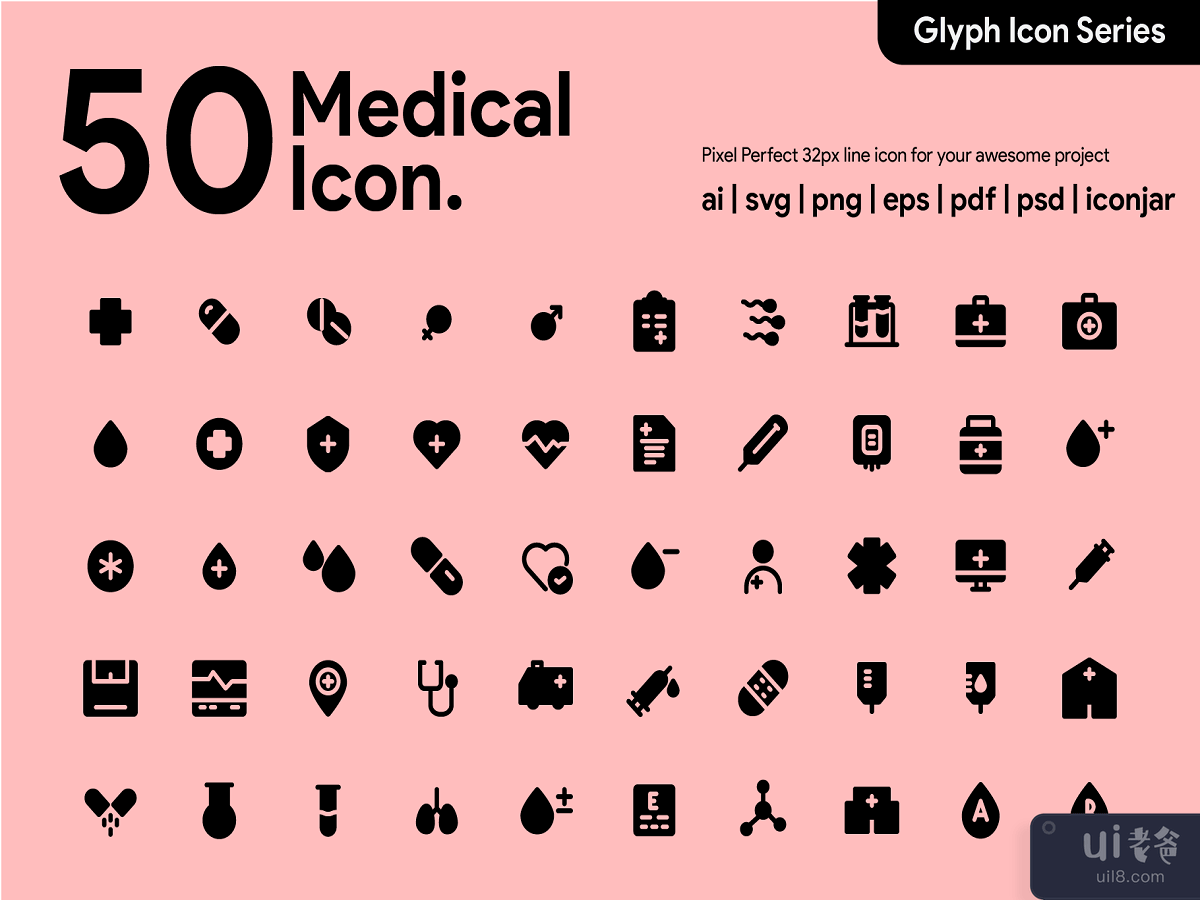
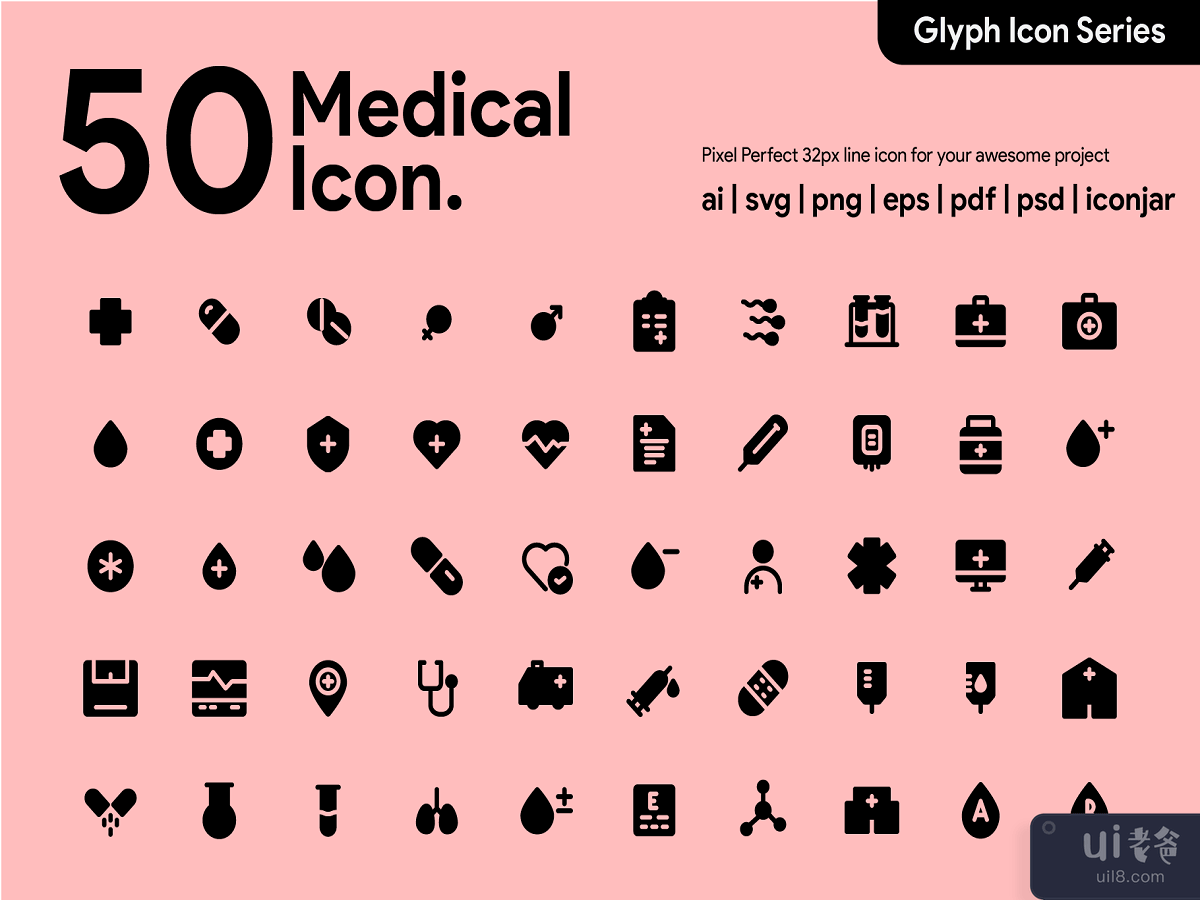
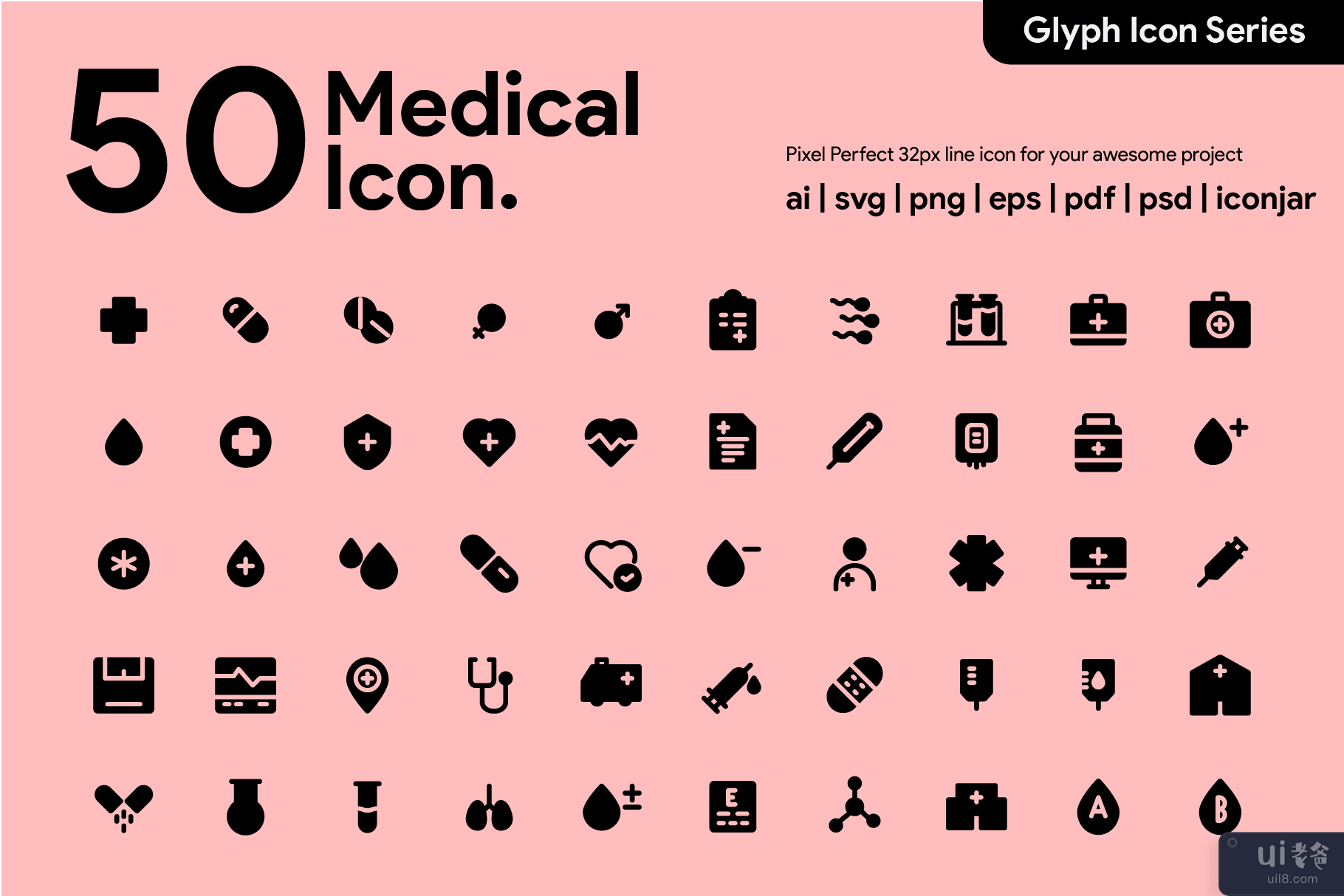
50 医疗图标(50 Medical Icon)










-中文-
好的图标让您的设计更好
介绍我们的图标。
50 带字形样式的医疗图标准备好帮助您为您的项目做出更好的设计。用 32px 像素完美构建。
为什么你必须有这个图标
- < strong>简单、现代和一致
- 完美像素 。我们用像素完美构建这个图标。让您的图标在各处看起来更清晰、更细致
- 易于缩放图标 轻松调整图标大小
- 易于调整笔触图标
- 易于更改颜色 您可以轻松更改颜色
- 适用于7 格式文件 我们准备了 7 格式的这个图标。您可以选择自己喜欢的工具应用
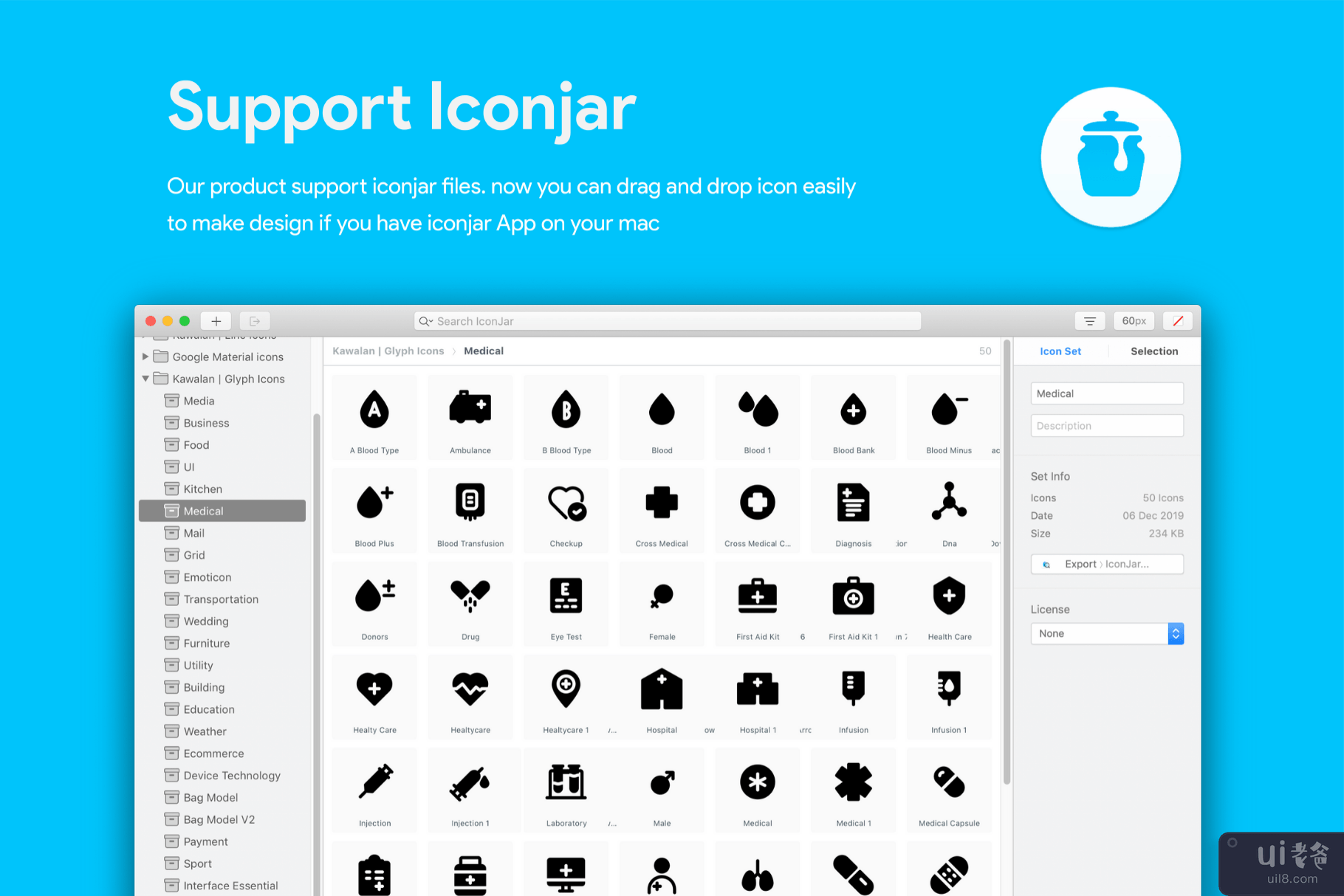
- 支持 Iconjar 如果您是 mac 用户。您可以使用 iconjar 通过简单的拖放图标来管理图标
