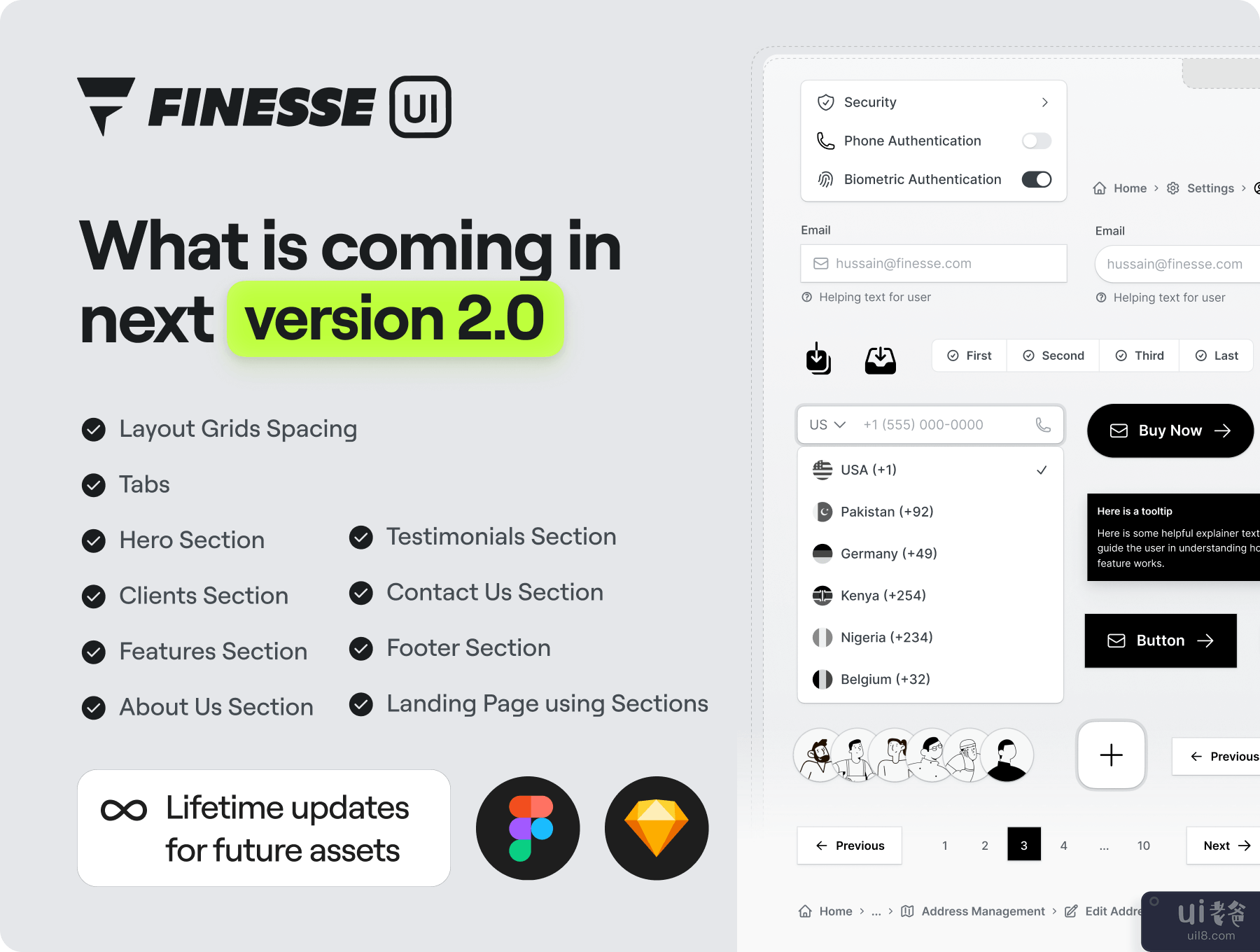
Finesse UI - Figma UI 工具包和设计系统 - V1.0 (Finesse UI – Figma UI Kit and Design System - V1.0)






