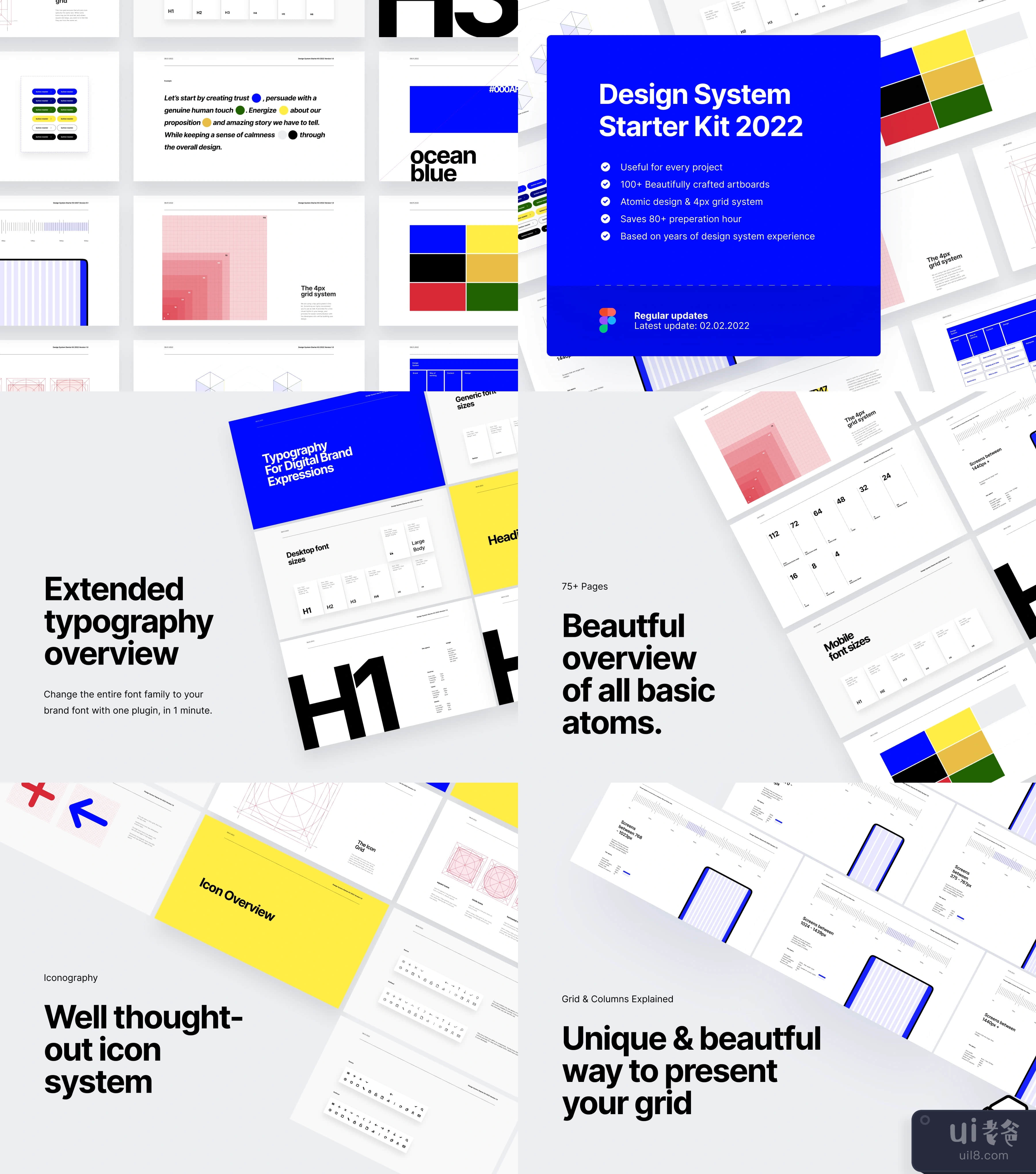
设计系统入门套件2022 (Design System Starter Kit 2022)

-中文-
你在互联网上找到的大多数设计系统套件都包含大量的预制组件。我们不相信这是你所需要的。
预制的组件往往是一个痛苦的工作,而且很少符合你的客户的确切要求。预制组件是没有意义的。我们建议如下。
我们注意到每个项目都是从80小时的设计系统准备工作开始的。这就是:定义排版,定义留白,定义颜色概述,定义网格,设置基本的原子,如按钮和表单,等等。
为什么?因为这将导致更一致的设计,更好看的设计,以及更快乐的开发者和客户。
有趣的是:你的设计系统中的这些小细节在不同的设计中很少改变。因此,为什么不从包含这些的入门套件开始呢?