- 非常适合任何项目 您可以将此图标用于移动应用程序、网站、演示文稿、印刷设计等
strong> 您可以轻松地为您的项目调整笔触图标
这个盒子里面有什么
- AI 文件(扩展描边)
- EPS(EPS 10、EPS CS4、EPS CC)
- SVG 文件
- PNG 文件(32px、64px、96px、128px)
- PDF 文件
- PSD 文件
- Iconjar 文件
感谢您注意力。只需点击下载或订阅即可购买此产品,不要忘记“点赞”以表示您的赞赏和支持
-英文-
Good Icon Make Your Design Better
Introduce our icon.
50 Medical icon with glyph style ready to help you to make better design for your project. build with 32px pixel perfect.
Why you must have this icon
- Simple,Modern and Consistant
- Pixel Perfect . we build this icon with pixel perfection. make your icon looks sharper and detail on everywhere
- Easy to scale icon resize your icon easily
- Easy to adjust stroke icon you can adjust stroke icon easily for your project
- Easy to change color you can change color easily
- Available on 7 format files we prepared this icon in 7 format. you can choose your favourite tools app
- Support Iconjar if you mac user. you can use iconjar to manage icon with simple drag and drop icon
- Perfect for any project you can use this icon for mobile apps, website, presentation, print design and other
What inside this box
- AI Files (Expanded Stroke)
- EPS (EPS 10, EPS CS4 , EPS CC)
- SVG Files
- PNG Files (32px,64px,96px,128px)
- PDF Files
- PSD Files
- Iconjar Files
Thanks for your attention. Just hit the download or subscribe to purchase this product and dont forget to 'upvoted' to show your appreciation and support
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。