网站线框UI套件(Website Wireframes UI Kit)

-中文-
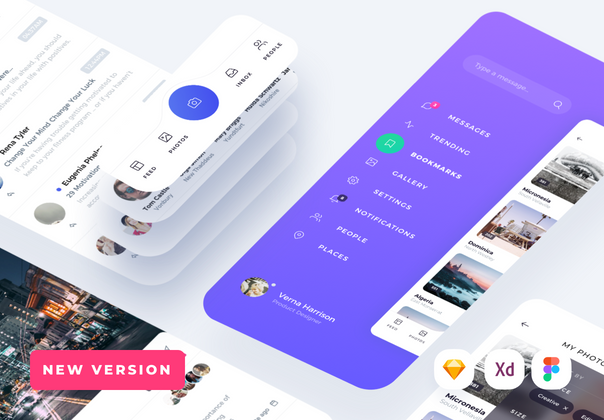
网站线框 UI 工具包 - Figma 和 Adobe XD 的免费赠品
网站线框 UI Kitis Adobe Xdfreebie。网页设计不仅仅关乎视觉美学。毕竟,这也与功能和可用性有关,您的访问者不喜欢看您的网站,就像我们在绘画或图片上所做的那样;他们也使用它!设计 UI 是一个非常复杂的过程。从研究、线框图到设计开始。此外,我们还为您准备了一些可以减轻您的大量工作的东西。我们为您准备了线框套件。这个线框工具包包括网站或应用程序的基本结构,您可以使用它并节省大量宝贵的时间。通过节省设计线框的时间,您可以利用这些时间设计更好的界面。无论您是初学者还是初学者,Wireframy 都很棒专业的设计师。其简洁的界面可帮助您轻松地在此线框套件中导航。添加它的拖放功能,您就拥有了一个非常用户友好的线框工具包!此外,您可以玩和试验大量的 Wireframys 元素。 10 种颜色样式、15 种字体和更多 1,500 个图标!它还包含大量流程图和超过 75 个模板示例。尽管它很优雅,但 Wireframy 是您可以使用的最简单的线框工具包之一!网站线框 UI 工具包由 Irina Ghazaryan 设计这个免费赠品网站线框 UI 工具包最初由 Irina Ghazaryan 共享在这个网址上。这个免费赠品的类别是未分类的。用于创建此免费赠品的工具是 Figma 和 Adobe XD。有用的提示:如果许可证未知,通常是因为他们忘记明确提及;不是因为他们小气。在将它用于商业项目之前,您可以很好地询问 Irina Ghazaryan,他们可能会允许您使用它。
-英文-
Website Wireframes UI Kit - Freebies for Figma and Adobe XD
Website Wireframes UI Kitis Adobe Xdfreebie.Web design is not only about visual aesthetics. It is also about functionality and usability after all, your visitors dont like look on your website, just like what we do on a painting or picture; they also use it! Designing a UI is a very complex process.. Starts from research, wireframing to designing. Also we have something for you that can ease a lot of your work. We have wireframe kit for you. This wireframing kit includes the basic structure of website or application that you can use and save a lot of your precious time.By saving your time in designing wireframe you can use that time in designing a better interface.Wireframy is great whether youre a beginner or a professional designer. Its clean and simple interface helps you navigate your way in this wireframe kit with ease. Add its drag-and-drop function and you have a very user-friendly wireframe kit!Moreover, you can play and experiment around with plenty of Wireframys elements. 10 color styles, 15 typefaces, and more 1,500 icons! Its also packed with tons of flow charts and over 75 template examples.Despite its elegance, Wireframy is one of the easiest wireframe kits you can use!Website Wireframes UI Kit was designed by Irina GhazaryanThis freebie Website Wireframes UI Kit was originally shared by Irina Ghazaryan on this url.The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD. Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Irina Ghazaryan nicely and they will probably allow you to use it.