-中文-
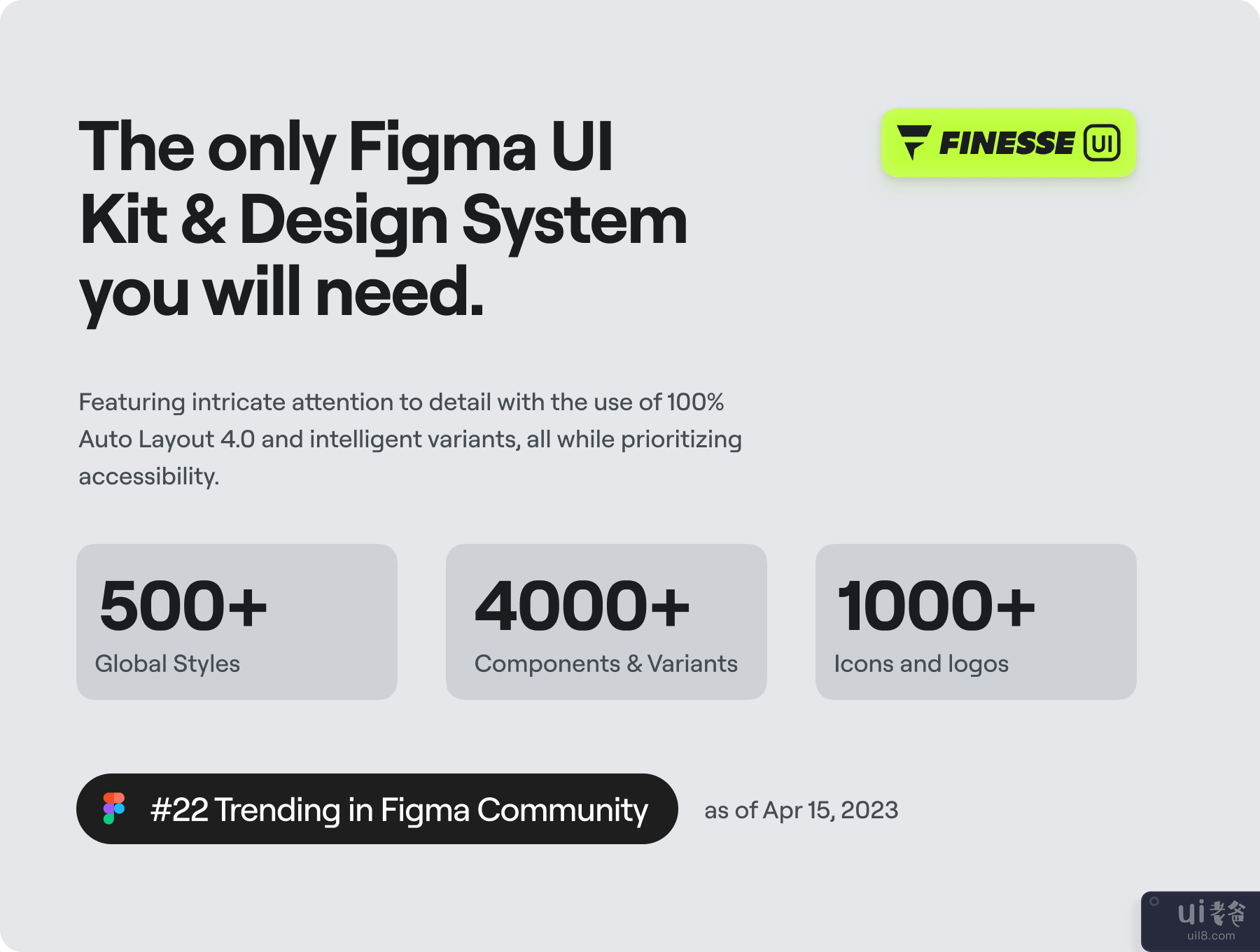
概述您唯一需要的 Figma UI 套件和设计系统。
Finesse UI Kit 经过精心设计,可以满足设计师和开发人员的需求,并且适用于各种项目和应用程序。