日历应用程序设计(Calendar app design)





-中文-
您好
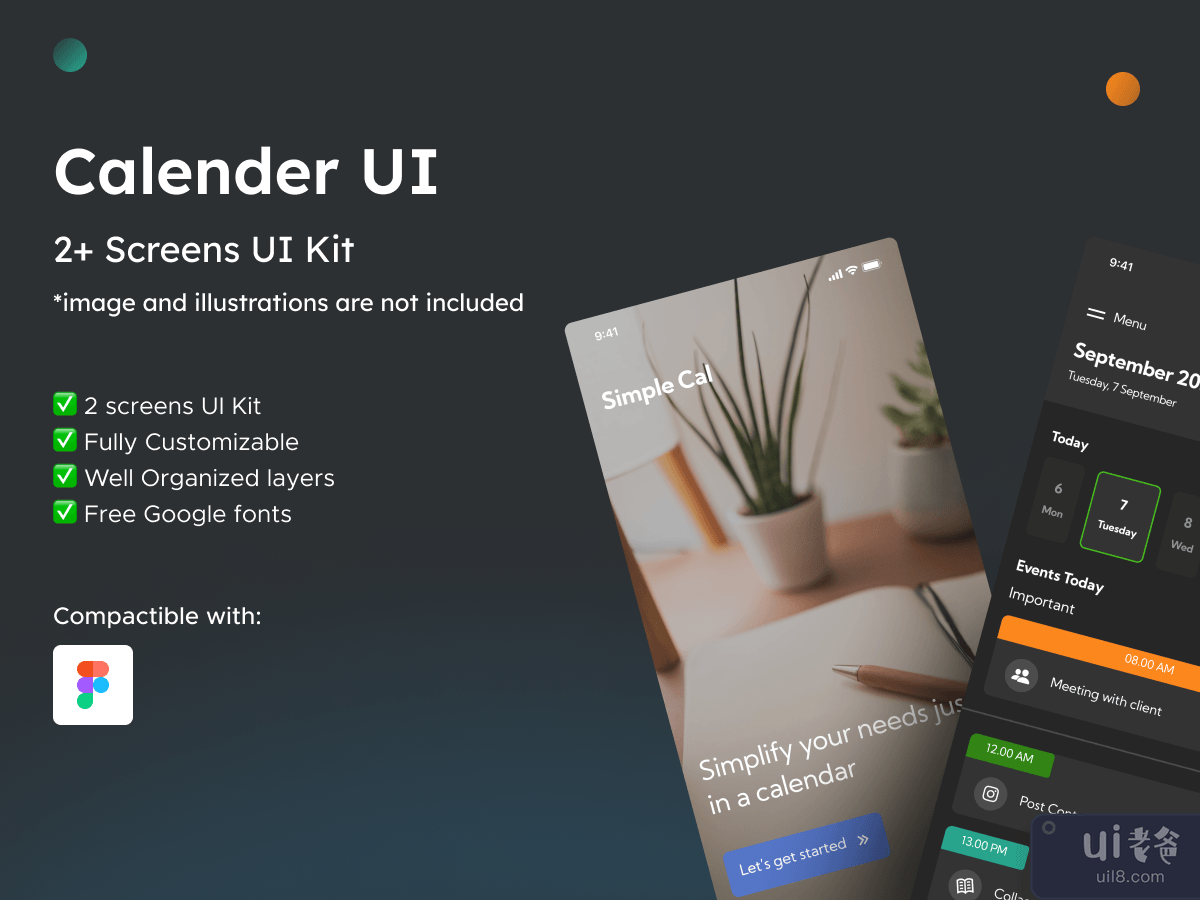
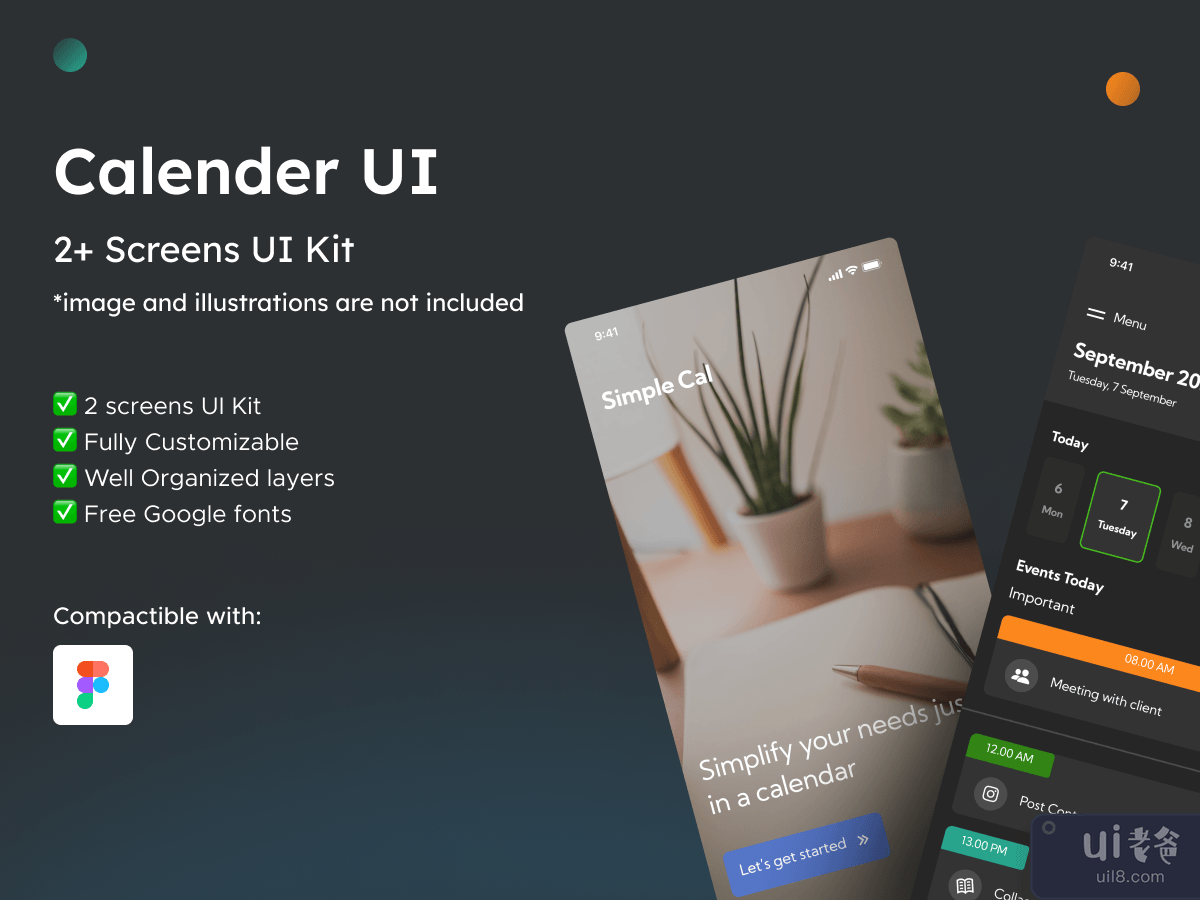
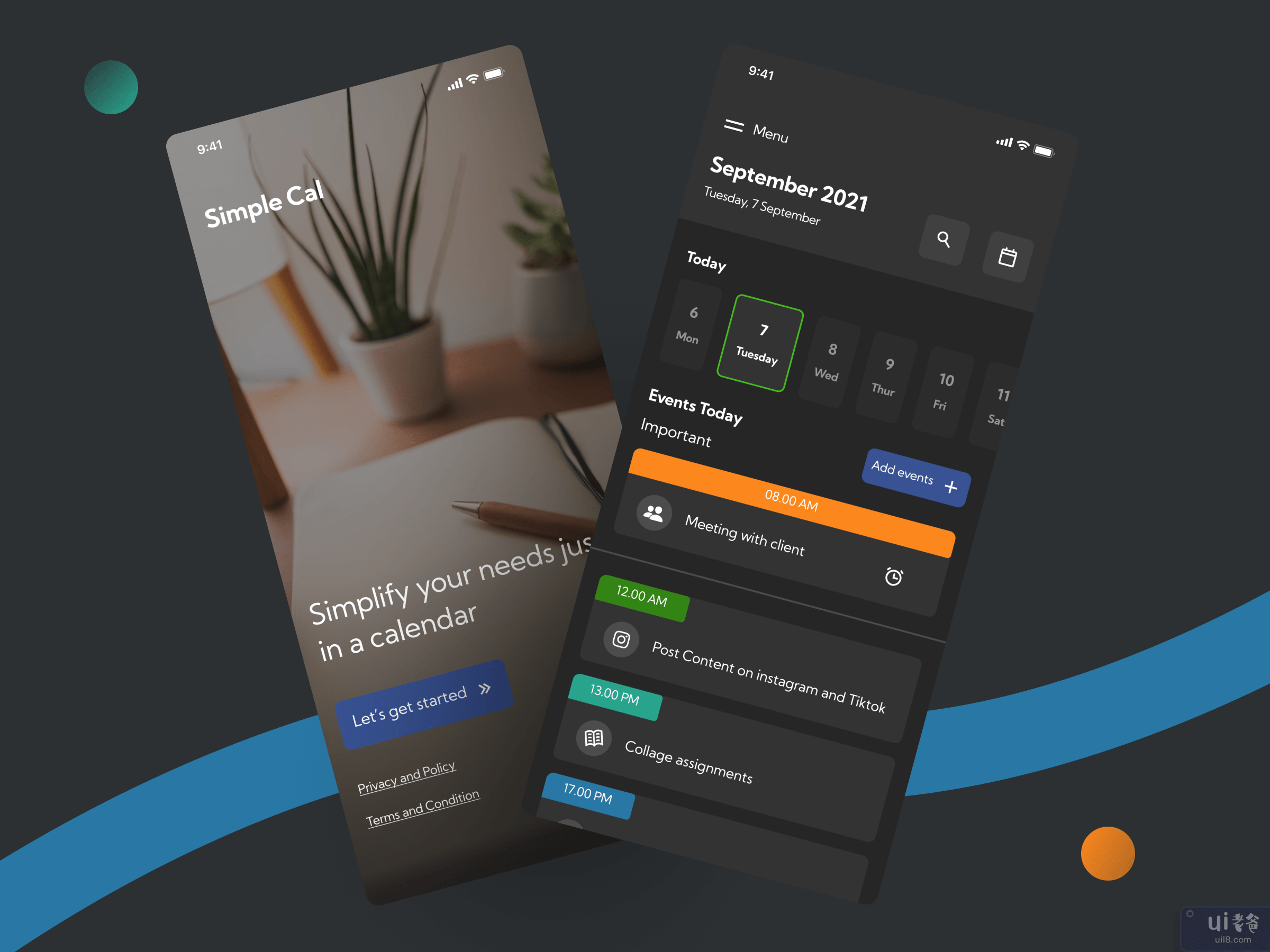
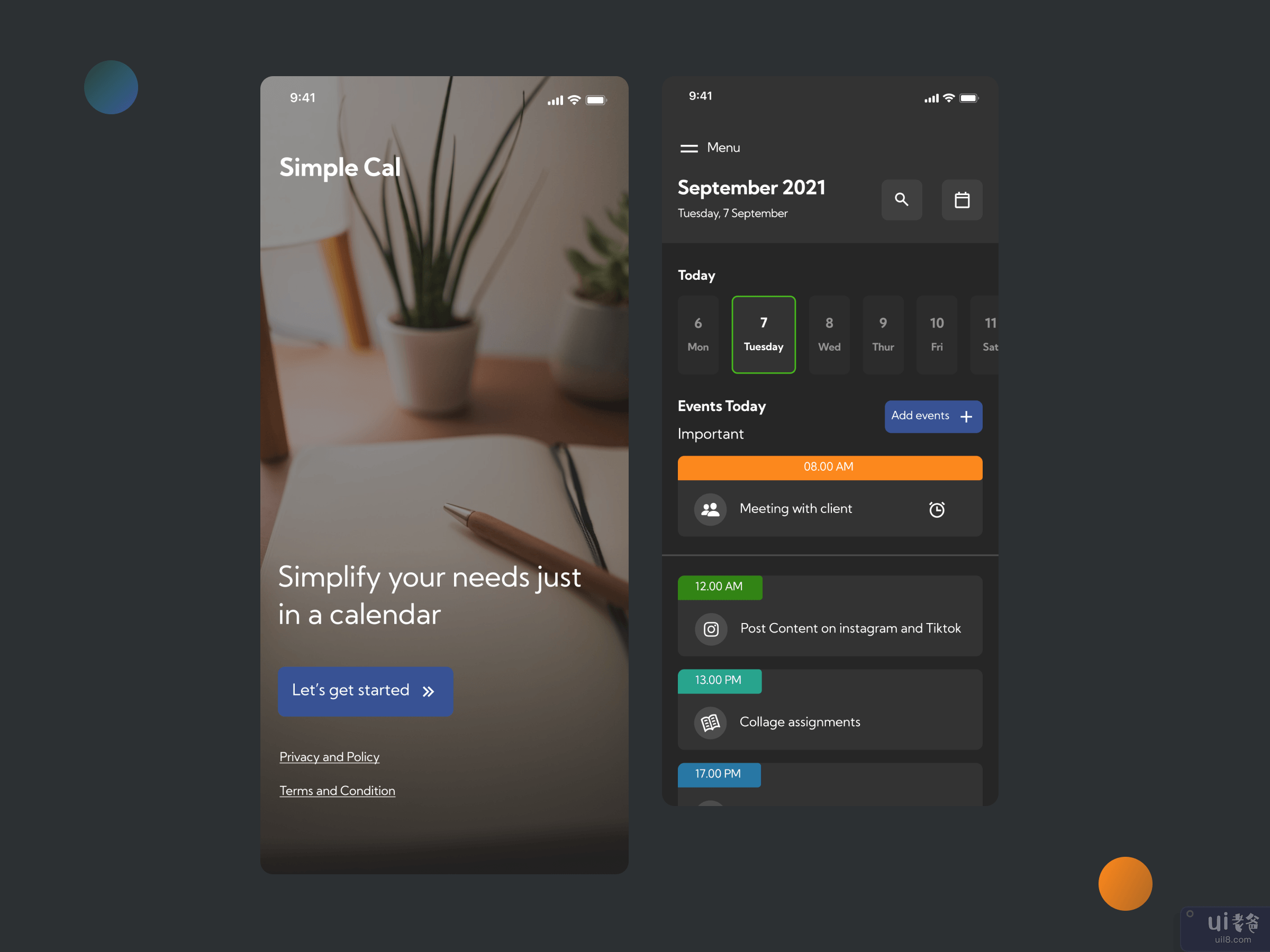
