用于iOS的编码入职屏幕 (Coded Onboarding Screens for iOS)






-中文-
概述欢迎使用入职屏幕
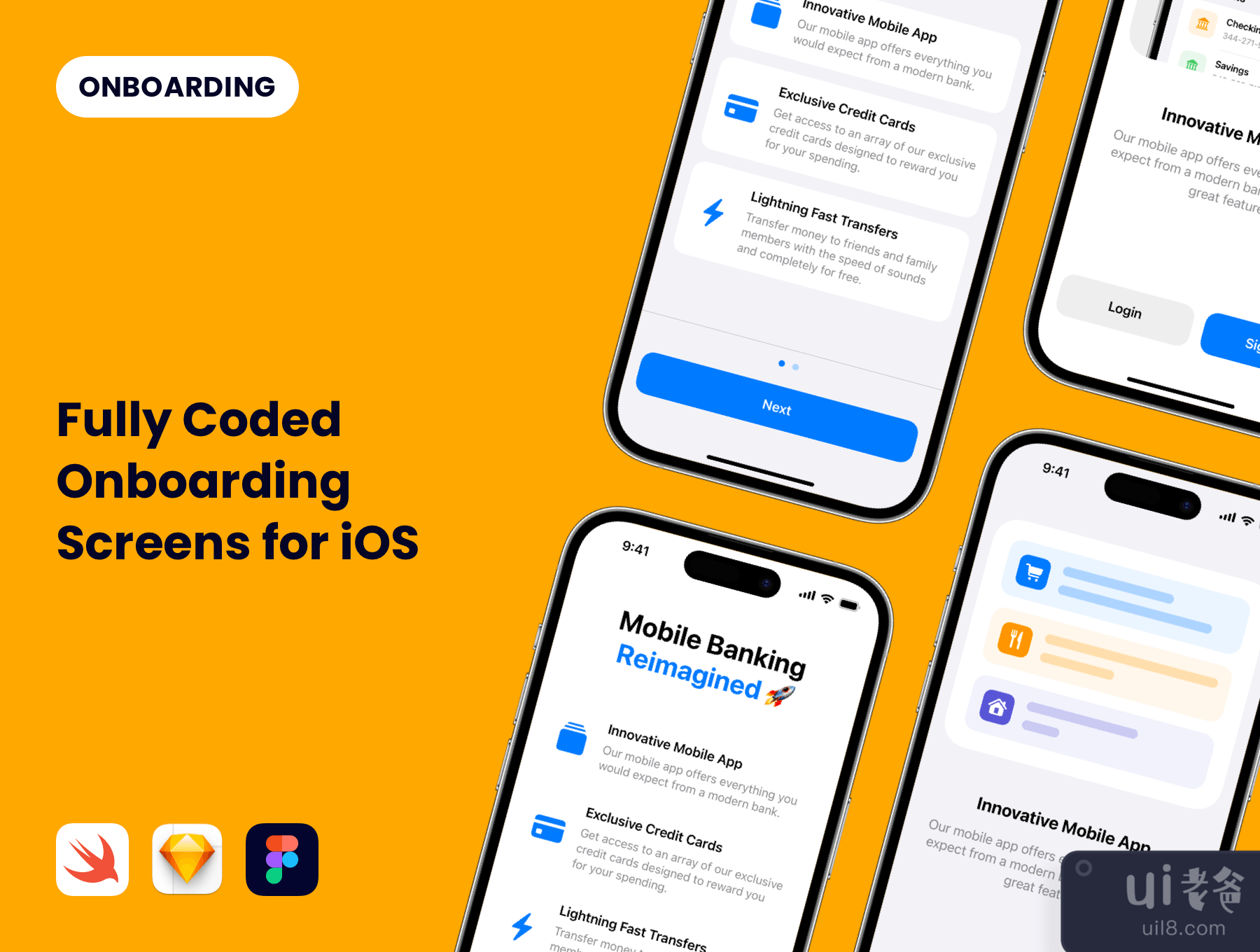
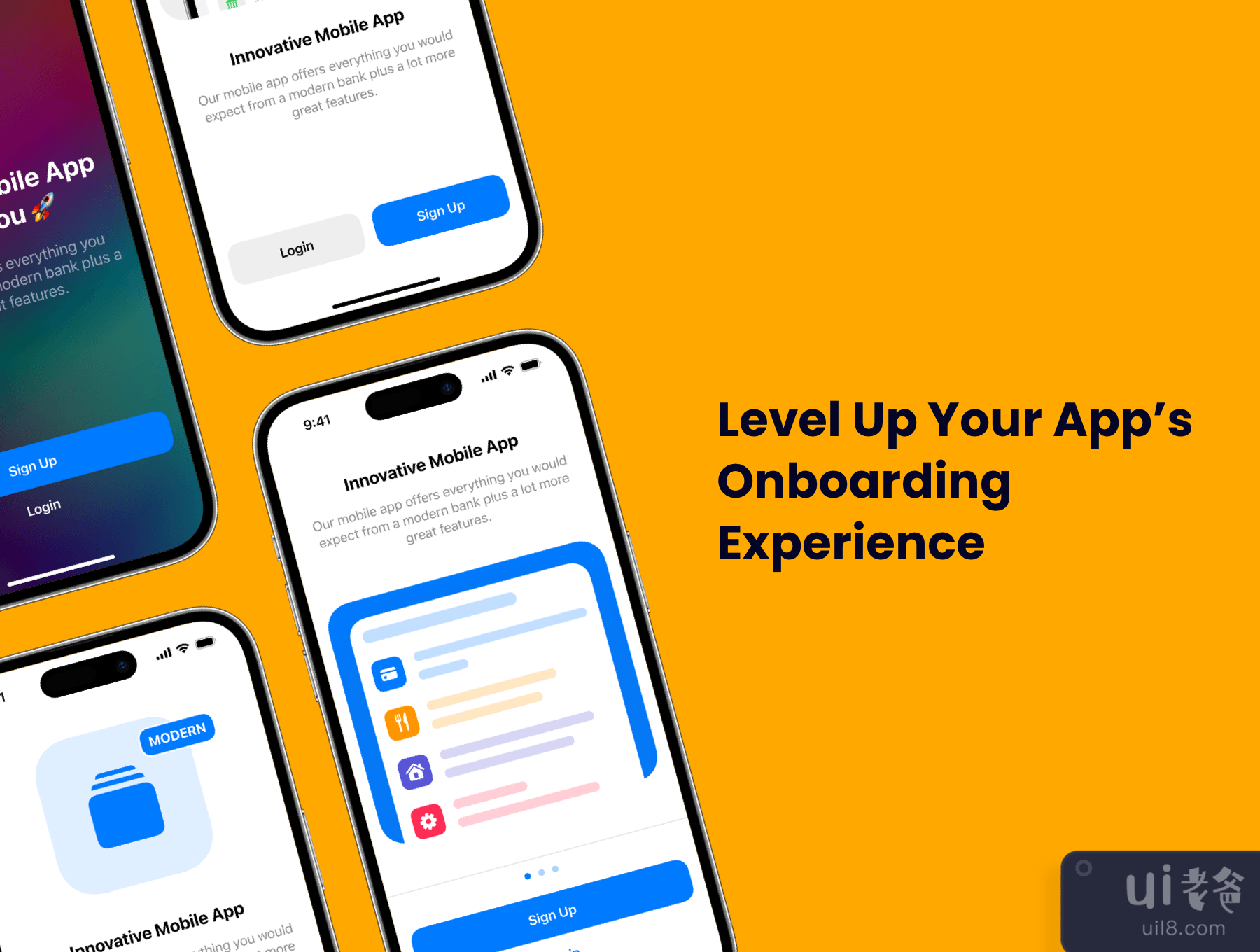
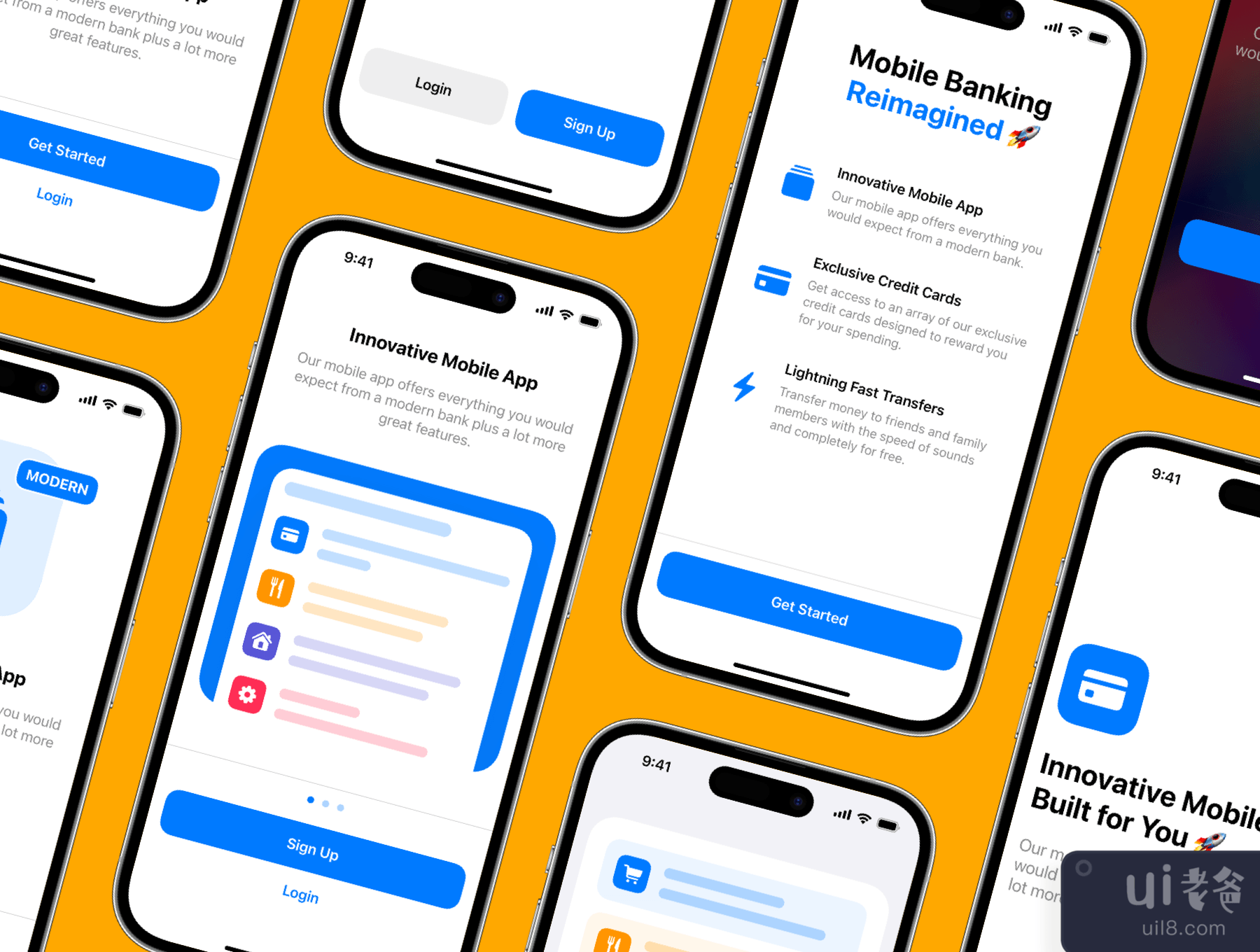
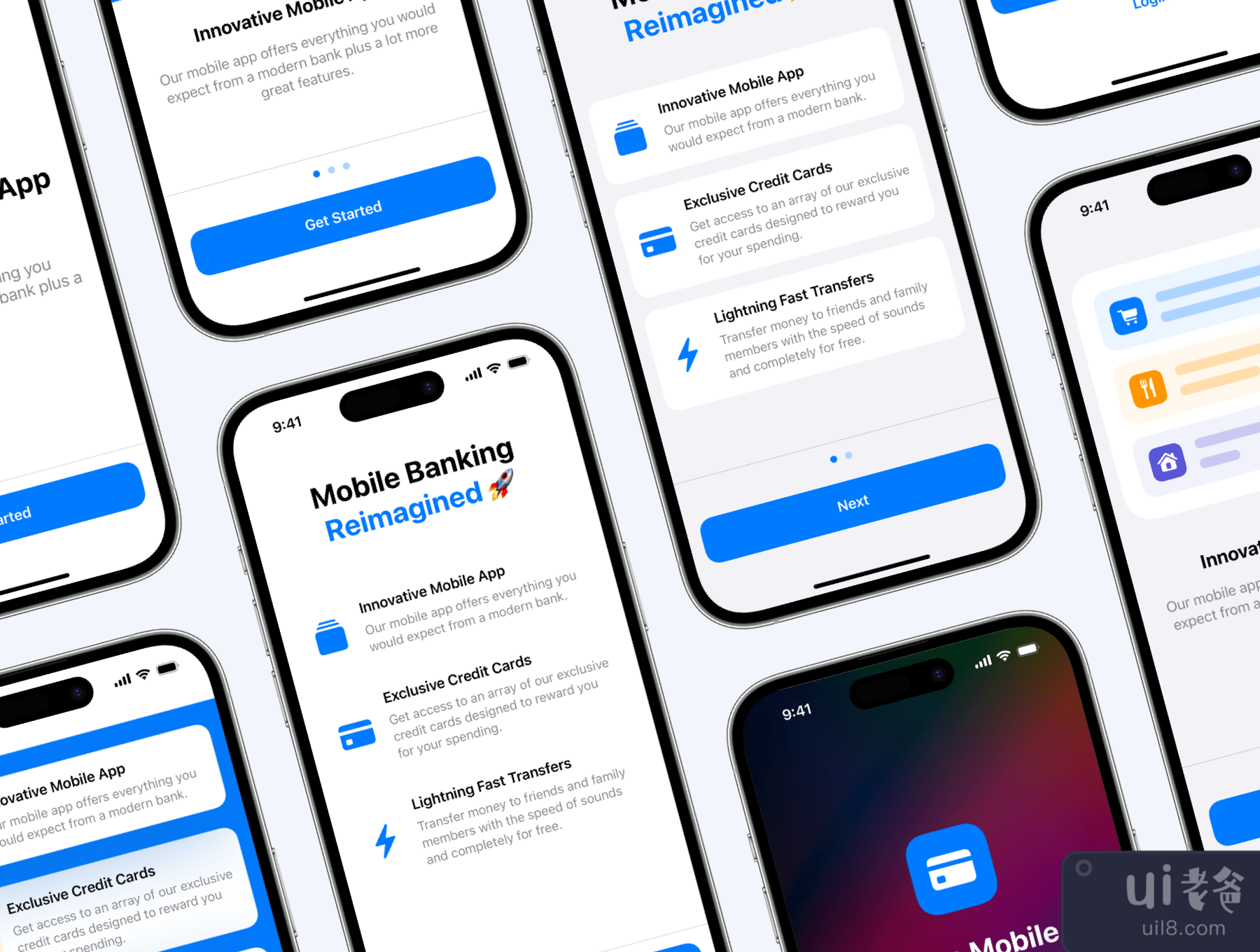
这个适用于 iOS 的引导屏幕模板旨在帮助您增强下一个 iOS 移动应用程序项目并加快其开发过程。它提供了多种不同的引导屏幕选项,可帮助您提升应用的引导体验。
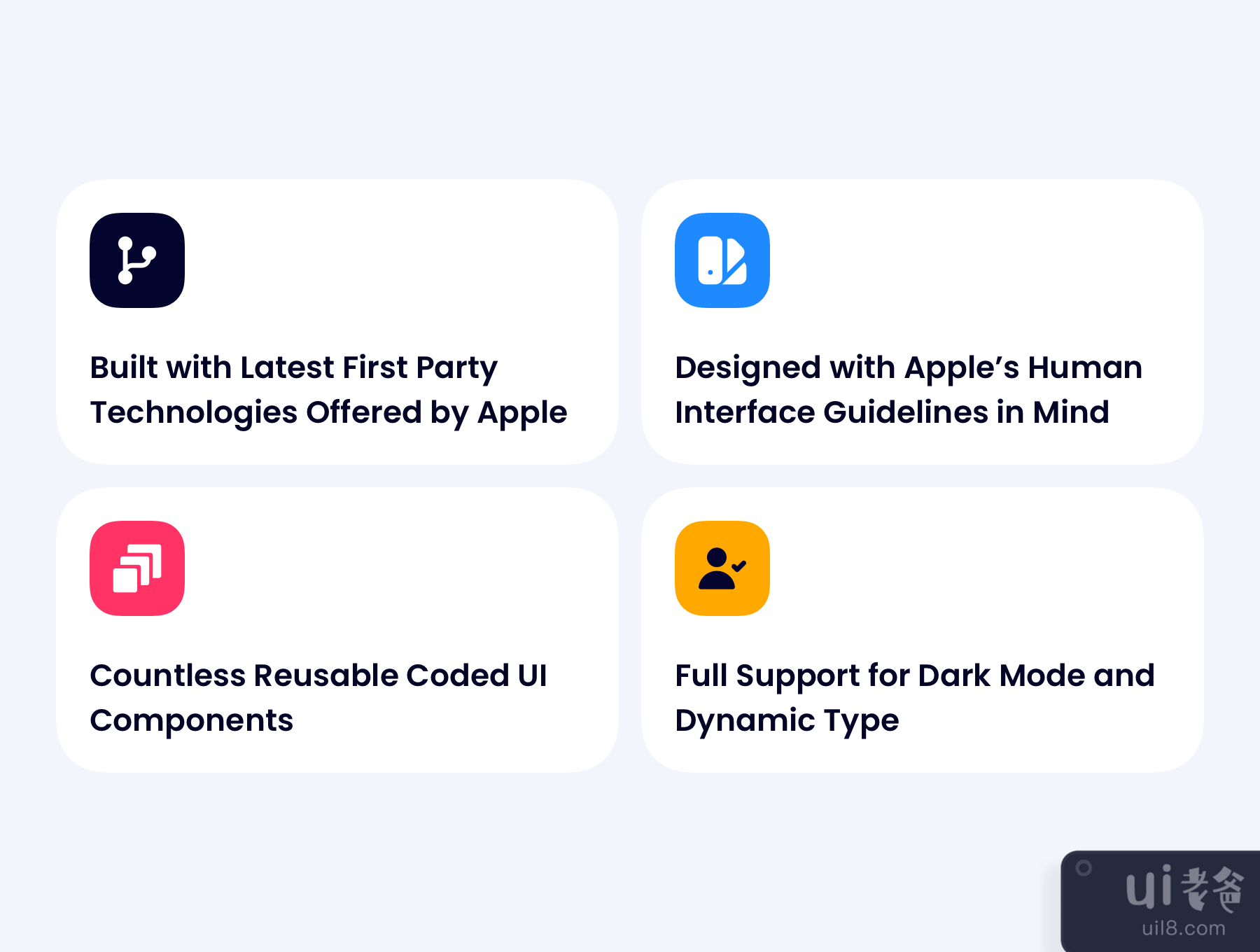
它的设计考虑了 Apple 的人机界面指南,使其在任何 iOS 设备上都感觉自在,并改善了整体用户体验。我们还处理了所有必要的可访问性要求,例如暗模式和动态类型支持。
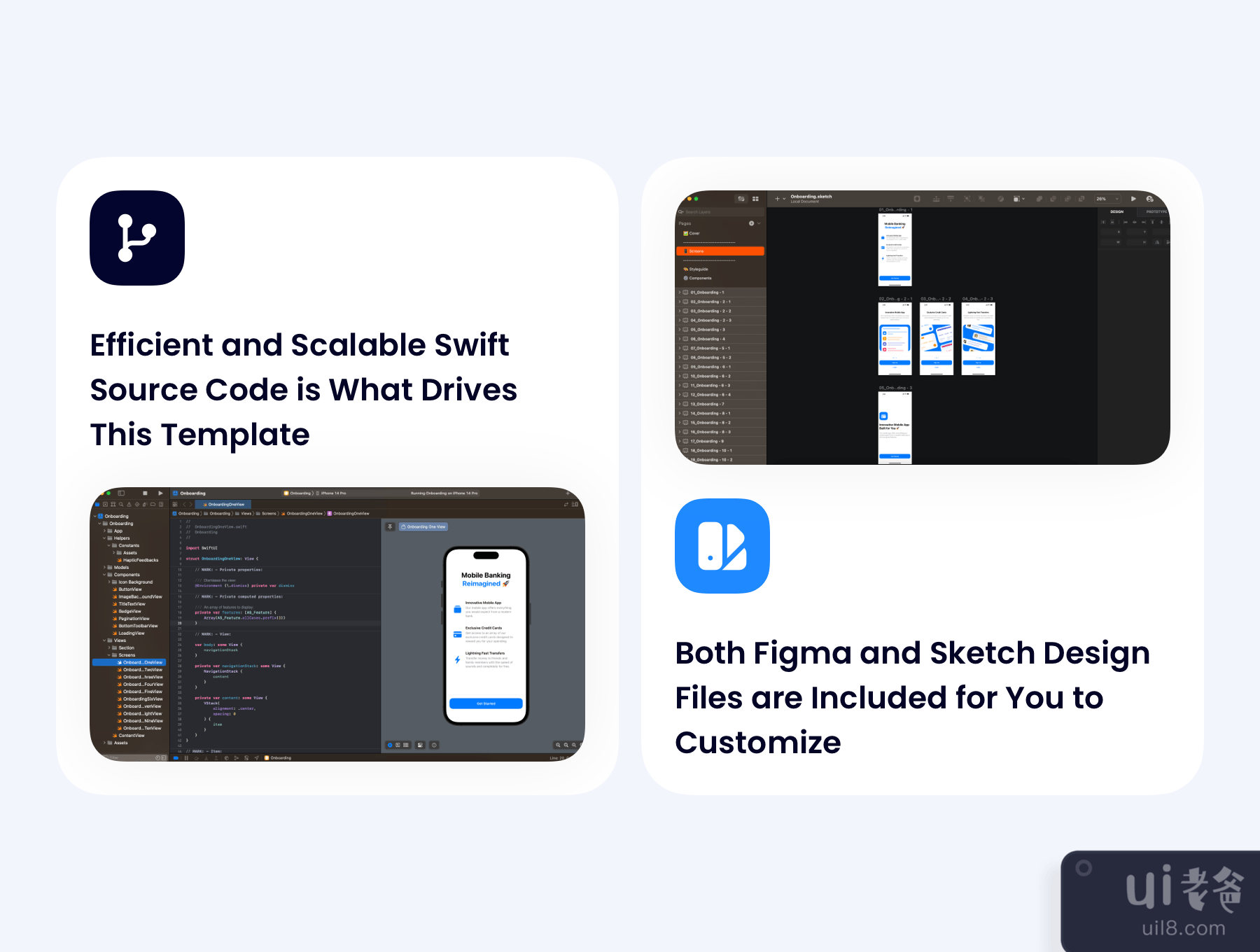
我们使用 Apple 所有最新最好的第一方技术构建此模板,以确保最佳性能。我们使用 Swift 作为编程语言,使用 SwiftUI 作为 UI 框架。