使用此功能,您可以使用预构建的组件开始设计过程,这些组件可以轻松定制以满足您的品牌和项目要求,从而节省时间和精力。
正在寻找组件有限的免费版本。别再犹豫了,现在复制。
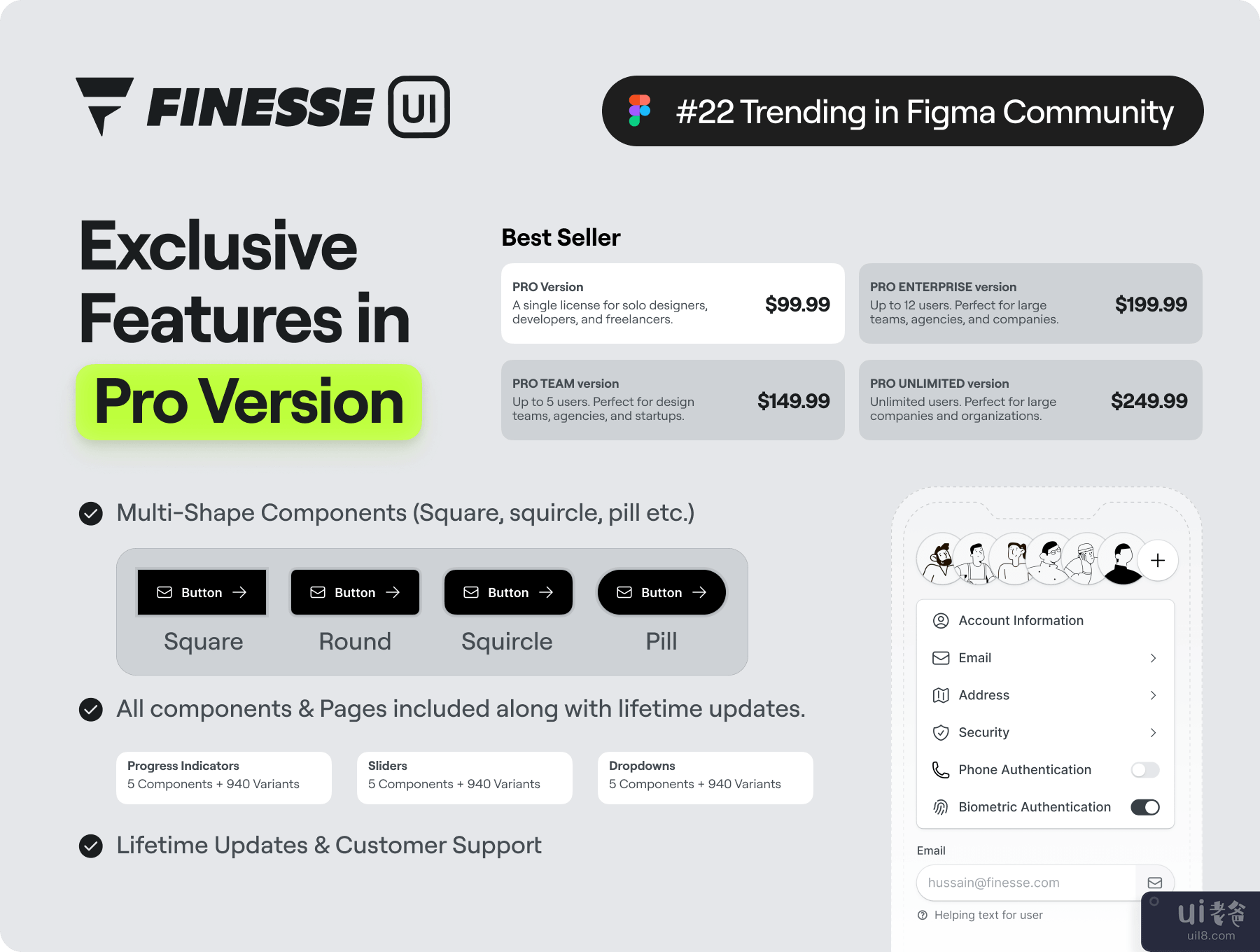
PRO 版本中您会得到什么?
