空状态图标 网络应用程序 (Empty State Icons Web Apps)






-中文-
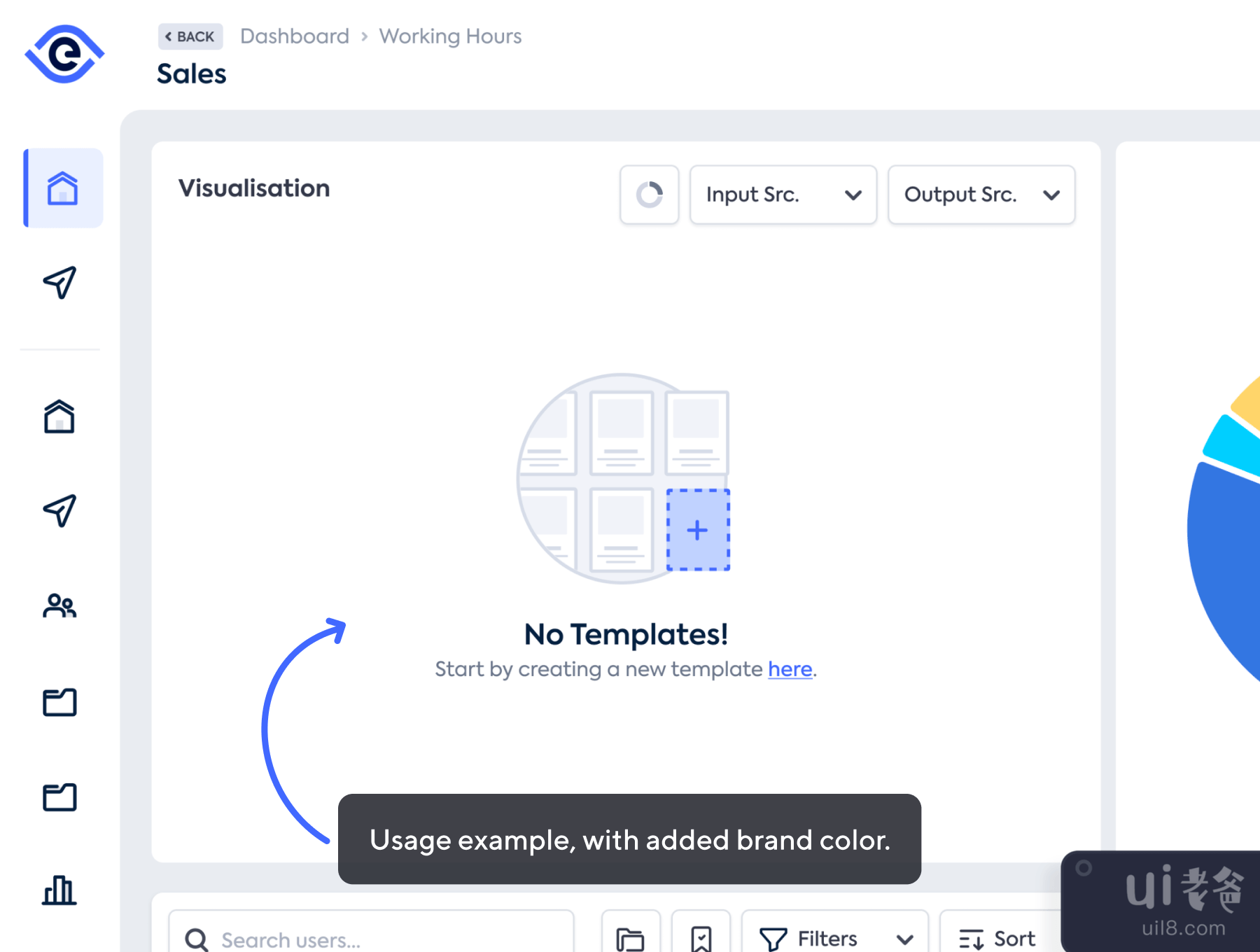
概述单击页面右上角的预览按钮可查看套件中包含的所有内容。
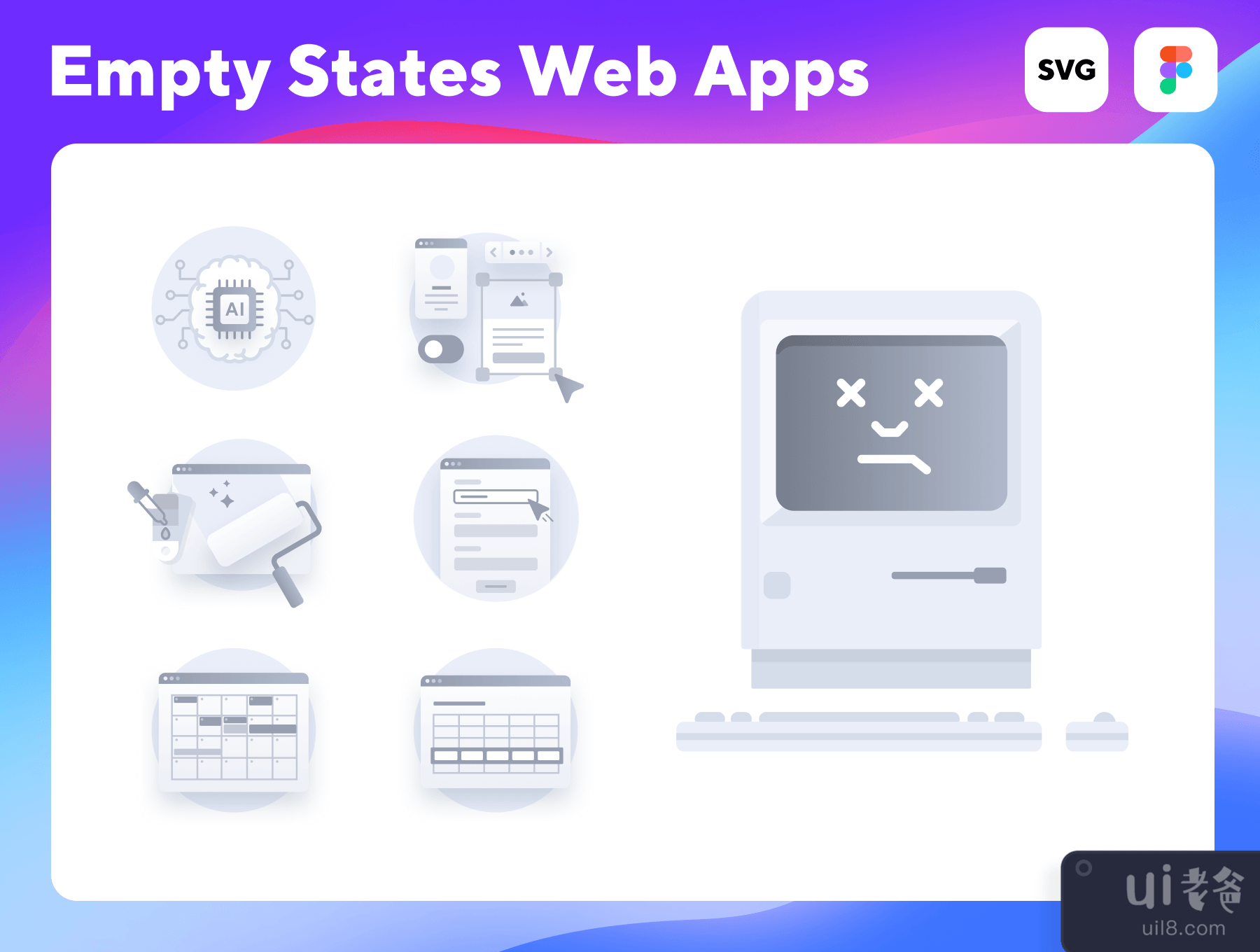
空状态图标为您带来 85 个独特的图标,可用作空页面中的占位符。这些是为桌面网络应用程序(SAAS 类型产品)设计的。
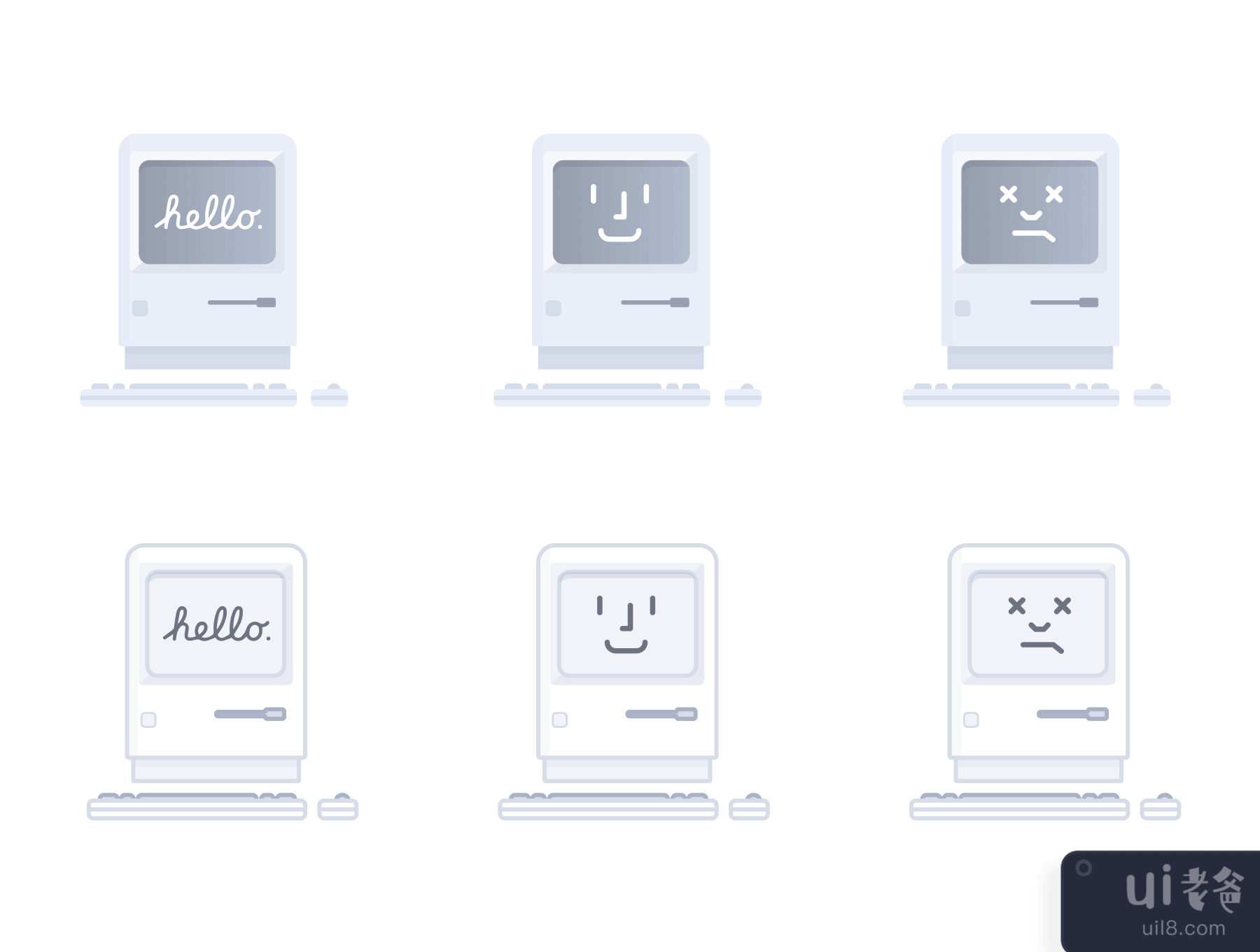
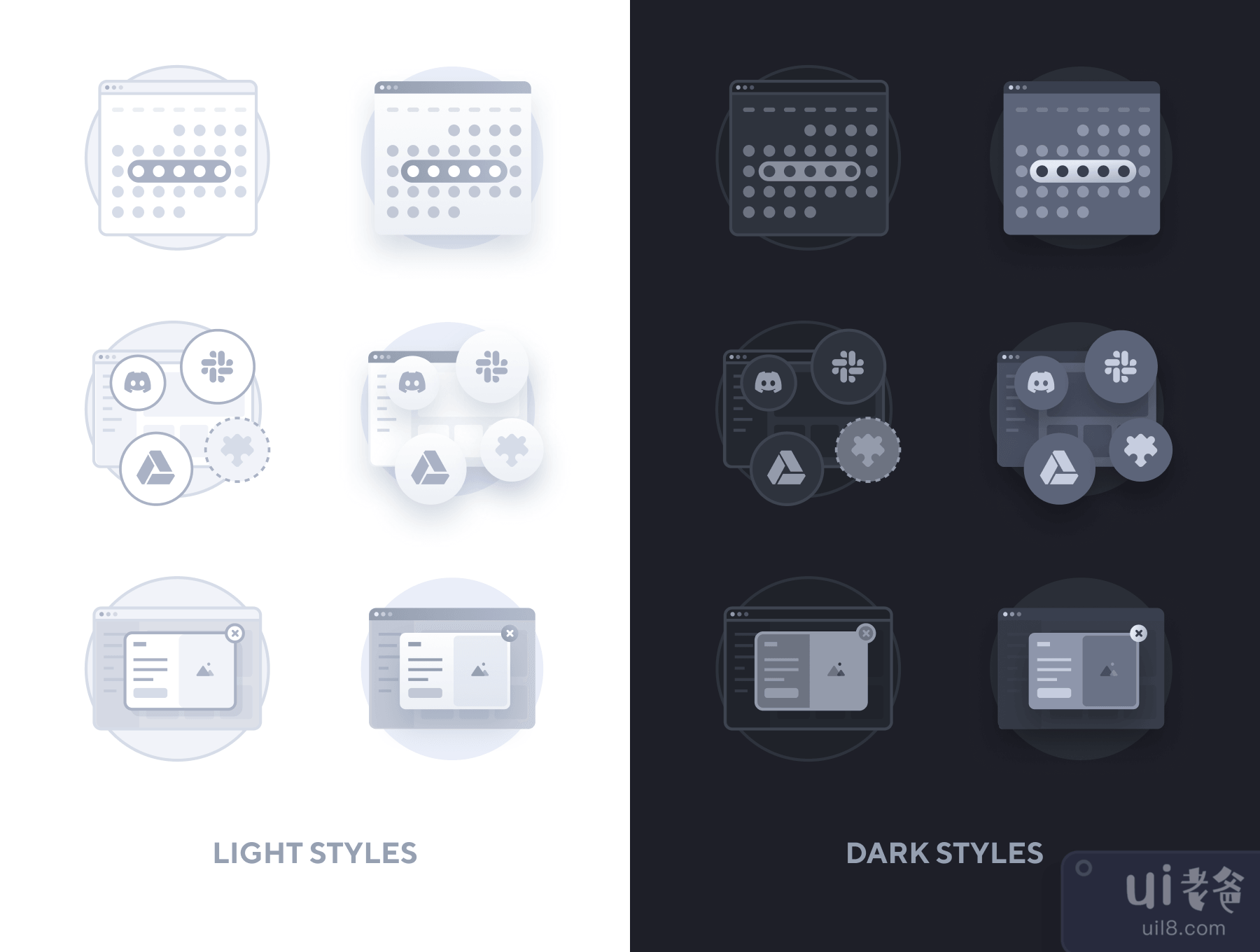
该产品包含 4 种不同风格的 85 个独特图标,总共 340 个图标。这些图标采用中性灰色配色方案的样式,微妙且可以轻松设置以适合任何配色方案。
这些图标的构建是为了利用 svg 技术,例如多点渐变和框阴影,让我在 11 个图标中创造出独特的深度感。