加快开发进程
您或您的公司正在开发适用于 iOS 的新移动应用程序吗?我们已经为您准备好了!使用此模板,您可以加快设计和开发过程并更快地启动您的下一个 iOS 应用程序。
随心所欲地定制
您要更改颜色、布局或向模板添加更多屏幕吗?您可以轻松做到!我们已使定制尽可能轻松。
完全可重复使用的组件⚙️
您可以在您的任何其他项目中重用我们为该模板构建的所有 SwiftUI 组件,这样您就不必自己从头开始构建它。
如果您有任何疑问,请通过 info@designtech.so 与我们联系或在下方发表评论。我们总是很乐意提供帮助!
---------------------------------------------- ----------------------------------
此应用程序模板旨在仅在 Apple 平台上运行。需要 iOS 16 和 Xcode 14。修改此模板需要编码经验。
使用的顺丰字体:https://developer.apple.com/fonts
使用的 SF Symbols 图标:https://developer.apple.com/sf-symbolsHighlightsFully codedSupport for dark modeNeatly organized Xcode projectEasy customizationReusable componentsSketch & FigmaFormat23.8 MB in1 File
-英文-
OverviewWelcome to Onboarding Screens 🔝
This onboarding screens template for iOS was built to help you supercharge your next iOS mobile app project and speed up its development process. It offers an extensive variety of different onboarding screen options to help you level up the onboarding experience of your app.
It was designed with Apple's Human Interface Guidelines in mind to make it feel right at home on any iOS device, as well as