1. 4000+变种
2. Figma 和 Sketch 兼容性
3. 多形状组件(方形、方形、丸形等)
4. 终身更新支持
5. 自动布局4.0支持
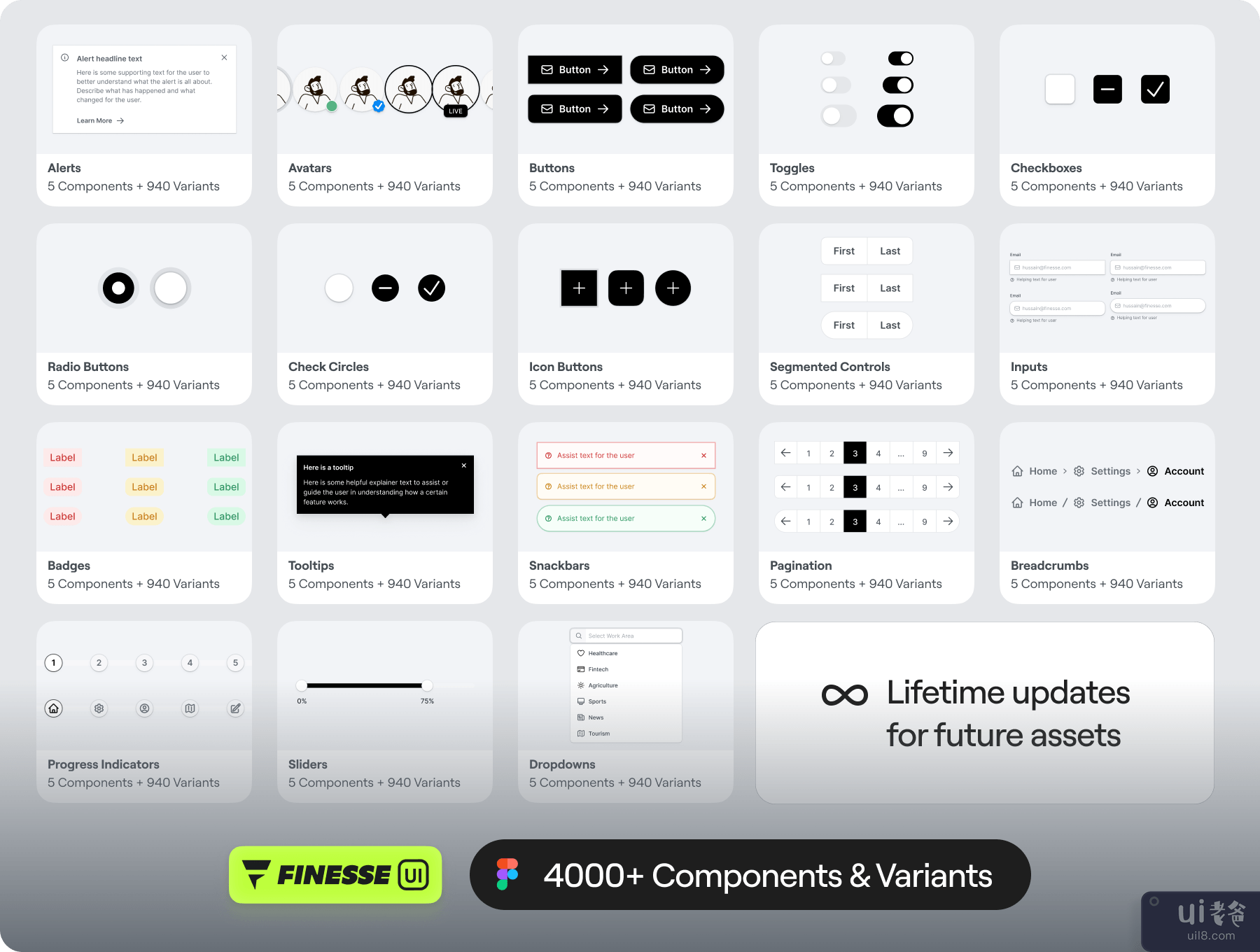
组件概览
1. 警报 - 向用户显示的信息性消息
2. 头像 - 用户或物体的表示,通常用于识别。
3. 按钮 - 用于触发操作或导航的可点击元素。
4. 切换 - 允许用户在两种状态之间切换的控件。
5. 复选框 - 允许用户选择一个或多个选项的控件。
6. 单选按钮 - 允许用户从一组中选择一个选项的控件。
7. 选中圆圈 - 允许用户选择一个或多个选项的控件。
8. 图标按钮 - 仅包含用于触发屏幕上操作的图标的按钮。
9. 分段控件 - 允许用户在不同选项或视图之间切换。
10. 输入 - 允许用户输入数据或信息。
11. 徽章 - 用于显示计数或状态的指示器。
12. 工具提示 - 显示附加信息的小弹出窗口。
13. Snackbars - 在屏幕底部向用户显示的简短消息。
14. 分页 - 用于在一系列内容之间移动的导航元素。
15. 面包屑 - 用于显示用户当前位置的导航元素。
16. 进度指示器 - 用于显示正在进行的过程的状态的指示器。
17. 滑块 - 允许用户通过拖动手柄来调整值的控件。
18. 下拉菜单 - 允许用户从选项列表中选择一个选项。
↳更多更新即将推出
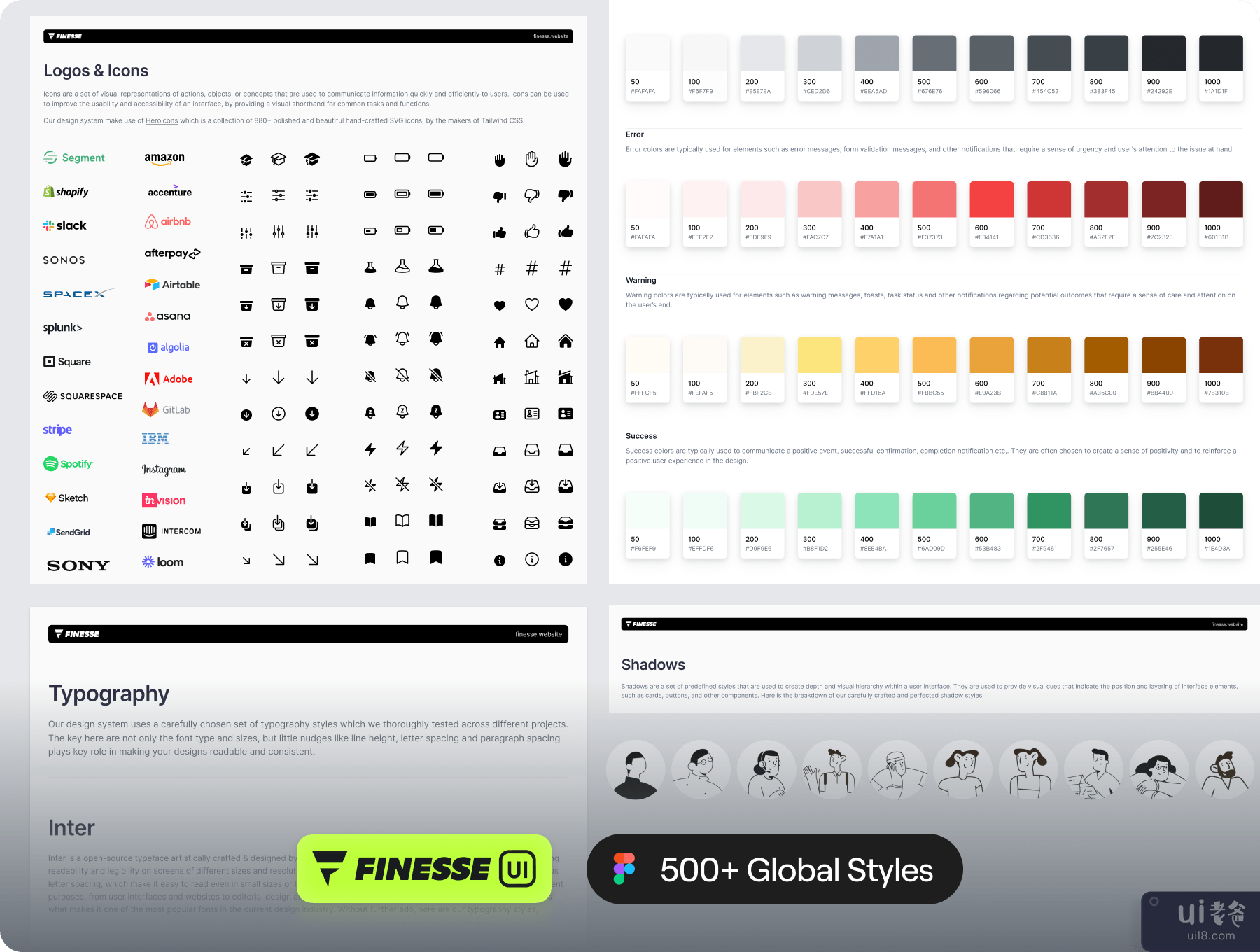
风格概述
1. 版式 - 文本样式兼容所有响应式设备尺寸,如手机、平板电脑、台式机等。
2. 调色板 - 遵循可访问性标准的最小单色调色板。
3. 阴影 - 旨在关注组件和每个组件的不同状态,如悬停、按下等。
4. 图标 - 我们的设计系统使用 Heroicons,它是由 Tailwind CSS 制作者制作的 880 多个精致且美丽的手工制作的 SVG 图标的集合。
5. 头像图像 - 我们的设计系统使用来自 Craftworks 精心制作的头像插图
6. 公司徽标 - 徽标仅用于说明目的,并不暗示与相应公司的认可或隶属关系。
↳更多更新即将推出
在我们的网站 www.finesse.websiteHighlights4000+ 变体/组件 + 终身更新多形状组件(方形、方圆形、丸形等)设计系统和完整风格指南自动布局 4.0 支持轻松拖放设计Figma 和 Sketch 兼容性格式 5.4 MB in1 文件
-英文-
OverviewThe only Figma UI kit and Design System you will need.
Finesse UI Kit has been carefully crafted to meet the needs of designers and developers alike, and is suitable for a wide range of projects and applications. Using this, you can save time and effort by starting your design process with pre-built components that can be easily customized to fit your brand and project requirements.
