丸子的登陆页面互动(The Pills landing page interaction)





-中文-
-英文-
Hey all!
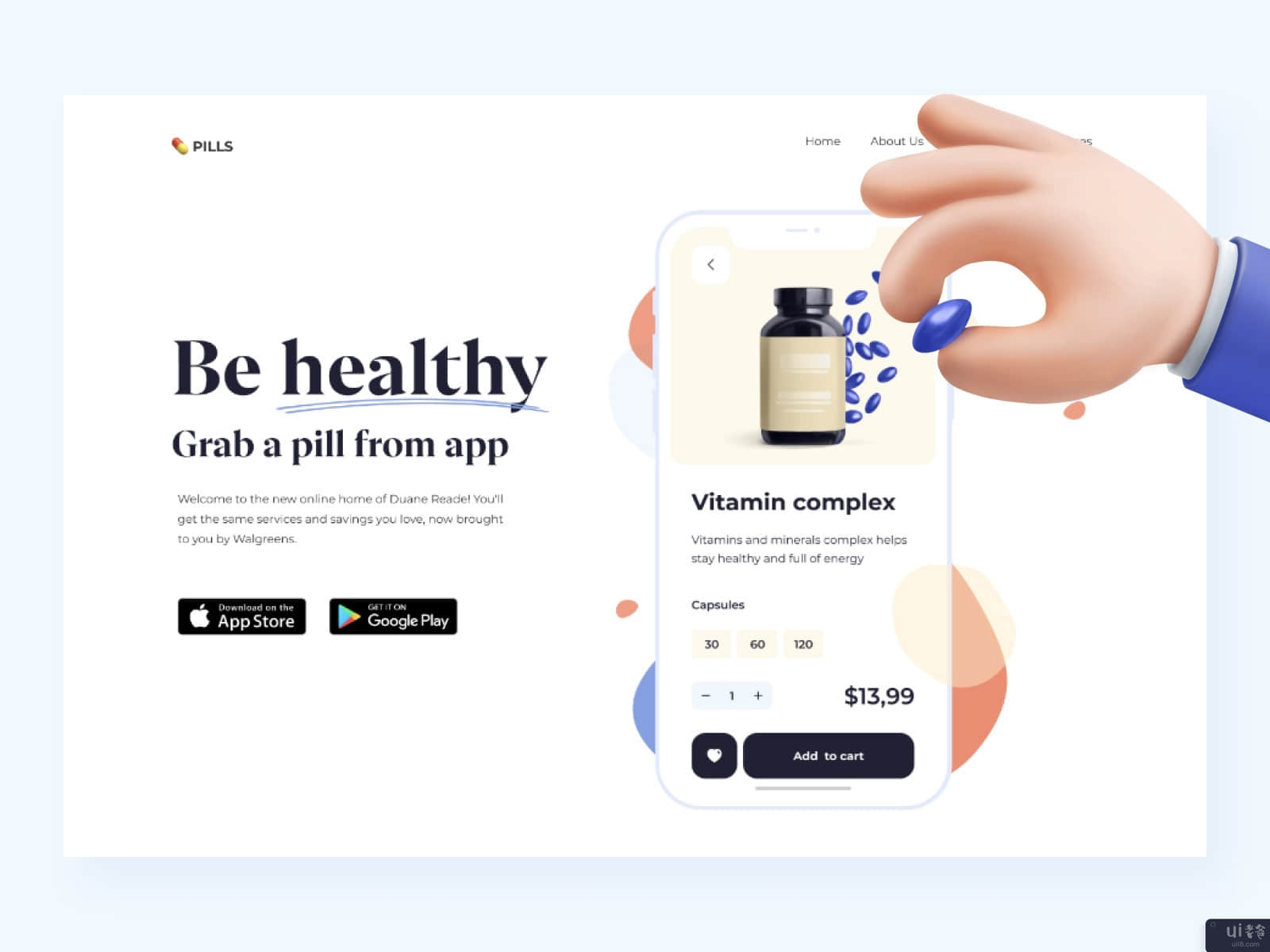
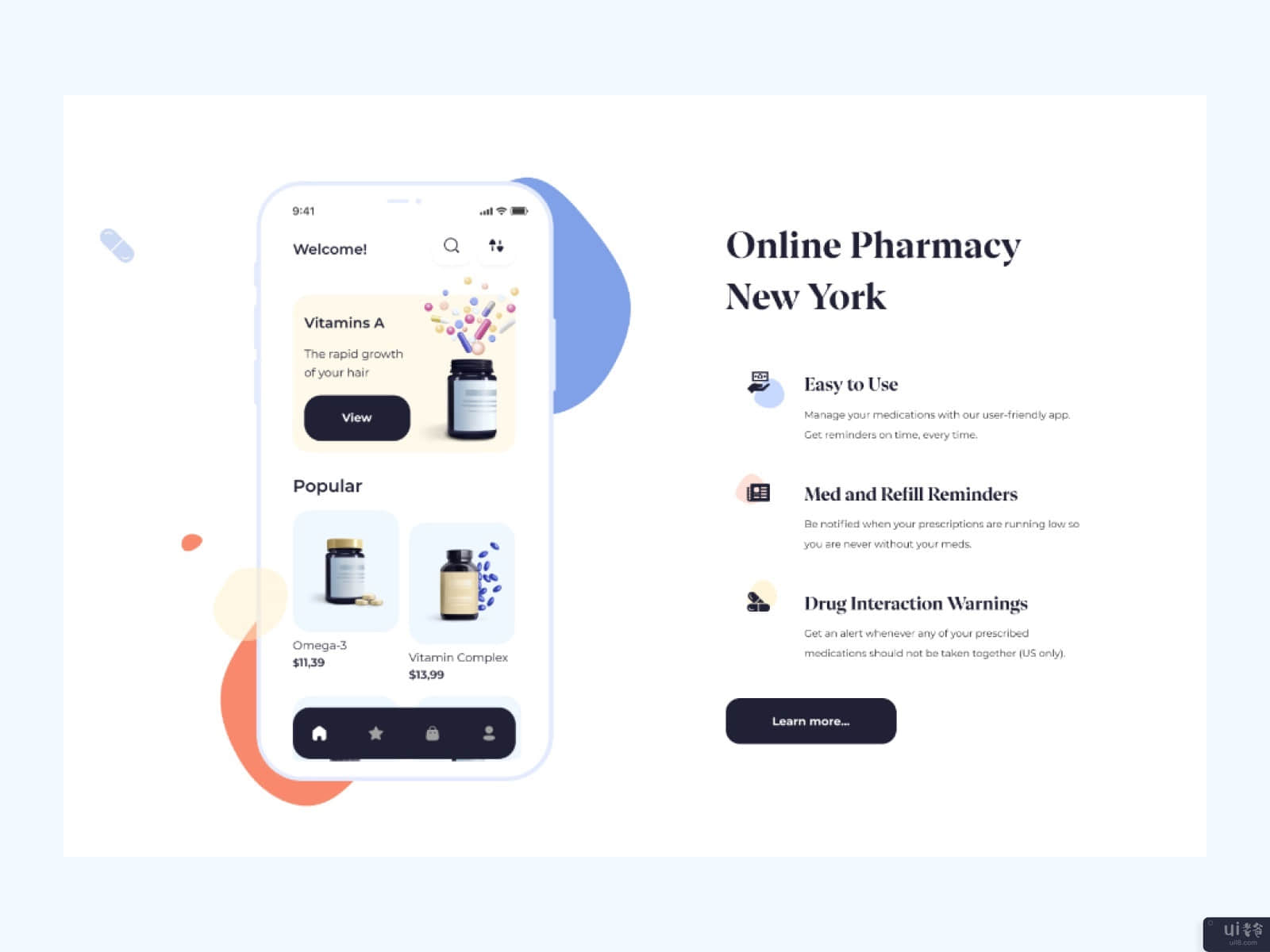
One of my favorite phrases when it comes to Product design - Build everything around the product. Pills project is also the product - not only e-commerce but also the product, so the Landing page goal was the same - present product - the App and built everything around its idea. Product landing pages it’s a separate world. It has individual marketing goals to generate leads and guide each prospect through the story of why I as a user should install the App and use it and what value this App will bring to my life. So we should start with building a user scenario where we are leading different targeting groups to different CTAs.
So when I am creating everything from scratch, from branding to App design for I much more comfortable matching all the goals you are chasing with your product through the Landing product page. Anyway, I would need to dive deeper than regular designers do. Please think about your product from this perspective, and I would try to help you deliver it in the best way how I did for my client who owns Pills App.
p.s. happy to chow you 3d process on Procreate
Design — Figma
Illustrations — Procreate
Animation — AE
************
? I am open to new projects! hey@migulko.cz
************
Instagram | Linkedin | AE+Sketch templates