所以这是一个日历应用探索,有 3 个屏幕
- 入职或开始屏幕
li>
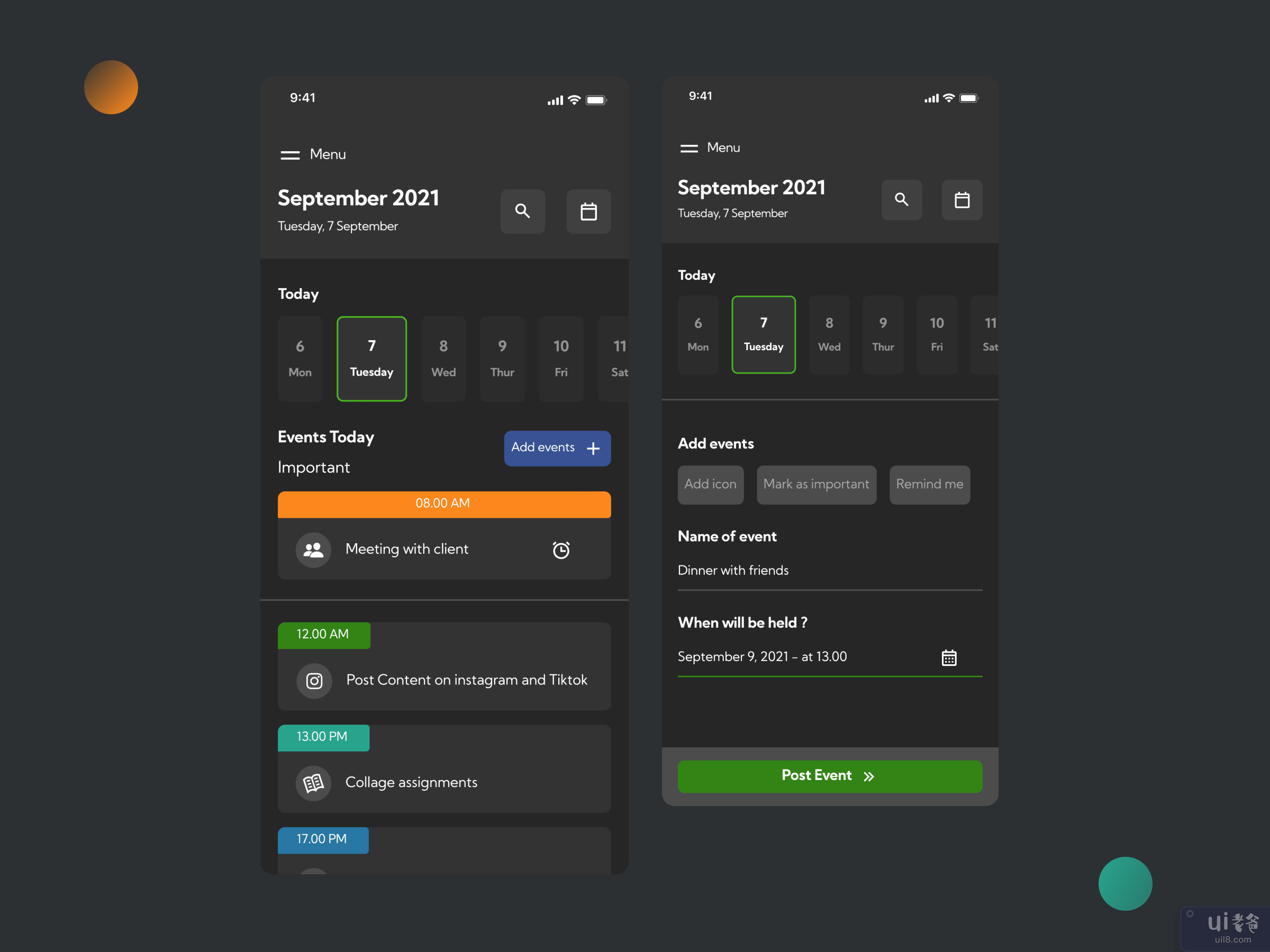
- 主页 - 暗模式
- 添加事件 - 暗模式
特点:
< ul>
归因:
- 照片:
Unsplash
- 图标:
“Daniel Bruce 的 Entypo 象形图 — www.entypo.com”和
coolicons
关注我:
Instagram : 
Uplabs : Michael Stevanus Hartono - UpLabs
Dribbble : Ui by Michael |运球
-英文-
Hi there 👋
So this is a calendar app exploration which have a 3 screens
- Onboarding or start screen
- Home page - dark mode
- Add events - dark mode
Features :
- Organized layers
- Google Fonts
- Simple and clean design
Attribution :
- Photos :
Unsplash
- Icons :
“Entypo pictograms by Daniel Bruce — www.entypo.com” and
coolicons
Follow me on:
Instagram : 
Uplabs : Michael Stevanus Hartono - UpLabs
Dribbble : Ui by Michael | Dribbble
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。