UI 设计套件 APP-银行与支付 -Moneet (UI Design Kit APP-Banking And Payment -Moneet)






-中文-
概述介绍 Monnet,这是一个全面的 UI 设计模板,包括详细的工作流程、43 个以上的组件和 28 个以上的屏幕,专为您的银行应用程序需求而设计。
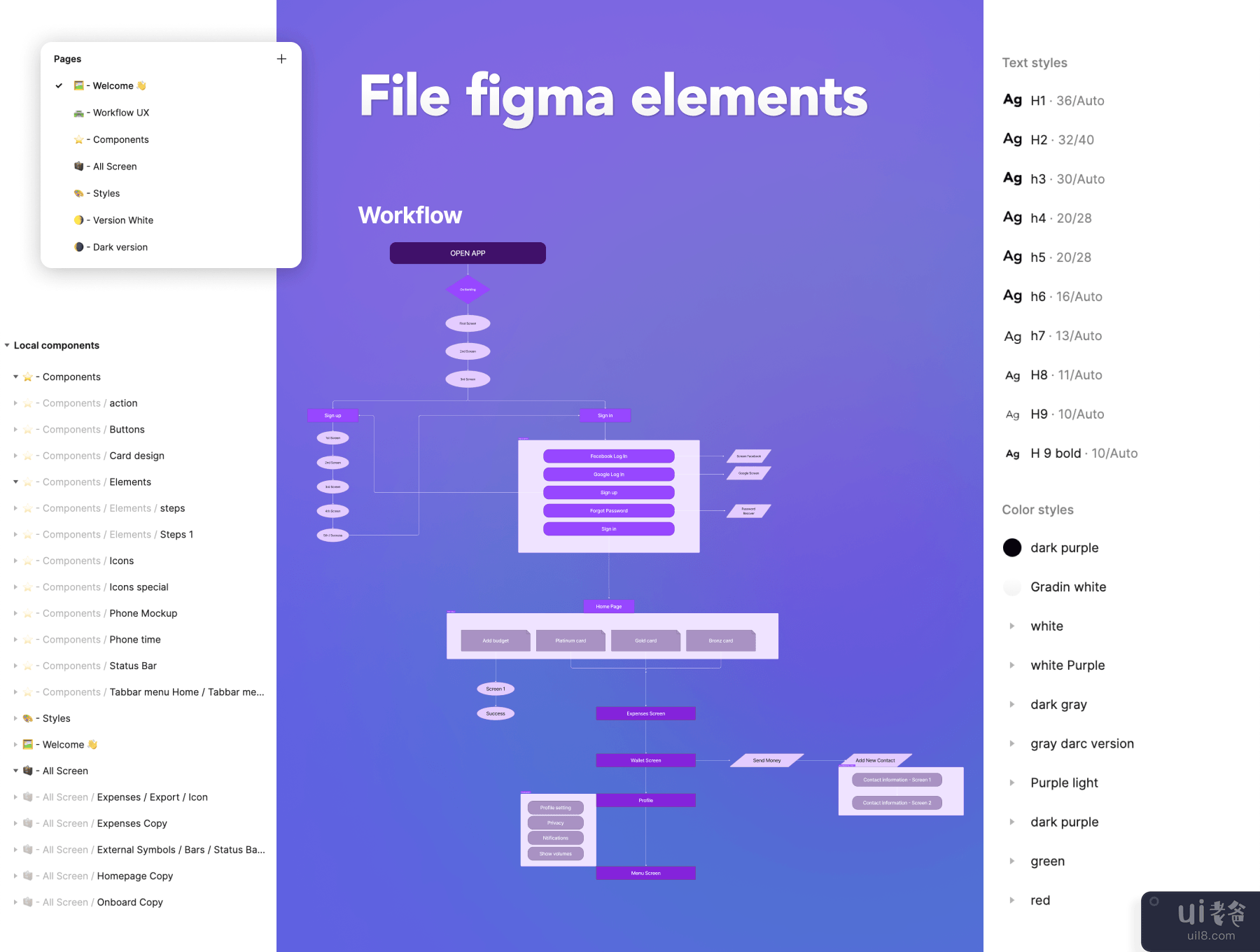
Monnet 的工作流程可以让您清楚地了解应用程序从登录过程到帐户管理和交易的流程。这有助于确保您的用户可以轻松无困惑地浏览您的应用程序。
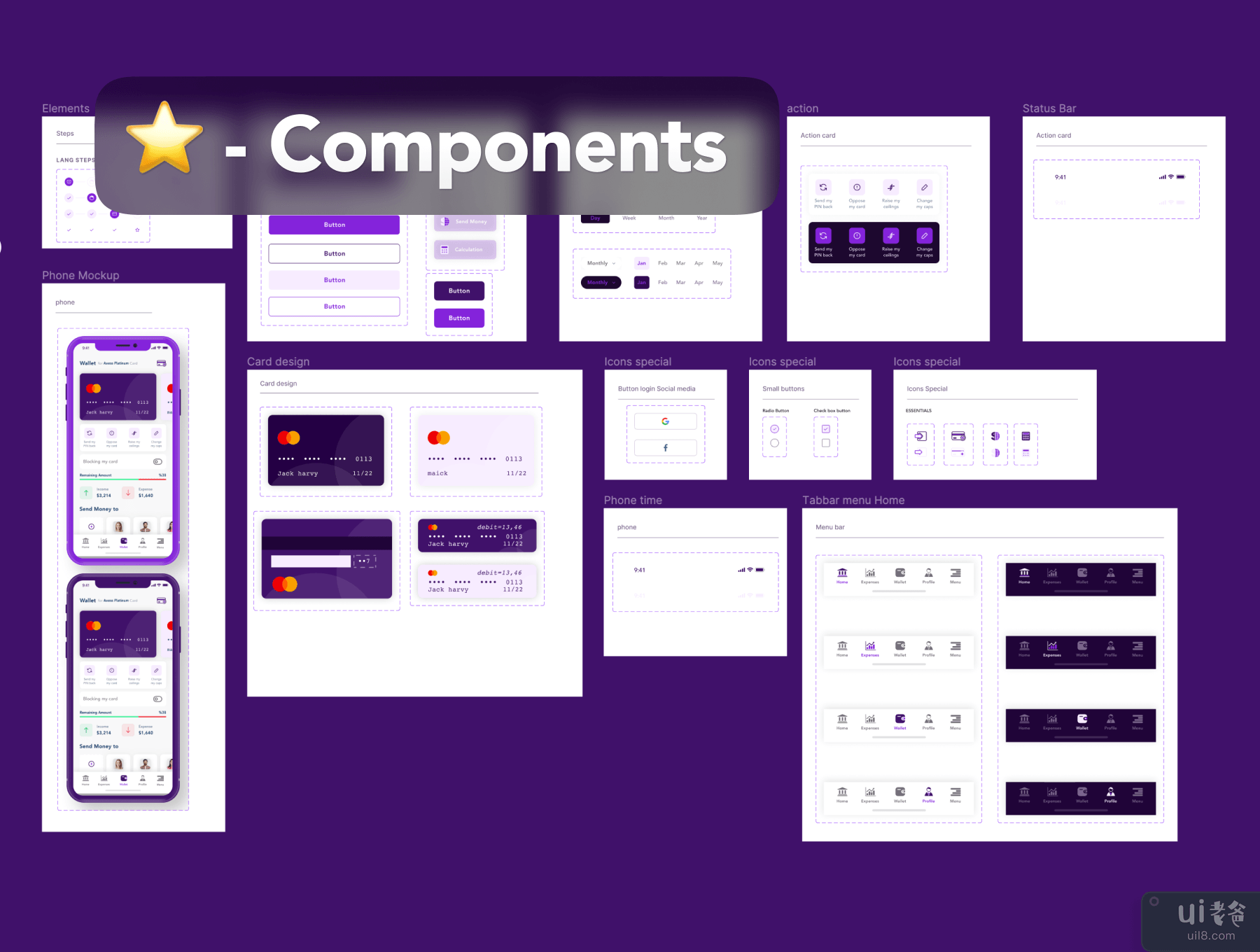
Monnet 的 43 个精心制作的组件和 28 个屏幕旨在增强银行应用程序的用户体验。凭借其简洁直观的设计,Monnet 确保您的用户可以快速有效地访问他们所需的信息。
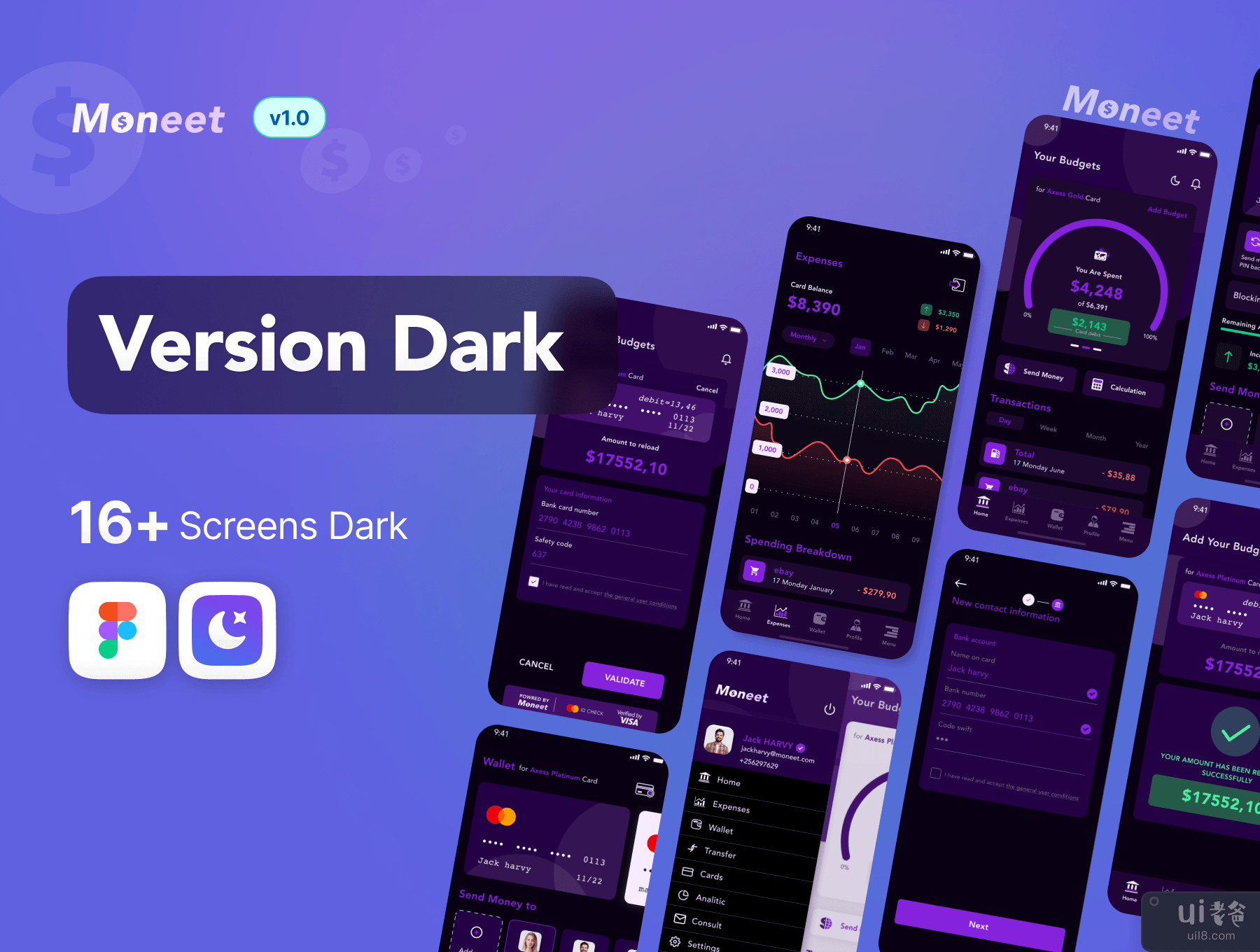
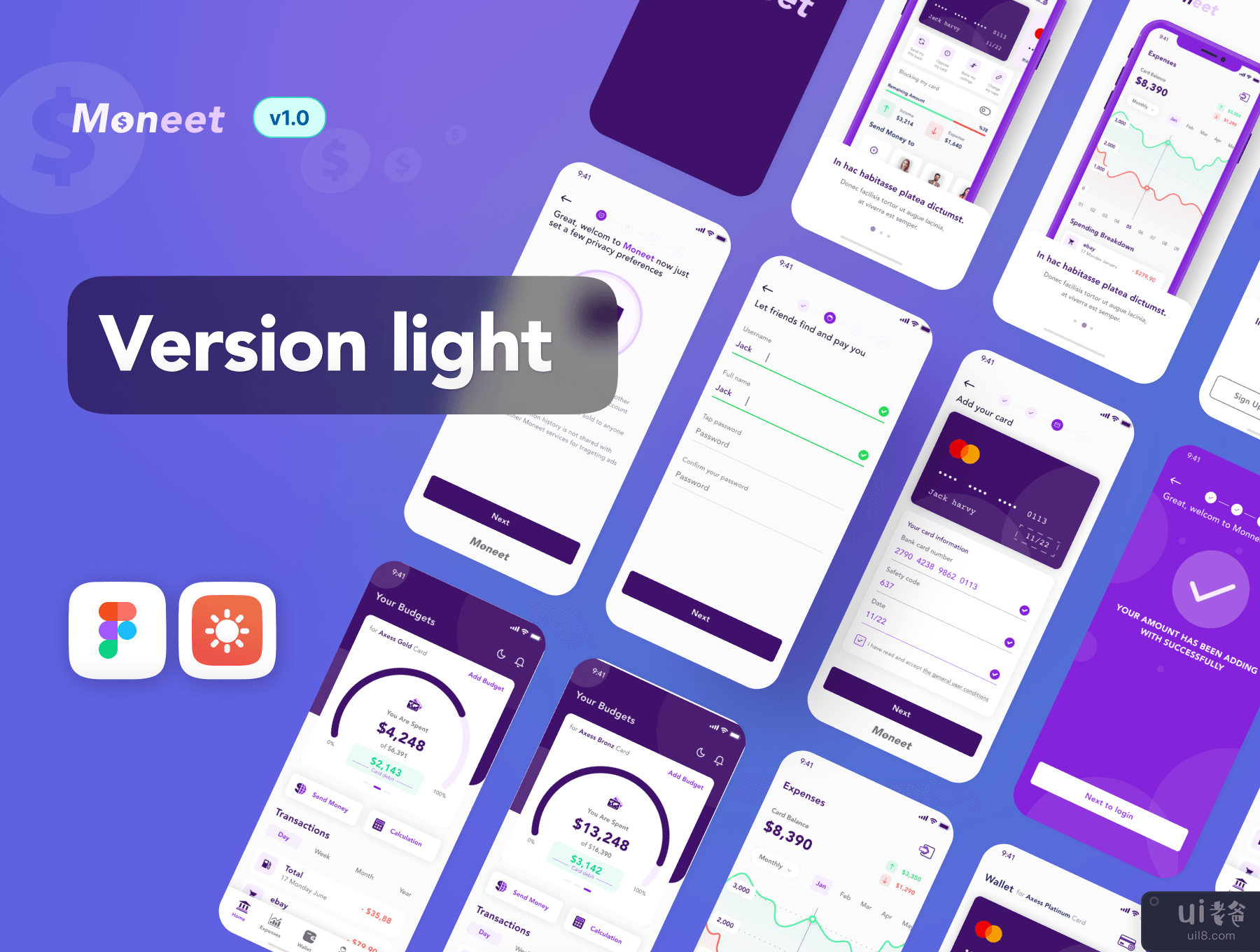
除了全面的工作流程和组件库之外,Monnet 还包括深色和浅色模式,因此您的用户可以选择最适合他们喜好的界面。此外,莫内的样式和符号都经过精心设计,以确保整个应用程序的一致性。
Monnet 提供了一个功能齐全的原型来指导您开发银行应用程序,从而超越了这一点。该原型允许您在投入时间和资源进行开发之前测试应用程序的用户流程和功能。通过原型,您可以看到工作流程和组件如何结合在一起以创建无缝的用户体验。
Monnet 是一款完美的工具,可以节省设计银行应用程序用户界面的时间和精力,让您能够专注于项目的其他重要方面。无论您是经验丰富的设计师还是刚刚起步的设计师,Monnet 都能提供您所需的框架,让您的银行应用程序变得栩栩如生。
立即购买 Monnet,为您的银行应用程序提供应有的用户友好且专业的界面,以及详细的工作流程、全面的组件库和直观的设计。
⭐产品亮点:
43 个屏幕(iOS/Android)
100% 可编辑和可定制
兼容性:Figma 和 Sketch
包括浅色和深色主题
设计系统和大量组件
全自动布局
组织良好的图层系统
独特、时尚、现代
使用 Figma 免费字体
像素完美设计
全球风格指南
轻松拖放设计
高级原型指南
工作流程
���对谁有帮助
设计师无需从头开始创建 Figma 中的每个新项目以及那些复杂的组件。使用 UI 套件专注于重要的事情,而不是设计常规。
开发人员,这个设计库可以让您学习或增强设计技能。跳转到一个流程,您只需拖放一个块即可构建好看的页面。
经理和首席执行官,这些模板已准备好为团队发布,并提供立即快速启动大规模原型设计的机会,节省时间并更快地发布应用程序。亮点 43+ 屏幕(iOS 和 Android)100% 可编辑和可定制包含明暗主题轻松拖放设计全自动布局和工作流程兼容性:Figma 和 SketchFormat229.6 MB in1 文件
-英文-
OverviewIntroducing Monnet, a comprehensive UI design template that includes a detailed workflow, 43+ components, and 28+ screens designed specifically for your banking application needs.
Monnet's workflow provides a clear understanding of how your application should flow, from the login process to account management and transactions. This helps ensure that your users can navigate through your application with ease and without confusion.
