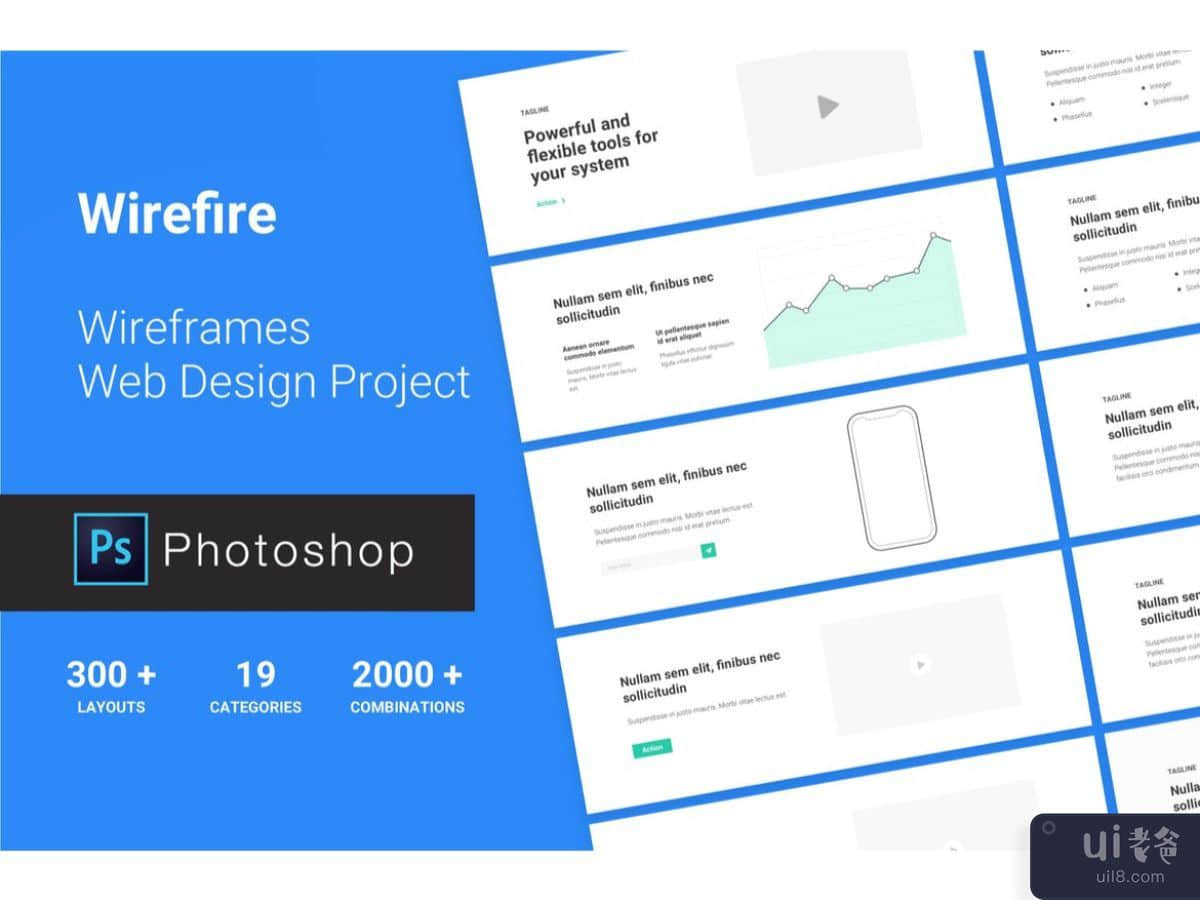
线框网页设计项目 300++ PSD 版(Wireframe Web Design Project 300++ PSD Version)

-中文-
用于网页设计项目的漂亮线框具有更高的保真度,大部分布局设计已完成,甚至一些视觉效果开始引入。在几分钟内创建令人惊叹的线框网站。从海量 300 多张幻灯片、19 种类别和 2000 多种组合 中选择您需要的布局。将它们结合起来创建一个满足您需求的静态网站。精心构建的线条以构建非常统一和准确的线框,以探索网站将如何扩展
使用线框开始有很多好处:它可以节省时间,更容易发现可用性问题,并让设计师专注于创造稳固的用户体验。它允许设计人员准确地绘制出网站结构的工作方式,以及重要元素(如导航、表单和内容部分)的总体布局方向。适用于 Adobe Photoshop
亮点
- 300 多张幻灯片
- 19 个热门类别
- 超过 2000 种 UI 组合
- 与 Adobe Photoshop 兼容
- 所有形状均为矢量且 100% 可自定义
19 种流行线框类别
- 标题
- 图库
- 网格
- 左
- 右
- 联系方式
- 封面< /li>
- 定价
- 导航
- 页脚
- 基本元素
- 表单
- 团队
- 文本
- 推荐
- 指标
- 常见问题解答
- 号召性用语(CTA)
- 投资组合
li>
-英文-
Beautiful wireframes for web design project are higher fidelity with most of the layout design finalized and even some visuals beginning to be introduced. Create amazing wireframes websites in minutes. Choose the layout you need from a huge collection of 300+ slides, 19 Categories and 2000+ Combinations . Combine them to create a static website that meets your needs. Carefully constructed lines to build very uniform and accurate wireframes for exploring how a website will scale
There are a ton of benefits to kicking things off with wireframing: it saves time, makes it easier to spot usability issues, and lets designers focus on creating a solid user experience. It allows the designer to map out exactly how the structure of the website can work, as well as the general layout direction of important elements such as navigations, forms, and content sections. Available for Adobe Photoshop
Highlights
- 300+ Slides
- 19 Popular categories
- More than 2000 UI Combinations
- Compatible with Adobe Photoshop
- All shapes are vector and 100% customizable
19 Popular Wireframe Categories
- Header
- Gallery
- Grids
- Left
- Right
- Contact
- Covers
- Pricing
- Navigation
- Footer
- Base Element
- Form
- Team
- Text
- Testimonials
- Metrics
- FAQ
- Call To Action ( CTA )
- Portfolio