我们花时间创建了一个入门套件,你可以在每次开始项目时使用。它设计得很好,为任何项目创造了一个惊人的起点。但最重要的是,我们注意到开发人员喜欢用这个文件工作,它加快了他们的工作流程,而且他们构建的东西看起来会更像你设计的东西。
经过10多年的设计经验和4年多的设计系统工作(是的,这是从设计系统的概念开始的),我们把我们学到的所有东西都整合在这个单一的文件中。准备好让你拿起,开始工作。
希望你像我一样喜欢用这个工作。
马克
艺术总监
____________________________
Figma文件中的页面。
1.设计系统的设置。什么是设计系统,以及文件是如何设置的。
原子
2.排版设计。15个精心设计的艺术板提供了桌面、平板和移动屏幕尺寸的排版概述。
3.网格。八个艺术板解释了这个设计系统的网格。定义了6种不同的屏幕尺寸。
4.颜色。这个设计系统中使用的颜色的一个漂亮的概述。易于改变。
5.留白。这张幻灯片解释了空白的使用,并概述了允许的空白。
6.图标。一套13个常用图标。
7.交互式。按钮、字段和下拉菜单,根据最新的Figma功能进行设置。
8.摄影。我们喜欢在Figma中设置摄影方向的一个例子。
分子。
9.分子。本文件中使用的分子的概述。
生物体。
10.有机体。对生物体的概述,结合一个干净整洁的布局,根据一个聪明的命名系统来组织你的所有生物体。这一部分非常独特,是你在其他工具包中找不到的东西。
-英文-
Most Design System Kit you'll find on the internet contains a shitload of premade components. We don't believe that's what you need.
Pre-made components are often a pain to work with, and rarely fit the exact requests of your client. Pre-made components don't make sense. We propose the following.
We noticed every project starts with 80 hours of Design System Preparation work. This is: defining typography, defining whitespace, defining a color overview, defining the grid, setting up basic atoms such as buttons and forms, and so on.
Why? Because that will result in a more consistent design, a better-looking design, and happier developers & clients.
The interesting thing: these little details in your design system rarely change throughout different designs. So why not start with a starter kit that contains this?
We took the time to create a starter kit, which you can use every time you start a project. It's beautifully designed and creates an amazing starting point for any project. But most importantly, we noticed developers love to work with this file, it speeds up their workflow, and the stuff they build will look a lot more like what you designed.
After 10+ years of design experience and over 4+ years of working with design systems (yes, that's since the very start of the design system concept), we combined all the things we learned in this single file. Ready for you to pick up, and start working with.
Hope you love working with this as much as I do.
Mark
Art Director
____________________________
Pages in the Figma file:
1. Design System Setup: What a design system is, and how the file is set up.
The Atoms
2. Typography: Fifteen well-designed artboards provide an overview of typography for desktop, tablet, and mobile screen sizes.
3. The Grid: Eight artboards explaining the grid for this design system. Defined for 6 different screen sizes.
4. Colors: An pretty overview of the colors used in this design system. Easy to change.
5. Whitespace: Thee slides explain the use of whitespace with an overview of allowed whitespace.
6. Icons: A set of 13 common icons.
7. Interactive: Buttons, Fields, and Dropdowns, set up according to the latest Figma features.
8. Photography: An example of how we prefer to set up a photography direction in Figma.
Molecules:
9. Molecules: An overview of the molecules used in this file.
Organisms:
10. Organisms: An overview of the organisms, combined with a clean and neat layout for organizing all your organisms, according to a smart naming system. This part if pretty unique and will be something you won't find out there in other kits.