Monnet's 43 meticulously crafted components and 28 screens have been designed to enhance the user experience of your banking application. With its clean and intuitive design, Monnet ensures that your users can access the information they need quickly and efficiently.
In addition to its comprehensive workflow and component library, Monnet also includes both dark and light modes, so your users can choose the interface that best suits their preferences. Additionally, Monnet's styles and symbols have been carefully crafted to ensure consistency throughout the application.
Monnet goes above and beyond by including a fully functional prototype to guide you in developing your banking application. This prototype allows you to test the user flow and functionality of your application before investing time and resources in development. With the prototype, you can see how the workflow and components come together to create a seamless user experience.
Monnet is the perfect tool for saving time and effort in designing your banking application's user interface, allowing you to focus on other important aspects of your project. Whether you're a seasoned designer or just starting out, Monnet provides the framework you need to bring your banking application to life.
Purchase Monnet today and give your banking application the user-friendly and professional interface it deserves, with a detailed workflow, comprehensive component library, and intuitive design.
⭐ Product Highlights :
43 Screens (iOS/Android )
100% Editable & Customizable
Compatibility: Figma & Sketch
Light & Dark Theme Included
Design System & a lot of Components
Fully Auto Layout
Well Organized Layers System
Unique, Stylish & Modern
Used Figma Free Fonts
Pixel Perfect Design
Global Styleguide
Easily Drag & Drop Design
Advanced Prototype-Guide
Workflow
👌 For whom it helps
Designers, skip creating from scratch those complicated components along with every new project in Figma. Use UI kits to concentrate on important things, not on design routine.
Developers, this design library allows you to learn or enhance design skills. Jump into a process, where you only need to drag and fit a block to build good-looking pages.
Managers & CEOs, these templates are ready to be published for teams and provide an opportunity to quickstart massive prototyping immediately, save time and release apps faster.Highlights43+ Screens (iOS & Android )100% Editable & CustomizableLight & Dark Theme IncludedEasily Drag & Drop Design Fully Auto Layout and workflowCompatibility: Figma & SketchFormat229.6 MB in1 File