盒装设计UI套件(Boxed Design UI Kit)

-中文-
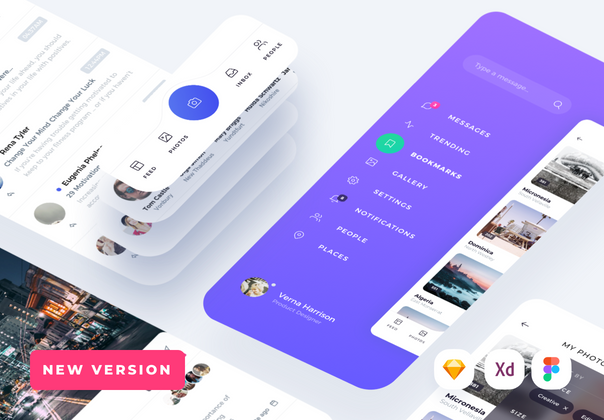
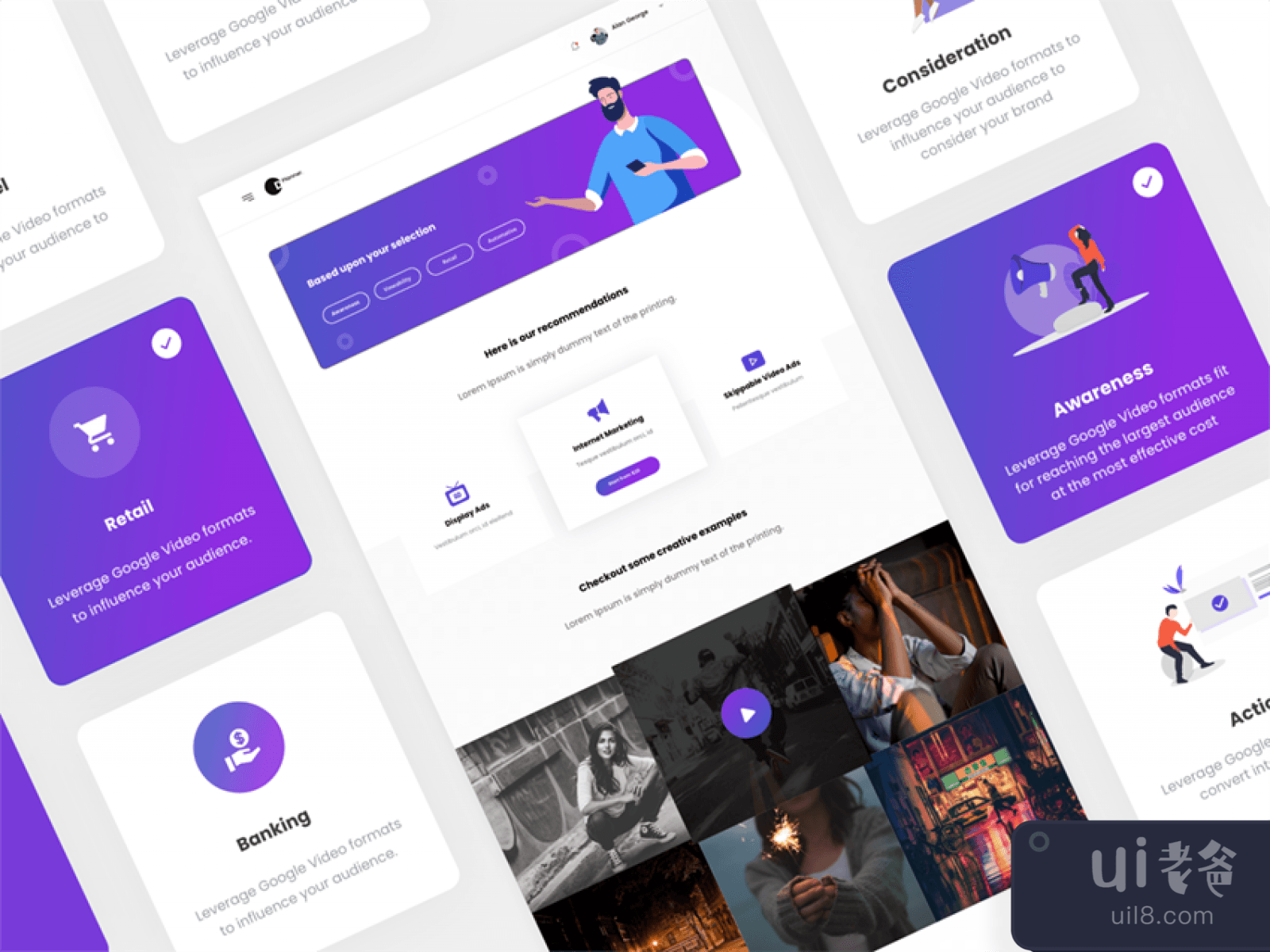
Boxed Design UI Kit - Figma 和 Adobe XD 的免费赠品
盒子设计也被称为卡片。它们正迅速成为响应式网页设计中跨所有平台、屏幕尺寸和移动设备的聚合内容、图像、视频、社交的最佳设计模式。卡片在一个页面中显示异构内容时非常棒,卡片的边框类似于物理卡片并指出每张卡片包含多少内容。卡片还可以传达各种屏幕交互,例如滑动、滚动、点击和点击。当我们在界面中使用卡片时,我们希望谨慎使用卡片的时间和地点。Boxed Design UI Kit 由 Saransh Verma 设计这个免费赠品 Boxed Design UI Kit 最初由 Saransh Verma 在此 url 上共享。此免费赠品的类别是未分类。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Saransh Verma,他们可能会允许您使用它。
-英文-
Boxed Design UI Kit - Freebies for Figma and Adobe XD
Boxes design is also known as cards. They are fast becoming the best design patterns for aggregated content, images, videos, social across all platforms, screen sizes and mobile devices in responsive web design.Cards are great when it comes to displaying heterogeneous content in one page the borders of cards resemble physical cards and indicate how much content each card contains. Cards can also communicate a wide spectrum of screen interactions like swiping, scrolling, tapping and clicking. When we use cards in interfaces, we want to be diligent about when and where cards are used.Boxed Design UI Kit was designed by Saransh VermaThis freebie Boxed Design UI Kit was originally shared by Saransh Verma on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Saransh Verma nicely and they will probably allow you to use it.