提供的格式是原生 Figma(.fig) 文件和导出的 .svg 文件。(此版本中没有 SKETCH 版本)。 svg 文件可以用 Adobe Illustrator 或 XD 打开,但你不会看到前 4 种样式中使用的阴影,因为这些程序目前不支持所有 SVG 过滤器,因此我建议使用 figma 并在那里导出,加上 Figma 文件将所有颜色设置为全局颜色,以便轻松设置样式。突出显示 85 个图标 x 4 种样式,共 340 个图标 100% VectorProduction 准备就绪的 SVG,节点数最少 4 种样式 Figma 和 SVG 格式 HTML 就绪的单独图标格式 3.4 MB in1 文件
-英文-
OverviewClick the PREVIEW button at the top-right of the page to see everything that's included in the kit.
Empty state icons brings you 85 unique icons that can be used as placeholders in empty pages. These are designed for Desktop web apps(SAAS type products).
The product contains 85 unique icons in 4 different styles for a total of 340 icons. The icons are styles in a neutral gray color scheme that's subtle and can be easily set to fit any color scheme.
The icons were built to take advantage of svg tech such as multipoint gradients and box-shadow that allowed me to create a unique sense of depth in the 11icons.
The formats provided are native Figma(.fig) file and exported .svg files.(NO SKETCH version in this one). The svg files can be opened with Adobe Illustrator or XD but you'll not see the shadows used in the first 4 styles as these programs do not support all SVG filters at this moment therefore I recommend using figma and export there, plus the Figma file has all colors set as global colors for easy styling.Highlights85 icons x 4 styles for 340 total icons 100% VectorProduction ready SVG with minimum nodes count4 stylesFigma and SVG formatHTML Ready individual iconsFormat3.4 MB in1 File