improve the overall user experience. We have also taken care of all the necessary accessibility requirements, such as dark mode and dynamic type support.
We have built this template with all the latest and greatest first-party technologies from Apple to ensure the best performance possible. We have used Swift as a programming language and SwiftUI as a UI framework.
Speed Up the Development Process 🚀
Are you or your company working on the new mobile app for iOS? We have got you covered! With this template, you can speed up your design & development process and launch your next iOS app much quicker.
Customize However You Like 🎨
Are you looking to change the colors, layout or add more screens to the template? You can easily do so! We have made the customization as effortless as possible.
Fully Reusable Components ⚙️
You can reuse all of the SwiftUI components that we have built for this template in any of your other projects just so you wouldn't have to build it all from scratch yourself.
If you have any questions, please just get in touch with us at info@designtech.so or leave a comment below. We are always happy to help!
--------------------------------------------------------------------------------------
This app template is meant to run only on Apple's platforms. iOS 16 and Xcode 14 are required. Coding experience is required to modify this template.
SF font used: https://developer.apple.com/fonts
SF Symbols icons used: https://developer.apple.com/sf-symbolsHighlightsFully codedSupport for dark modeNeatly organized Xcode projectEasy customizationReusable componentsGlobal styleguide in Sketch & FigmaFormat23.8 MB in1 File