Looking for a Free Version with limited components. Look no further, duplicate now.
What will you get in PRO version?
1. 4000+ Variants
2. Figma & Sketch Compatibility
3. Multi Shape Components (Square, squircle, pill etc.)
4. Lifetime Updates Support
5. Auto Layout 4.0 Support
Components Overview
1. Alerts - Informative messages displayed to the user
2. Avatars - Representations of a user or object, often used for identification.
3. Buttons - Clickable elements used to trigger an action or navigate.
4. Toggles - Controls that allow the user to switch between two states.
5. Checkboxes - Controls that allow the user to select one or multiple options.
6. Radio Buttons - Controls that allow the user to select one option from a group.
7. Check Circles - Controls that allow the user to select one or multiple options.
8. Icon Buttons - Buttons containing only an icon to trigger an action on screen.
9. Segmented Controls - Allow the user to switch between different options or views.
10. Inputs - Allow the user to enter data or information.
11. Badges - Indicators used to display a count or status.
12. Tooltips - Small pop-ups that display additional information.
13. Snackbars - Brief messages displayed to the user at the bottom of the screen.
14. Pagination - Navigation elements used to move through a series of content.
15. Breadcrumbs - Navigation elements used to display the user's current location.
16. Progress Indicators - Indicators used to display the status of an ongoing process.
17. Sliders - Controls that allow the user to adjust a value by dragging a handle.
18. Dropdowns - Allow the user to select an option from a list of choices.
↳ More Updates Coming Soon
Styles Overview
1. Typography - Text styles compatible for all responsive device sizes like Mobile, Tablet, Desktop etc.
2. Color Palette - Minimal Monochrome color palette to following accessibility standards.
3. Shadows - Built to focus on components & different states for each component like Hover, Pressed etc.
4. Icons - Our design system make use of Heroicons which is a collection of 880+ polished and beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.
5. Avatar Images - Our design system uses carefully crafted avatar illustrations from Craftworks
6. Company Logos - The logos are used for illustrative purposes only, and no endorsement or affiliation with the respective companies is implied.
↳ More Updates Coming Soon
Learn more on our website www.finesse.websiteHighlights4000+ Variants/Components + Lifetime UpdatesMulti Shape Components (Square, squircle, pill etc.)Design System & Complete Style guideAuto Layout 4.0 SupportEasily Drag & Drop DesignFigma & Sketch CompatibilityFormat5.4 MB in1 File